
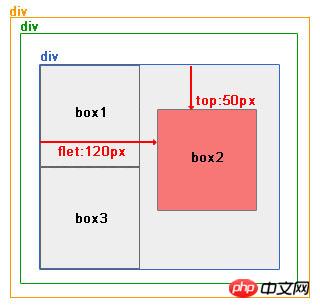
Die hierarchische Beziehung ist:

erfolgt nach Änderung des Referenzobjekts (oranges Feld) Die hierarchische Beziehung des Effekts
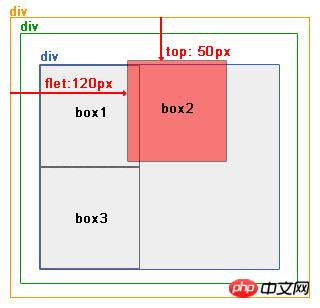
ist:

Die Referenzobjekt ist das oberste Element.
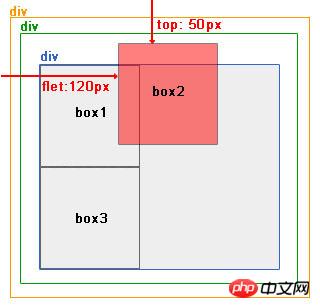
Die hierarchische Beziehung ist:

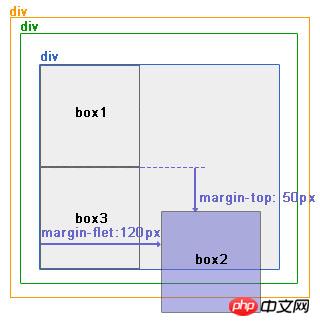
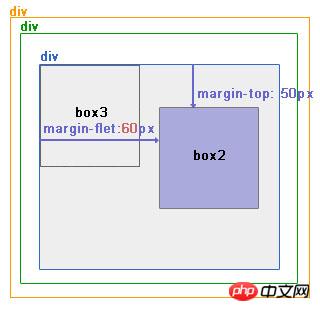
Die Situation, bei der nur das Randattribut verwendet wird zum Layout absolut positionierter Elemente
In diesem Fall haben die Werte von margin-bottom und margin-right keinen Einfluss mehr auf das Element im Dokumentfluss, da das Element aus dem Dokumentfluss getrennt wurde. Darüber hinaus wird das Referenzobjekt unabhängig davon, ob sein Vorgängerelement positioniert ist oder nicht, von seiner ursprünglichen Position im Dokumentenfluss versetzt.
In Abbildung 9 wird das Randattribut verwendet, um relativ positionierte Elemente anzuordnen.
Die hierarchische Beziehung ist:

Im Fall von IE6, dort Befinden sich keine Geschwisterknoten vor box2 , dann hat der Wert von margin-left doppelte Ränder, siehe Abbildung 10.
Die hierarchische Beziehung ist:

Das obige ist der detaillierte Inhalt vonDetaillierte Einführung in die absolute und relative Positionierung in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




