
Sprechen Sie über die Dateninteraktion von WeChat-Miniprogrammen---wx.request
Das offizielle Dokument besagt eindeutig, dass wx.request eine https-Anfrage initiiert. Wenn Ihr Server eine HTTP-Site ist, müssen Sie dies tun Konfiguration. Sie können sich auf den Artikel beziehen: http-zu-https-Tutorial
Aber wenn Sie keinen Server haben oder keinen Hintergrundcode schreiben möchten, können Sie die hier bereitgestellte Schnittstelle aufrufen. In diesem Artikel wird erläutert, wie um es zu benutzen.
Zuerst sollten wir mit der Vorbereitung auf der Serverseite beginnen. Ich verwende Java. Das Framework besteht aus Spring+SpringMVC+Spring-Daten.
Die Controller-Schicht der Schnittstelle https://www.itit123.cn/itdragon/findAll
Quellcode:
@RequestMapping(value="findAll")
@ResponseBody
public Object listWxDatas(@RequestParam(value = "page", defaultValue = "1") int pageNumber,
@RequestParam(value = "pageSize", defaultValue = PAGE_SIZE) int pageSize,
@RequestParam(value = "sortType", defaultValue = "auto") String sortType,
ServletRequest request){
pageSize = pageSize > 10? 10 : pageSize;
try {
Map<string> searchParams = Servlets.getParametersStartingWith(request, "search_");
Page<wxdata> WxDatas = wxDataService.getWxData(searchParams, pageNumber, pageSize, sortType);
List<map>> resultList = new ArrayList<map>>();
for (WxData WxData : WxDatas) {
Map<string> resultMap = new HashMap<string>();
resultMap.put("id", WxData.getId());
resultMap.put("title", WxData.getTitle());
resultMap.put("content", WxData.getContent());
resultMap.put("src", WxData.getImageUrl());
resultMap.put("time", WxData.getCreatedDate());
resultList.add(resultMap);
}
return gson.toJson(resultList);
} catch (Exception e) {
e.printStackTrace();
}
return null;
}</string></string></map></map></wxdata></string>Die allgemeine Logik des Codes ist um bis zu 10 Daten gleichzeitig zu überprüfen und die Ergebnisse nach ID in absteigender Reihenfolge sortiert auszugeben. Der Code fügt nicht das gesamte Objekt in eine Sammlung ein, sondern fügt den erforderlichen Inhalt (ID, Artikeltitel, vorgelesener Inhalt, Hauptbild, Erstellungszeit) in eine Karte ein, fügt ihn dann in die Sammlung ein und konvertiert ihn in JSON Format, um die Daten zurückzugeben. (Hinweis: Dieser Code dient nur den aktuellen Anforderungen (Abfragedaten). In Zukunft kann der Code geändert werden, wenn Pulldown-Aktualisierung, Pullup-Laden sowie Suchen und Sortieren durchgeführt werden. Paging-Abfrage: Erste Schritte mit WeChat Mini Programm 5: Zum Laden nach oben wischen und zum Aktualisieren nach unten ziehen.
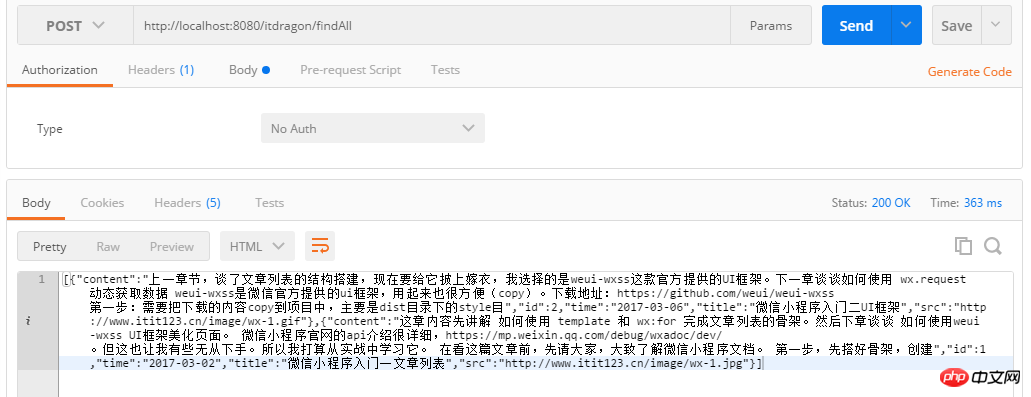
Sobald der Serverschnittstellencode fertig ist, können Sie zum Testen nicht mehr schnell online gehen. Sie können den Postboten des Google-Browsers verwenden.

Überprüfen Sie die Druckergebnisse, um den Erfolg sicherzustellen

Beginnen Sie dann mit der Vorbereitung einer Testseite auf dem WeChat-Applet. Führen Sie eine Dateninteraktion durch .
test.wxml:
<view> <textarea></textarea> </view> <button>request</button>
test.js:
Page({
data: {
textdata: "测试 wx.request",
},
RequestData: function () {
var that = this;
wx.request({
url: 'https://www.itit123.cn/itdragon/findAll',
data: {},
method: 'GET', // OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECT
// header: {}, // 设置请求的 header 默认是application/json
success: function (res) {
// 操作json数据
var text ="";
for(var i in res.data) {
text += i + "." + res.data[i].title + "\r\n";
}
that.setData({ textdata: text});
},
fail: function () {
// fail
},
complete: function () {
// complete
}
})
},
onLoad: function (options) {
// 页面初始化 options为页面跳转所带来的参数
},
onReady: function () {
// 页面渲染完成
},
onShow: function () {
// 页面显示
},
onHide: function () {
// 页面隐藏
},
onUnload: function () {
// 页面关闭
}
})
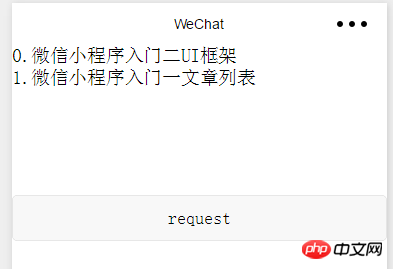
Rendering der Testseite:

Es gibt kein Problem im Test, dann ändern Sie den Code in list.js.
Sie können es entsprechend Ihren Bedürfnissen ändern. (Ich habe gerade func in ajax geändert)
// pages/list/list.js
var app = getApp();
Page({
data:{
msgList:[]
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
var that = this
app.ajax.req('/itdragon/findAll',{},function(res){
that.setData({
msgList:res
})
});
},
onReady:function(){
// 页面渲染完成
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
}
})
Da die zurückgegebene Datenstruktur genau das Format hat, das ich brauche, habe ich sie direkt zugewiesen.
Rendering:

Lernpunkte in diesem Kapitel:
1. Verwendung der offiziellen Dokumentation von wx.request.
2. So weisen Sie einer Variablen einen Wert zu: var that = this; that.setData({Variablenname: Variablenwert}).
3. Entwicklungsideen.
Das obige ist der detaillierte Inhalt vonDetaillierte Einführung der WeChat-Applet-Anfrageanfrage. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So verbergen Sie die IP-Adresse
So verbergen Sie die IP-Adresse
 Der Unterschied zwischen Pfeilfunktionen und gewöhnlichen Funktionen
Der Unterschied zwischen Pfeilfunktionen und gewöhnlichen Funktionen
 So aktivieren Sie die gleiche Stadtfunktion auf Douyin
So aktivieren Sie die gleiche Stadtfunktion auf Douyin
 So öffnen Sie die Download-Berechtigung von Douyin
So öffnen Sie die Download-Berechtigung von Douyin
 So löschen Sie leere Seiten in Word
So löschen Sie leere Seiten in Word
 So übertragen Sie den Bildschirm vom Huawei-Mobiltelefon auf den Fernseher
So übertragen Sie den Bildschirm vom Huawei-Mobiltelefon auf den Fernseher
 So lösen Sie den HTTP-Status 404
So lösen Sie den HTTP-Status 404
 So stellen Sie mit vb eine Verbindung zur Datenbank her
So stellen Sie mit vb eine Verbindung zur Datenbank her




