
Schauen wir uns zunächst die Wirkung direkt über dem Bild an.
Im ersten Fall, wenn sich die Seite oben befindet, wird die Schaltfläche „Zurück zum Anfang“ nicht angezeigt.

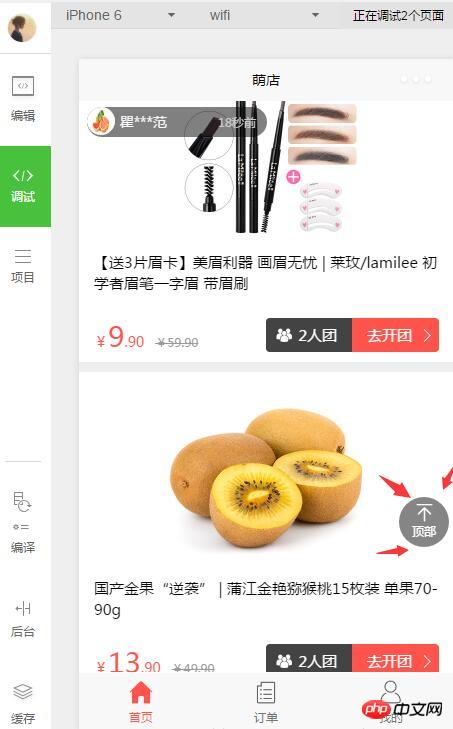
Der zweite Fall, Wann Wenn sich die Seite in einem bestimmten Abstand vom oberen Rand befindet, wird die Schaltfläche „Zurück zum Anfang“ angezeigt.

Der nächste Schritt ist eine Code-Analyse:
Wenn wir hier Scroll-Ereignisse verwenden möchten, schreibt das Miniprogramm vor, dass die äußerste Ebene mit dem Scroll-View-Tag umschlossen werden muss, und setzen Sie dann scroll-y = „true“, was bedeutet, dass Die Seite darf vertikal scrollen, scroll-top bedeutet, zur Verarbeitung nach oben zu scrollen, normalerweise ein Ereignis zu binden, bindscrolltolower hat das gleiche Prinzip, scrollt zur Verarbeitung nach unten, bindscroll bedeutet, dieses Ereignis beim Scrollen auszulösen. Das interne WXML unten ist die Schaltflächeneinstellung für die Rückkehr nach oben. Wenn wir darauf klicken, binden wir ein Ereignis goTop, um seine Bildlaufhöhe auf 0 zu setzen, sodass es nach oben zurückkehrt.
WXML-Code:
<scroll-view class="bigWrap" scroll-y="true" scroll-top="{{scrollTop}}"
bindscroll="scroll" bindscrolltolower= "scrolltolower" style="position: absolute; left: 0; top:0; bottom: 0; right: 0;">
//*********************
<view class="com-widget-goTop" bindtap="goTop" wx:if="{{floorstatus}}">
<view class="icon-gotop">
顶部
</view>
</view>
//*********************
</view>JS-Code:
//回到顶部按钮
Page({
data: {
scrollTop: 0
},
goTop: function(e){
this.setData({
scrollTop:0
})
},
scroll:function(e,res){
// 容器滚动时将此时的滚动距离赋值给 this.data.scrollTop
if(e.detail.scrollTop > 500){
this.setData({
floorstatus: true
});
}else {
this.setData({
floorstatus: false
});
}
})WXSS-Code:
bigWrap{
background:#eee;
}
/goTop回到顶部图标start/
.com-widget-goTop {
position: fixed;
bottom: 125px;
right: 5px;
background: rgba(0,0,0,0.48);
border-radius: 50%;
overflow: hidden;
z-index: 500;
}
.com-widget-goTop .icon-gotop{
background-color: rgba(0,0,0,0.8);
display: inline-block;
width: 50px;
height: 50px;
line-height: 68px;
font-size: 12px;
color: #ffffff;
text-align: center;
border-radius: 50%;
background: url(http://m.dev.vd.cn/static/xcx/v1/goo/w_2-3451cc437e.png) no-repeat center -1110px;
-webkit-background-size: 50px auto;
}Das obige ist der detaillierte Inhalt vonErstellen Sie eine Schaltfläche „Zurück zum Anfang'.. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So verwenden Sie die Zeilenfunktion
So verwenden Sie die Zeilenfunktion
 So kaufen und verkaufen Sie Bitcoin im Land
So kaufen und verkaufen Sie Bitcoin im Land
 die Funktionsnutzung
die Funktionsnutzung
 Was soll ich tun, wenn der Druckspooler nicht gestartet werden kann?
Was soll ich tun, wenn der Druckspooler nicht gestartet werden kann?
 So lösen Sie das Problem „Warten auf Gerät'.
So lösen Sie das Problem „Warten auf Gerät'.
 So starten Sie regelmäßig neu
So starten Sie regelmäßig neu
 So verwenden Sie den Scannow-Befehl
So verwenden Sie den Scannow-Befehl
 Wie lange dauert es, bis die Douyin-Aufladung eintrifft?
Wie lange dauert es, bis die Douyin-Aufladung eintrifft?




