
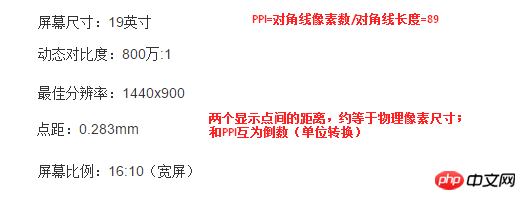
Bildschirmgröße bezieht sich auf die Länge der Bildschirmdiagonale, im Allgemeinen in Zoll, 1 Zoll (Zoll) = 2,54 Zentimeter (cm). Auch die Fotogröße im herkömmlichen Sinne ist dasselbe Konzept. Daher können Bildschirme gleicher Größe (bezogen auf die Diagonale) unterschiedliche Seitenverhältnisse haben.
Pixel: Es handelt sich um ein abstraktes Konzept in Bitmaps (z. B. digitalen Bildern). Es bezieht sich auf die Abtastpunkte des Bildes durch den Computer und hat keine bestimmte Größe. Nach allgemeiner Auffassung ist jedes Kästchen (Punkt) einzeln, und der Computer speichert die Position und den Farbwert des Abtastpunkts. 
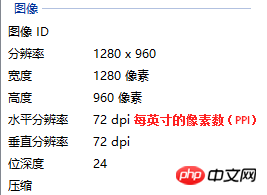
Auflösung : Die Gesamtzahl der Pixel. Beispielsweise bedeutet 1024px*600px, dass in jeder Zeile 1024 Pixel (Abtastpunkte) und in jeder Spalte 600 Pixel (Abtastpunkte) vorhanden sind.
Beachten Sie, dass, solange das digitale Bild selbst nicht bearbeitet wird, keine Anzeige- oder Druckeinstellungen das Bild selbst (Auflösung) ändern.
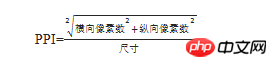
Pixeldichte (PPI) : Es handelt sich um die Anzahl der Pixel pro Zoll, auf Englisch heißt es Pixels Per Inch. 
DPI (Dot Per Inch) : Die Bedeutung ist dieselbe wie ppi, was sich auf die Anzahl der pro Zoll gedruckten Punkte bezieht und eine Maßeinheit in ist der Druckindustrie. Ppi und dpi werden oft synonym verwendet, „Pixel“ wird im Computeranzeigebereich verwendet, während „Punkt“ im Druck- oder Druckbereich verwendet wird.
Die Beziehung zwischen Auflösung, PPI und Größe:
Die physische Größe des Bildes × der PPI des Bildes = die physische Größe des auf dem Bildschirm angezeigten Bildes × der PPI des Bildschirms = die Gesamtzahl der Pixel im Bild (Auflösung)
Fotos mit einer Auflösung von 1920 x 1080, Ausgabe auf ein 5-Zoll-Fotopapier, PPI beträgt 440.
Bei der Ausgabe auf einer 760 Zoll (19 Meter) großen Werbetafel beträgt der PPI nur 3, was sehr unscharf ist.
Häufig verwendete PPI/DPI-Einstellungen:
1. Entwickeln von Fotos: 300 oder höher
2. Visitenkarten, Zeitschriften usw.: 300
3 Poster: 96~200
4. Internetbilder, Weboberfläche: 72
5. Großformatiger Tintenstrahldruck: 25~50
Wenn das gleiche digitale Bild auf einem Computermonitor oder Mobiltelefonbildschirm angezeigt wird, Je höher der PPI des Monitors oder Mobiltelefonbildschirms, desto höher der PPI des Monitors oder Mobiltelefonbildschirms. Je empfindlicher der Effekt, desto kleiner erscheint das Bild auf dem Monitor oder Mobiltelefonbildschirm Je größer der Effekt auf dem Monitor oder Handy-Bildschirm ist, desto kleiner wirkt das Bild auf dem Monitor oder Handy-Bildschirm.
Physikalische Auflösung ist ein inhärenter Parameter von Monitoren und anderen Geräten und kann nicht angepasst werden. Bezieht sich im Allgemeinen auf die höchste (beste) Anzahl an Pixeln, die das Gerät anzeigen kann. Beispielsweise unterteilt ein LED-LCD-Bildschirm den Flüssigkristall durch ein Gitter, und ein Flüssigkristall (fotoelektrisch) ist ein physisches Pixel. Je höher der PPI, desto höher die Auflösung.
Die Monitorauflösung bezieht sich eigentlich auf die vom Betriebssystem eingestellte Auflösung, nicht auf die physische Auflösung des Monitors. Allerdings erzielt die LCD-Anzeige nur dann den besten Anzeigeeffekt, wenn die Systemauflösung mit der physikalischen Auflösung übereinstimmt (d. h. Punkt-zu-Punkt-Anzeige), sodass beide als gleichwertig angesehen werden können. 
px in CSS ist eine relative Einheit, relativ zu verschiedenen Geräten Ansichtsfenster. Das gleiche Element (in px) hat auf verschiedenen Geräten unterschiedliche physikalische Abmessungen.
Die CSS2-Spezifikation empfiehlt 96 Pixel in 1 Zoll. Wenn sich der Benutzeragent auf einem Gerät befindet, das diesen Wert nicht hat, sollte der Benutzeragent auf einen vernünftigeren Wert neu skaliert werden. Um die Anzeigeeffekte auf verschiedenen Geräten während der Entwicklung zu berücksichtigen, muss daher nur die physische Auflösung des Geräts berücksichtigen. Sie können die Seiteneffekte auf verschiedenen Bildschirmen über das Auflösungstest-Plug-in oder die Tool-Website von Chrome überprüfen.
Seitenvergrößerung/-verkleinerung:
Die Gesamtpixel des Elements bleiben unverändert und die physischen Pixel des Geräts bleiben unverändert, aber die entsprechende Beziehung ändert sich. Es stellt sich heraus, dass es 1 zu 1 ist. Nachdem das Element vergrößert wurde, werden die Pixel durch den Interpolationsalgorithmus von den linken und rechten Pixeln zum Ausfüllen übertragen und belegen mehr physische Pixel, dh ein Elementpixel entspricht mehreren physischen Pixeln ( Anzeigepunkte).
Das obige ist der detaillierte Inhalt vonDetaillierte Einführung in Auflösung, Pixel und PPI. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




