一、看如下例子:
(1)HTML部分内容
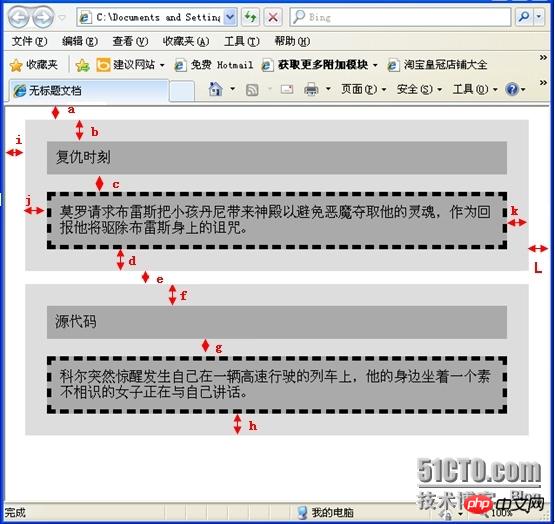
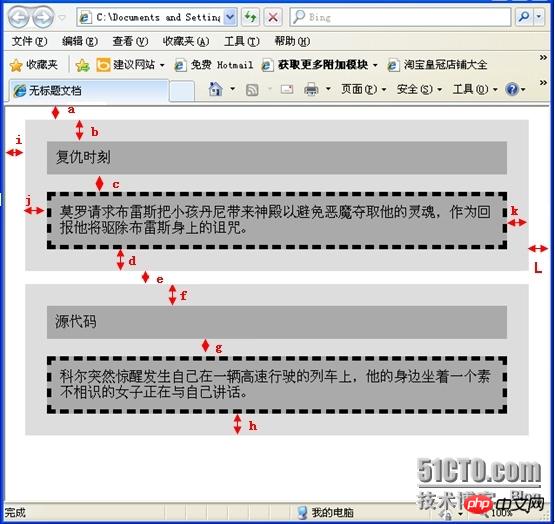
- 复仇时刻
- 莫罗请求布雷斯把小孩丹尼带来神殿以避免恶魔夺取他的灵魂,作为回报他将驱除布雷斯身上的诅咒。
- 源代码
- 科尔突然惊醒发生自己在一辆高速行驶的列车上,他的身边坐着一个素不相识的女子正在与自己讲话。
(2)CSS内容 ul { backgroud:#ddd; margin:15px; padding:5px; } li { color:black; background:#aaa; margin:20px; padding:10px; list-style:none; } li.widthborder { border-style:dashed; border-width:5px; border-color:black; margin-top:20px; }
Nach dem Login kopieren
(3)计算下图的距离:

(4)解释:
在标准流中:I、行内元素之间的水平margin是累加的 II、块级元素之间的竖直margin是塌陷的 III、嵌套盒子若父亲没有指定大小,则默认设置其父盒子是恰好包含子盒子的大小;若父盒子指定了大小,当父盒子大小小于子盒子时,IE6会自动调整其父盒子的大小以适应包含关系,而firefox则不会自动调整。
Das obige ist der detaillierte Inhalt von详解CSS盒子距离计算. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!