
Keine Notwendigkeit, den strikten Modus zu deklarieren
Keine Notwendigkeit, „use strict“ in die erste Zeile der Skriptdatei einzufügen, wenn das WeChat-Applet-Entwicklungstool den aktiviert Der strenge Modus der ES6-Konvertierungsfunktion Javasctipt ist standardmäßig aktiviert.
Ersetzen Sie IIFES durch einen Bereich auf Blockebene
Die übliche Verwendung von IIFE (sofort ausgeführter Funktionsausdruck) besteht darin, einen inneren Bereich In zu erstellen Mit ES6 können Sie einen Bereich auf Blockebene anstelle nur eines Funktionsbereichs erstellen. Durch das Aufkommen des Scopings auf Blockebene sind die weit verbreiteten sofort ausgeführten anonymen Funktionen (IIFE) nicht mehr erforderlich.
IIFE:

ES6-Blockumfang:

Verwenden Sie für...der Schleife
ES6 Zeichnen auf In den Sprachen C++, Java, C# und Python wird die for...of-Schleife als einheitliche Methode zum Durchlaufen aller Datenstrukturen eingeführt.
Solange eine Datenstruktur mit dem Attribut Symbol.iterator bereitgestellt wird, gilt sie als Iteratorschnittstelle und ihre Mitglieder können mithilfe einer for...of-Schleife durchlaufen werden . Mit anderen Worten: Was innerhalb der for...of-Schleife aufgerufen wird, ist die Symbol.iterator-Methode der Datenstruktur.
Der Bereich, den die for...of-Schleife verwenden kann, umfasst Arrays, Set- und Map-Strukturen, bestimmte arrayähnliche Objekte, Generatorobjekte und Strings.
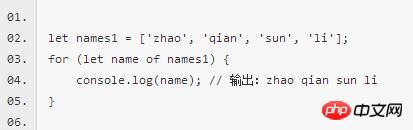
Das Array durchqueren:

Das Set durchqueren:

for...of wird verwendet, um über einen Iterator zu iterieren:

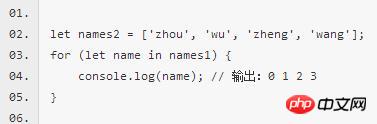
for...in wird verwendet, um die Eigenschaften im Objekt zu durchlaufen:

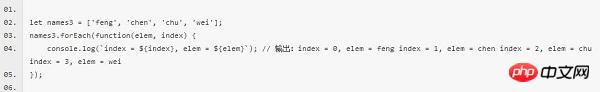
Die forEach-Methode einer Array-Instanz durchläuft die Elemente und Indizes eines Arrays

for...of-Schleifen unterstützen ES6-Iteration (über Iterables und Iteratoren) und Destrukturierung. . Durch die neue ES6-Methode „entrys()“ des Arrays in Kombination mit Destrukturierung kann die forEach-Methode der Array-Instanz ersetzt werden.

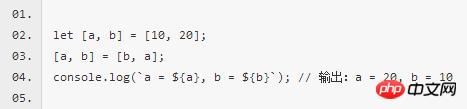
Austausch der Werte zweier Variablen durch Variablendestrukturierung
Wenn ein Paar von Variablen Durch Einfügen in ein Array, anschließendes Destrukturieren des Arrays und Zuweisen derselben Variablen (in unterschiedlicher Reihenfolge) können Sie die Werte der beiden Variablen austauschen, ohne auf Zwischenvariablen angewiesen zu sein.

Spread-Operator und Restoperator verwenden
Der Spread Der Operator (die Spread-Syntax) ermöglicht die Erweiterung eines Ausdrucks an einer Stelle, an der es mehrere Argumente (für Funktionsaufrufe) oder mehrere Elemente (für Array-Literale) oder mehrere Variablen (für Destrukturierungszuweisungen) gibt. Das war's.
wird für die Funktionsaufrufsyntax verwendet:

ist Wird für die Array-Literal-Syntax verwendet:

Der Rest-Operator (der Rest-Operator), der wie The Spread aussieht Der Operator ist derselbe, wird jedoch zur Zerstörung von Arrays und Objekten verwendet. In gewisser Weise ist ein Restelement das Gegenteil eines Unwind-Elements, das ein Array in mehrere Elemente „erweitert“, während ein Restelement mehrere Elemente sammelt und sie zu einem einzigen Element „zusammenfasst“.
Der Rest-Parameter ermöglicht die Darstellung tatsächlicher Parameter unbestimmter Länge als Array.
Verbleibende Parametersyntax:

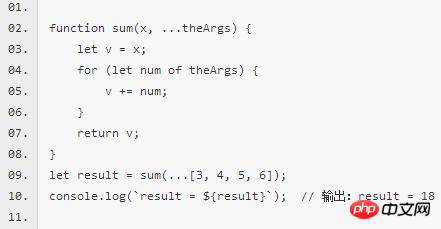
Verwendungsbeispiel:

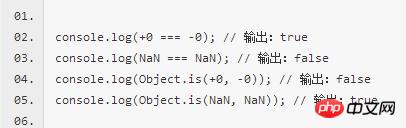
Vergleicht, ob zwei Werte genau gleich sind
Object. is() wird verwendet, um zu vergleichen, ob zwei Werte genau gleich sind. Er verhält sich grundsätzlich genauso wie der strikte Vergleichsoperator (===), mit nur zwei Unterschieden: Erstens ist +0 nicht gleich -0 und zweitens ist NaN gleich sich selbst.

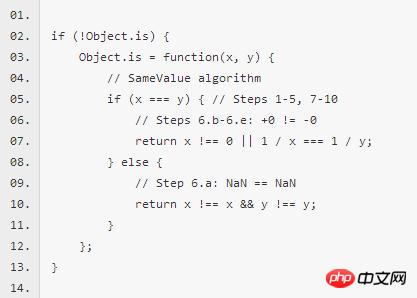
Um der Anpassung des mobilen Endgeräts gerecht zu werden, kann Polyfill

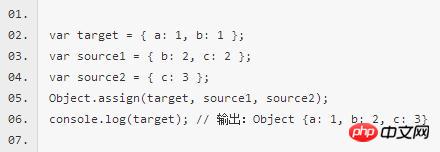
Objektattributkopie
Die Object.assign-Methode wird verwendet, um alle aufzählbaren Eigenschaften des Quellobjekts (Quelle) in das Zielobjekt (Ziel) zu kopieren. Es sind mindestens zwei Objekte als Parameter erforderlich, der erste Parameter ist das Zielobjekt und die nachfolgenden Parameter sind Quellobjekte. Immer wenn einer der Parameter kein Objekt ist, wird ein TypeError ausgelöst.

Wenn das Zielobjekt und das Quellobjekt dasselbe Attribut haben oder mehrere Quellobjekte dasselbe haben Attribut, dann überschreiben spätere Attribute vorherige Attribute.
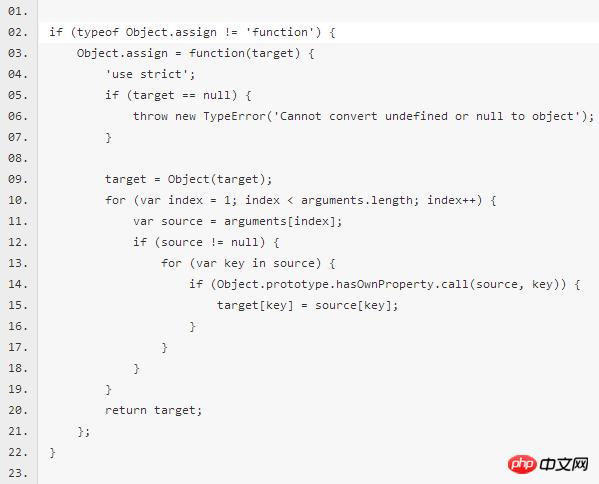
Um der Anpassung an mobile Endgeräte gerecht zu werden, kann Polyfill zum Programm hinzugefügt werden

Das obige ist der detaillierte Inhalt vonWeChat-Applet für die Entwicklung neuer ES6-Funktionen (9). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




