Übung 1:
1. Übung zur Verwendung des Klassenselektors:
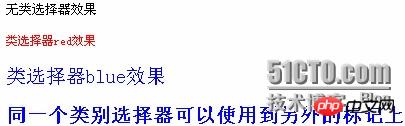
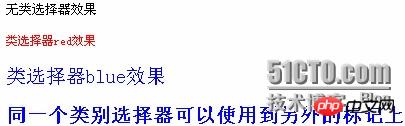
类选择器使用示例
无类选择器效果
类选择器red效果
类选择器blue效果
同一个类别选择器可以使用到另外的标记上
Nach dem Login kopieren
3 :
Effekt der ersten Zeile: Da es keine Selektordefinition für Markierung P gibt, werden die Standardfarbe und -größe angezeigt.
Effekt der zweiten Zeile: Da die rote Klassenauswahl für Markierung P verwendet wird dritte Wirkungslinie: Da der Bule-Klassenselektor für Markierung P verwendet wird, wird die Schriftart in Blau und mit einer Größe von 20 Pixeln angezeigt.
Vierte Wirkungslinie: Dies zeigt, dass derselbe Klassenselektor auf verschiedenen verwendet werden kann Zusätzlich zu
kann es auch
sein. Es ist besonders erwähnenswert, dass der Inhalt den blauen Klassenselektor verwendet wird in Blau mit einer Größe von 20 Pixeln angezeigt und spiegelt auch die Eigenschaften der Marke
wider. Dieser Punkt wird später behandelt.
Übung 2:
1. Tag-Selektor und
ID-Selektor
Übung:
2. Wirkung:
3. Erläuterung:
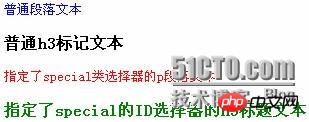
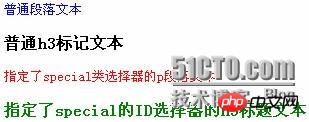
标记选择器和ID选择器练习
普通段落文本
普通h3标记文本
指定了special类选择器的p段落文本
指定了special的ID选择器的h3标题文本
Nach dem Login kopieren
Effekt der ersten Zeile: Da der Markierungsselektor p definiert ist, wird der Inhalt in Absatz p blau angezeigt.
Die zweite Zeile von Effekten: Da der Tag-Selektor h3 nicht definiert ist, wird der Inhalt im Titel h3 standardmäßig in Schwarz angezeigt.
Die dritte Reihe von Effekten: Da der Tag-Selektor p und der Klassen-Selektor Special verwendet werden Gleichzeitig entspricht dies der Definition des Kreuzungsselektors, sodass der Inhalt in der durch den Kreuzungsselektor p.special definierten Form angezeigt wird, sodass er in Rot angezeigt wird.
Die vierte Zeile Wirkung: Aufgrund der Verwendung des ID-Selektors wird gleichzeitig die Standardverarbeitung von h3 verwendet, sodass der Inhalt im Titel h3 sowohl grün ist als auch in der durch h3 definierten Schriftgröße angezeigt wird 3:
1. Union-Selektor-Übung:
>
2 >
3. Erklärung:
标记选择器和ID选择器练习
示例文字h1
示例文字h2
示例文字h3
示例文字p1
示例文字h2
示例文字p3
Nach dem Login kopieren
Keine weitere Erklärung, Sie können es tatsächlich üben und werden den Grund natürlich verstehen.
Das obige ist der detaillierte Inhalt vonZusammenfassung der CSS-Selektorübung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!