
Heute werde ich vorstellen, wie man mit CSS ein skalierbares mobiles Suchfeld erstellt, das sich sehr gut für mobile Responsive-Design-Anforderungen eignet. Dieses Tutorial verwendet kein JavaScript , sondern nur native CSS--Attribute , daher handelt es sich um eine sehr einfache und effiziente Implementierung.
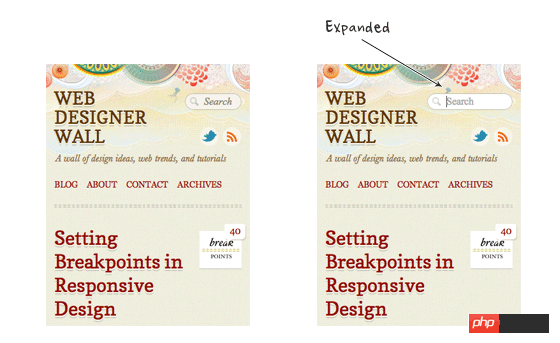
Bei der Anzeige von Informationen auf mobilen Geräten muss jeder Zentimeter Land wertvoll und jeder Zentimeter des Bildschirms wertgeschätzt werden. Beispielsweise befindet sich das Design des Suchfelds im Normalfall in einem zusammengezogenen Zustand und wird bei Aktivierung erweitert. Dadurch kann mehr Anzeigefläche für andere Elemente auf dem Bildschirm bereitgestellt werden. Genau das wird dieser Kurs bewirken. Schauen wir uns zunächst ein Rendering an:

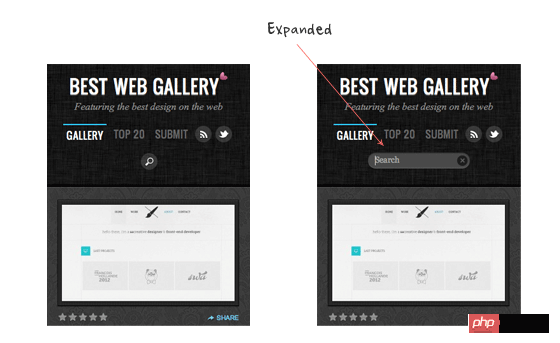
Auf meiner Website „Best Web Gallery“ gibt es ein ähnliches Design, wenn die Schaltfläche Abfrage aktiviert ist 🎜> Wenn darauf geklickt wird, wird das Fokus-Ereignis von jquery ausgelöst und in das Suchfeld eingeblendet.

html5:
<form>
<input type="search" placeholder="Search"></form>
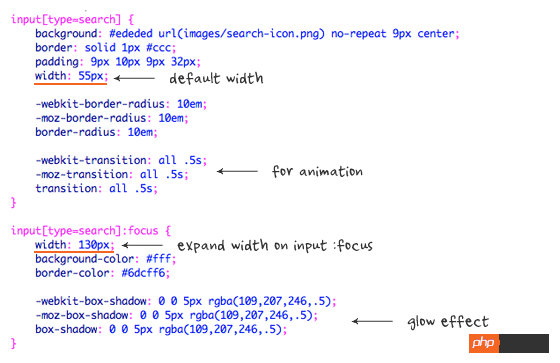
input[type=search] {
-webkit-appearance: textfield;
-webkit-box-sizing: content-box;
font-family: inherit;
font-size: 100%;
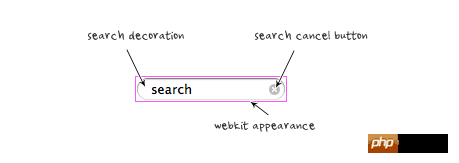
}input::-webkit-search-decoration,
input::-webkit-search-cancel-button {
display: none;
}Animationseffekt und Box-Shadow wird verwendet, um einen leuchtenden Effekt auf dem Eingabefeld zu erzielen.

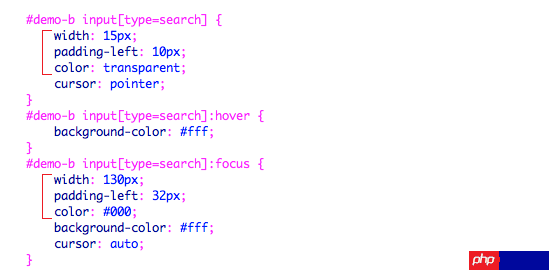
padding und width der Suche geändert, um eine perfekt runde Schaltfläche anzuzeigen. Ich verwende auch color:transparent, um den Textbereich auszublenden.

:focus nicht unterstützt.
Das obige ist der detaillierte Inhalt vonHTML5-Übungs-detaillierte Grafik- und Texterklärung des skalierbaren mobilen Suchfelds. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 So legen Sie den HTML-Bildlaufleistenstil fest
So legen Sie den HTML-Bildlaufleistenstil fest
 Lösung dafür, dass die Ordnereigenschaften von Win7 keine Registerkartenseite freigeben
Lösung dafür, dass die Ordnereigenschaften von Win7 keine Registerkartenseite freigeben
 So legen Sie fest, dass beide Enden in CSS ausgerichtet sind
So legen Sie fest, dass beide Enden in CSS ausgerichtet sind
 Welche E-Commerce-Plattformen gibt es?
Welche E-Commerce-Plattformen gibt es?
 So lassen Sie PPT-Bilder einzeln erscheinen
So lassen Sie PPT-Bilder einzeln erscheinen
 So konfigurieren Sie die Pfadumgebungsvariable in Java
So konfigurieren Sie die Pfadumgebungsvariable in Java




