
CSS-Box-Effekt:

<!DOCTYPE html>
<html>
<head>
<!--声明当前页面的编码格式 UTF-8(国际编码)gbk(中文简体)-->
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<!--声明当前页面的三要素-->
<title>CSS盒子效果</title>
<meta name="Keywords" content="关键字">
<meta name="Description" content="描述">
<style type="text/css">
*{margin:0; padding:0;}/*通配符*/
body{ color:#fff;}
.box-common {
padding: 5px 10px;
margin: 10px;
font-size: 21px;
line-height: 1.3em;
border: 2px dashed #fff;
border-radius: 3px;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
}
.red{
background: #ff0030;
color: #fff;
-moz-box-shadow: 0 0 0 4px #ff0030, 2px 1px 4px 4px rgba(10,10,0,.5);
-webkit-box-shadow: 0 0 0 4px #ff0030, 2px 1px 4px 4px rgba(10,10,0,.5);
box-shadow: 0 0 0 4px #ff0030, 2px 1px 6px 4px rgba(10,10,0,.5);
text-shadow: -1px -1px #aa3030;
}
.blue{
background: blue;
color: #fff;
-moz-box-shadow: 0 0 0 4px blue, 2px 1px 4px 4px rgba(10,10,0,.5);
-webkit-box-shadow: 0 0 0 4px blue, 2px 1px 4px 4px rgba(10,10,0,.5);
box-shadow: 0 0 0 4px blue, 2px 1px 6px 4px rgba(10,10,0,.5);
text-shadow: -1px -1px #aa3030;
}
.green{
background: green;
color: #fff;
-moz-box-shadow: 0 0 0 4px green, 2px 1px 4px 4px rgba(10,10,0,.5);
-webkit-box-shadow: 0 0 0 4px green, 2px 1px 4px 4px rgba(10,10,0,.5);
box-shadow: 0 0 0 4px green, 2px 1px 6px 4px rgba(10,10,0,.5);
text-shadow: -1px -1px #aa3030;
}
</style>
</head>
<body>
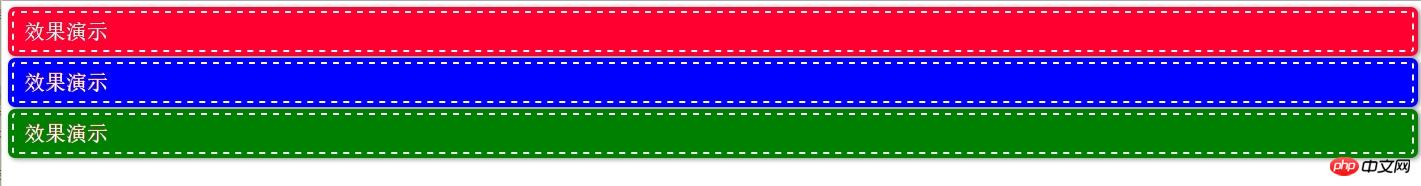
<p class="box-common red">效果演示</p>
<p class="box-common blue">效果演示</p>
<p class="box-common green">效果演示</p>
</body>
</html>Das obige ist der detaillierte Inhalt vonDetaillierte Erklärung des CSS-Box-Effekts. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




