
Wenn wir Chatrooms oder Foren besuchen, stoßen wir oft auf Leute, die fragen, wie man benutzerdefiniertes CSS zu einer Drupal-Website hinzufügt – im Allgemeinen ist es am besten, es über ein Drupal-Theme hinzuzufügen. In einigen Fällen müssen jedoch aufgrund von Umgebungseinschränkungen oder weil der Website-Administrator keinen Zugriff auf die Designdateien hat, andere Methoden in Betracht gezogen werden.
Heute wird in diesem Artikel erläutert, wie Sie mit dem CSS-Injector-Modul benutzerdefiniertes CSS zur Drupal 7-Website hinzufügen.
(Anmerkung: Sowohl CSS Injector als auch CSS Editor können als temporäre CSS-Hinzufügungs- und Anpassungsmethoden verwendet werden, aber letztendlich sollten sie über die Theme-CSS-Datei hinzugefügt werden)
Schritt eins: Installieren und aktivieren Sie das CSS-Injector-Modul
Laden Sie dieses Modul von der CSS-Injector-Projektseite herunter

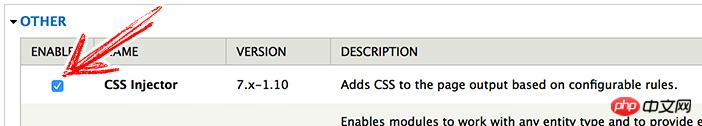
Besuchen Sie die Modulverwaltungsseite und suchen Sie nach dem CSS-Injector-Modul , klicken Sie auf das Kontrollkästchen, um

auszuwählen, scrollen Sie auf der Seite nach unten und klicken Sie auf Speichern, um CSS Injector zu aktivieren

Schritt 2: Benutzerdefiniertes CSS hinzufügen
Nachdem Sie das CSS-Injektor-Modul aktiviert haben, gehen Sie zur Seite „Konfiguration > CSS-Injektor“, um mit der Verwendung von CSS-Injektor zu beginnen. Klicken Sie auf den Link „Neue Regel erstellen“, um mit dem Hinzufügen einer neuen CSS-Regel zu beginnen.

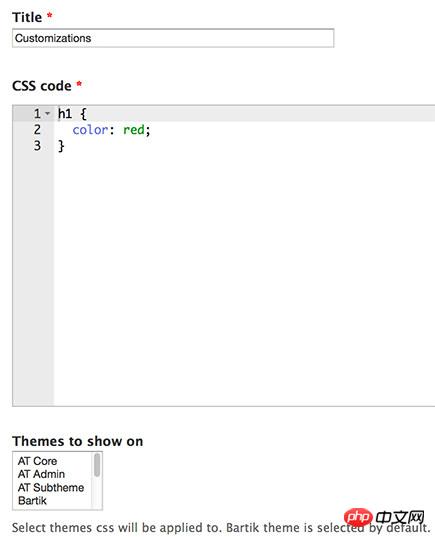
Nachdem Sie den Titel und den CSS-Code der CSS-Regeln eingegeben haben, geben Sie über die Einstellungen im Abschnitt „Anzuzeigende Themen“ das Thema an, das diese CSS verwenden soll

Standardmäßig wird das hinzugefügte CSS auf allen Seiten wirksam. Sie können bei Bedarf auch die Seite auswählen, auf der das CSS wirksam wird

Nachdem Sie den gesamten Inhalt ausgefüllt haben, klicken Sie auf „Speichern“ „Das ist es.“
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Schritte zum Hinzufügen von benutzerdefiniertem CSS zu einer Drupal 7-Website. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




