
JavaScript bietet viele Möglichkeiten, Arrays stapelweise zu erstellen. Um deren Leistung zu messen, habe ich verschiedene Methoden verwendet, um ein Array mit einer Länge von 100.000 zu erstellen, und die Schlüssel und Werte sind gleich. Gleichzeitig habe ich die folgende Funktion definiert, um die Zeit zu messen, die zum Erstellen eines Arrays benötigt wird:
function t(fn) {
var start = Date.now();
fn.call(this);
var end = Date.now();
return (end - start) + 'ms';
}Im Folgenden sind einige häufig verwendete Methoden zum Erstellen von Arrays und die dafür benötigte Zeit aufgeführt:

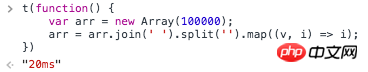
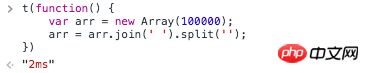
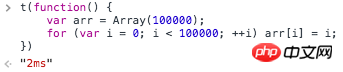
Diese Methode nimmt viel Zeit für den Kartenvorgang in Anspruch. es dauert nur 2 ms


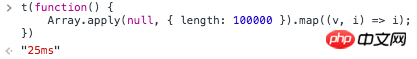
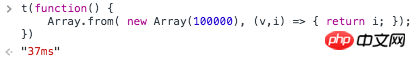
A { length: 100000 } Pseudo-Array , NodeList wird hier verwendet und Argumente sind beide Pseudo-Arrays (Array-ähnliche Objekte). Sie sind keine Arrays im eigentlichen Sinne, sondern Objekte mit einem „Längenattribut“ und einem „Indexattribut“. direkt verwendet werden, und apply und call können diese Art von Pseudo-Array akzeptieren. Das Array.prototype.slice(arguments), das wir normalerweise verwenden, basiert auf diesem Prinzip.
Hier wird ein Pseudo-Array mit einer Länge von 100.000 an die Array-Funktion übergeben, ein Array mit einer Länge von 100.000 erstellt und dann wird die Karte verwendet, um den Wert zuzuweisen. Einige Schüler fragen sich vielleicht: Warum nicht direkt Array (100000) verwenden, um ein Array zu generieren? Dies liegt daran, dass jeder Wert des durch Array (100000) generierten Arrays undefiniert ist und nicht über die Karte durchlaufen werden kann.
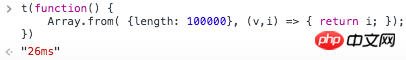
Dies ist eine neue Methode in ES6, die Pseudo-Arrays direkt in Arrays konvertieren kann

If Ersetzen Sie Pseudo-Arrays durch Arrays, und die Geschwindigkeit sinkt erheblich.

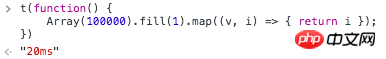
Füllen Sie zuerst das Array mit Array.fill() und weisen Sie dann Werte nacheinander über die Karte zu


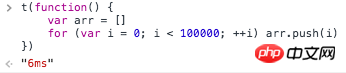
Ich sagte, dass ich damals schockiert war, und ich Ich habe ständig nachgesehen, ob ich ein Dutzend 0 verpasst habe. Ich bin unzufrieden und möchte es mit Push versuchen

Nach dem Vergleich habe ich festgestellt, dass die ursprüngliche direkte Zuweisung der for-Schleife die ist am schnellsten, und die anderen Methoden sind fast gleich.
Aber die for-Schleife ist wirklich mühsam zu schreiben. Es sind drei Sätze erforderlich, um etwas zu tun, das in einem Satz erledigt werden kann.
Wenn also keine großen Leistungsanforderungen bestehen (schließlich wird es in der tatsächlichen Entwicklung kein Array mit einer Größe von 100.000 geben), ist es am bequemsten, apply und Array.from zu verwenden.
Das obige ist der detaillierte Inhalt vonSo erstellen Sie Arrays in Stapeln mit Javascript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




