
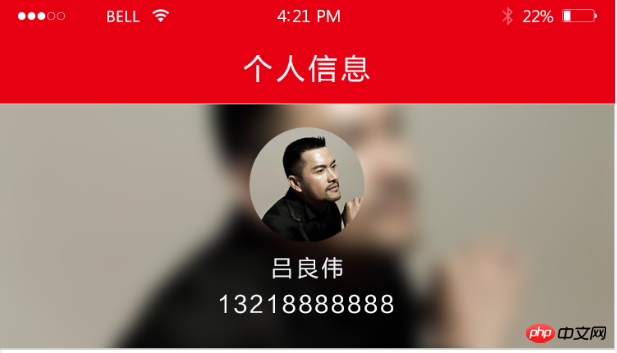
Zeichnen Sie die Verarbeitung des Bildunschärfeeffekts im Projekt auf. Anforderungen: Das Hintergrundbild muss über das img-Tag übergeben werden und der Avatar muss kreisförmig sein
Beispielbild:

HTML-Code:
<div class="introBox">
<!--个人头像-->
<div class="imgShow">
<img class="imgBground" src="resources/images/1.jpg" alt="">
<ul class="details">
<li class="smallImg">
<img class="roundImg" src="resources/images/1.jpg" alt="">
</li>
<li><p class="uname">吕良伟</p></li>
<li><p class="cellPhone">13218888888</p></li>
</ul>
</div>
</div>CSS-Code:
/*背景图模糊效果*/
.imgBground{
width:100%;
height:28vh;
filter: url(blur.svg#blur); /* FireFox, Chrome, Opera */
-webkit-filter: blur(5px); /* Chrome, Opera */
-moz-filter: blur(5px);
-ms-filter: blur(5px);
filter: blur(5px);
filter: progid:DXImageTransform.Microsoft.Blur(PixelRadius=5, MakeShadow=false); /* IE6~IE9 */
}
.details{position:absolute; left:0; right:0; top:8%; margin:auto;}/*调整个人信息的位置*/
.smallImg{width:100px; height:100px; margin:2% auto; overflow:hidden;}
/*把头像处理成圆形*/
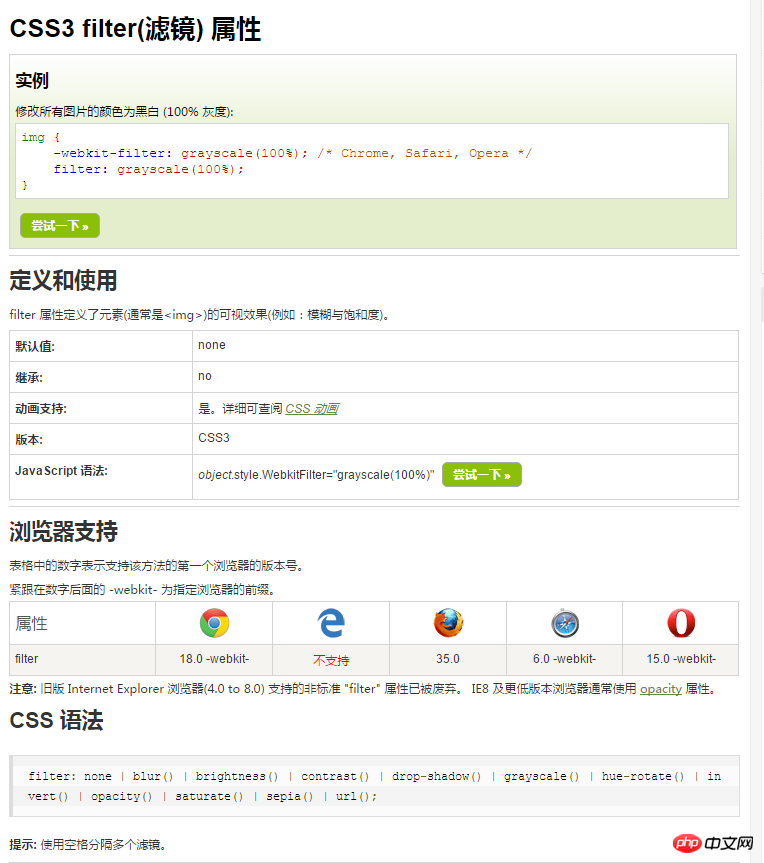
.roundImg{display:block;width:100px; height:100px; -webkit-border-radius:50%; -moz-border-radius:50%; border-radius:50%;}Über das CSS3-Filterattribut wird es im Handbuch folgendermaßen eingeführt

Helligkeit
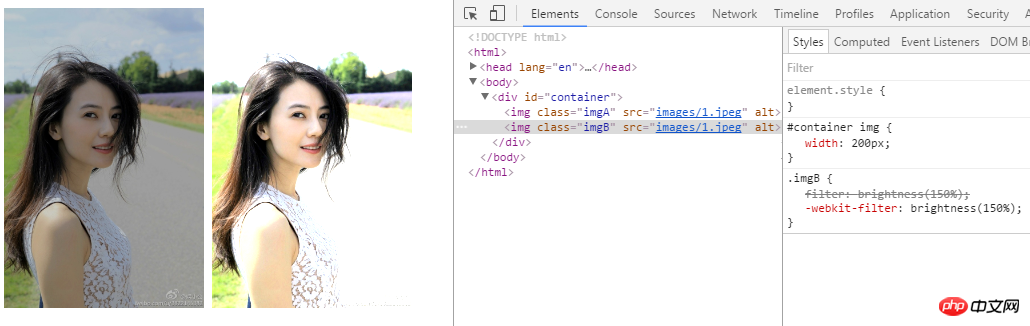
Der Helligkeitsfilter wird verwendet, um die Helligkeit des Bildes zu steuern. Der akzeptierte Wert des Parameters ist größer oder gleich 0. 0 % bedeutet, dass die Ausgabe erfolgt reines Schwarz und 100 % der Ausgabe ist Wenn die ursprüngliche Helligkeit des Bildes größer als 100 % ist, kann die Helligkeit des Bildes erhöht werden, z. B. 150 %, was bedeutet, dass die Helligkeit um das 1,5-fache erhöht wird
HTML:
<div id="container">
<img class="imgA" src="images/1.jpeg" alt="">
<img class="imgB" src="images/1.jpeg" alt="">
</div>CSS:
#container{width:600px; height:800px;}
#container img{width:200px;}
.imgB{
filter:brightness(150%); /*firefox*/
-webkit-filter:brightness(150%);/*chrome, safari, opera*/
}Rendering (unterstützt Chrome, Firefox, Opera, Safari, unterstützt keine Version von IE)

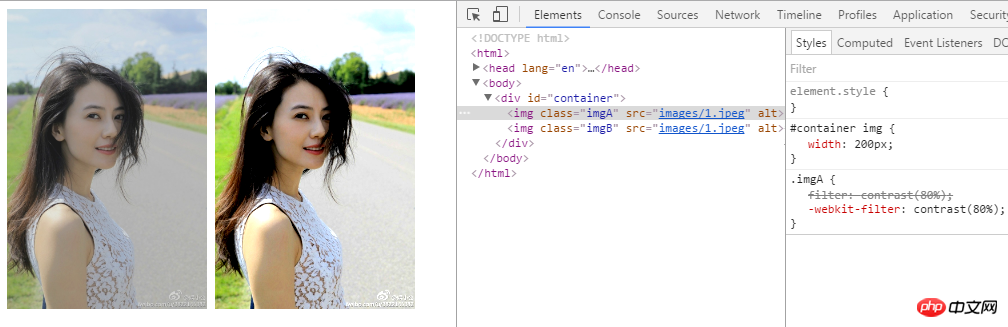
Kontrast Kontrast
Kontrastfilter wird verwendet. Steuert den Kontrast eines Bildes. Wie der Helligkeitsfilter akzeptiert der Parameter Werte größer oder gleich 0. Dieser Filter steuert den Unterschied zwischen die dunklen und hellen Teile des CSS-Bildes. Daher ist die Einstellung 0 % grau, 100 % ist das Originalbild und mehr als 100 % verbessert den Kontrast des Bildes weiter
CSS:
.imgA{
filter:contrast(80%);
-webkit-filter:contrast(80%);
}
.imgB{
filter:contrast(150%);
-webkit-filter:contrast(150%);
}
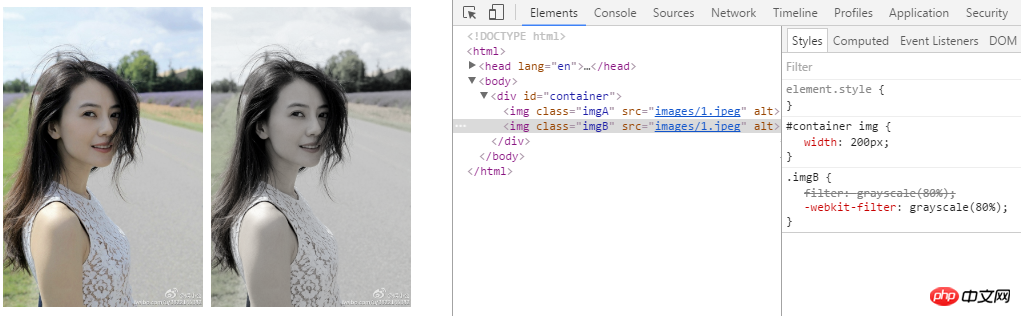
Graustufen-Graustufen
Der Graustufenfilter wird verwendet, um die Graustufen des Bildes zu steuern. Dieser Filter wandelt alle Farben in unserem Bild schrittweise in einige Graustufen um und hat keine Auswirkung Bei 100 % wird es vollständig grau, negative Werte sind nicht zulässig
CSS:
.imgA{
filter:grayscale(30%); /*firefox*/
-webkit-filter:grayscale(30%);/*chrome, safari, opera*/
}
.imgB{
filter:grayscale(80%); /*firefox*/
-webkit-filter:grayscale(80%);/*chrome, safari, opera*/
}
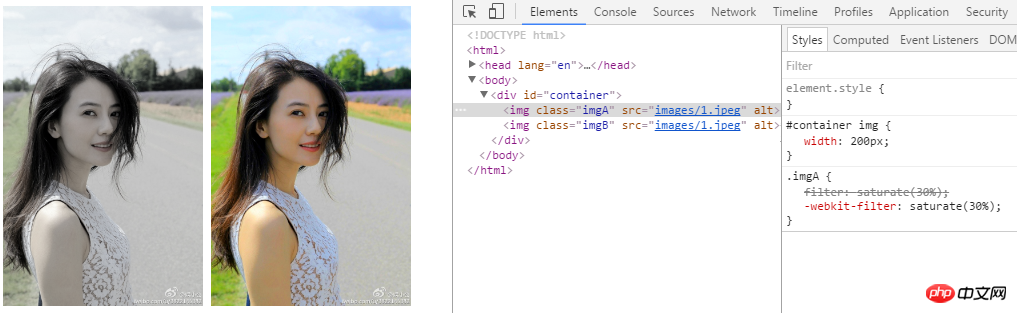
Saturate Saturate
Sättigungsfilter steuert die Farbsättigung des Bildes. Bei der Einstellung 0 % werden alle Farben vollständig aus dem Bild entfernt. Bei der Einstellung 100 % wird das Bild wie das Originalbild aussehen, während bei über 100 % das Bild gesättigt wird. Negative Werte sind nicht zulässig
CSS:
.imgA{
filter:saturate(30%); /*firefox*/
-webkit-filter:saturate(30%);/*chrome, safari, opera*/
}
.imgB{
filter:saturate(150%); /*firefox*/
-webkit-filter:saturate(150%);/*chrome, safari, opera*/
}
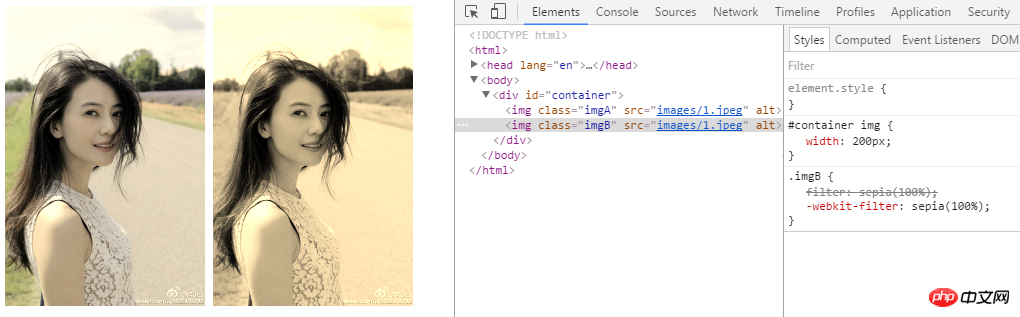
Brown Sepia
Der Sepia-Filter wird verwendet, um den Braunton des Bildes zu steuern, d. h um das Bild an einen alten Fotoeffekt im Retro-Stil anzupassen. Stellen Sie 0 % als Originalbild und 100 % als alten Fotoeffekt ein.
CSS:
.imgA{
filter:sepia(50%); /*firefox*/
-webkit-filter:sepia(50%);/*chrome, safari, opera*/
}
.imgB{
filter:sepia(100%); /*firefox*/
-webkit-filter:sepia(100%);/*chrome, safari, opera*/
}
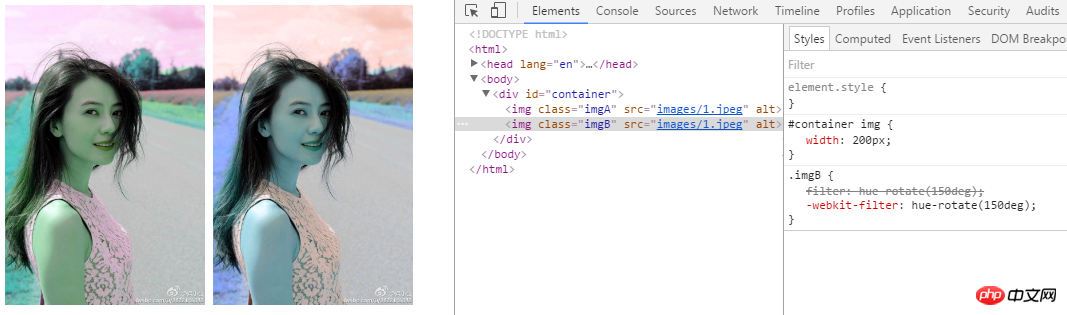
Farbton drehen
Der Filter „Farbton drehen“ wendet die Farbtonrotation auf alle Farben des Bildes an. Bei der Einstellung 0 Grad gibt es keinen Maximalwert. Wenn der Wert 360 Grad überschreitet, entspricht dies einem Zyklus. Das heißt, die Einstellung des Werts 90 Grad und 450 Grad ist die gleiche CSS:
.imgA{
filter:hue-rotate(90deg); /*firefox*/
-webkit-filter:hue-rotate(90deg);/*chrome, safari, opera*/
}
.imgB{
filter:hue-rotate(150deg); /*firefox*/
-webkit-filter:hue-rotate(150deg);/*chrome, safari, opera*/
} Invertieren
Invertieren
Der Grad der Invertierung hängt vom eingestellten Wert ab %, es gibt keine Invertierung, und wenn die Zeit auf 100 % eingestellt ist, invertieren Sie alle Farben
CSS:
.imgA{
filter:invert(60%); /*firefox*/
-webkit-filter:invert(60%);/*chrome, safari, opera*/
}
.imgB{
filter:invert(90%); /*firefox*/
-webkit-filter:invert(90%);/*chrome, safari, opera*/
} Unschärfe
Unschärfe
Der Unschärfefilter eignet sich für Gaußsche Unschärfe. Ein Bild, das Farben miteinander vermischt und an den Bildrändern verteilt. Der an diesen Filter übergebene Radiusparameter bestimmt, um wie viele Pixel auf dem Bildschirm die Mischung erweitert wird. Je größer der Wert, desto deutlicher ist der Unschärfeeffekt. Dieser Filter kann jeden Längenwert akzeptieren, außer Prozent
CSS:
.imgA{
filter:blur(1px); /*firefox*/
-webkit-filter:blur(1px);/*chrome, safari, opera*/
}
.imgB{
filter:blur(0.5em); /*firefox*/
-webkit-filter:blur(0.5em);/*chrome, safari, opera*/
}
透明度Opacity
Opacity滤镜使图像变透明,取值0%时,完全透明;取值100%时,完全不透明。这个滤镜跟已知的opacity属性相似,唯一的区别就是性能,opacity滤镜属性在支持硬件加速的浏览器上性能会更好
CSS:
.imgA{
filter:opacity(25%); /*firefox*/
-webkit-filter:opacity(25%);/*chrome, safari, opera*/
}
.imgB{
filter:opacity(75%); /*firefox*/
-webkit-filter:opacity(75%);/*chrome, safari, opera*/
}
阴影Drop Shadow
Drop Shadow滤镜增加了一个阴影效果,此属性需要X和Y的偏移,以及隐隐的颜色,也可以设置一个模糊半径
CSS:
.imgA{
filter:drop-shadow(5px 5px 10px #666); /*firefox*/
-webkit-filter:drop-shadow(5px 5px 10px #666);/*chrome, safari, opera*/
}
.imgB{
filter:drop-shadow(10px 10px 10px #eee); /*firefox*/
-webkit-filter:drop-shadow(10px 10px 10px #eee);/*chrome, safari, opera*/
}
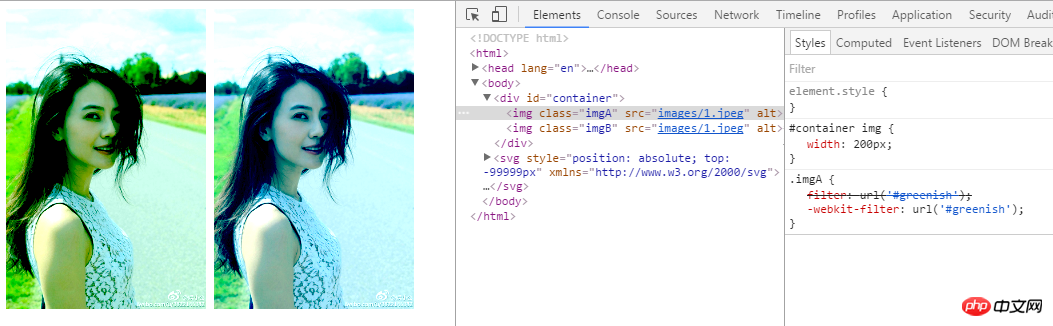
URL()
虽然我们讨论过的所有的滤镜非常有用,他们其实是通用的滤镜,但是你的项目可能需要更多的效果,如果上面滤镜没有能满足你的要求的,你可以创建自己的SVG滤镜然后使用其id通过url()引用。
HTML:
<div id="container">
<img class="imgA" src="images/1.jpeg" alt="">
<img class="imgB" src="images/1.jpeg" alt="">
</div>
CSS:
.imgA{
filter: url('#greenish');
-webkit-filter: url('#greenish');
}
.imgB{
filter:url('#bluish');
-webkit-filter: url('#bluish');
}
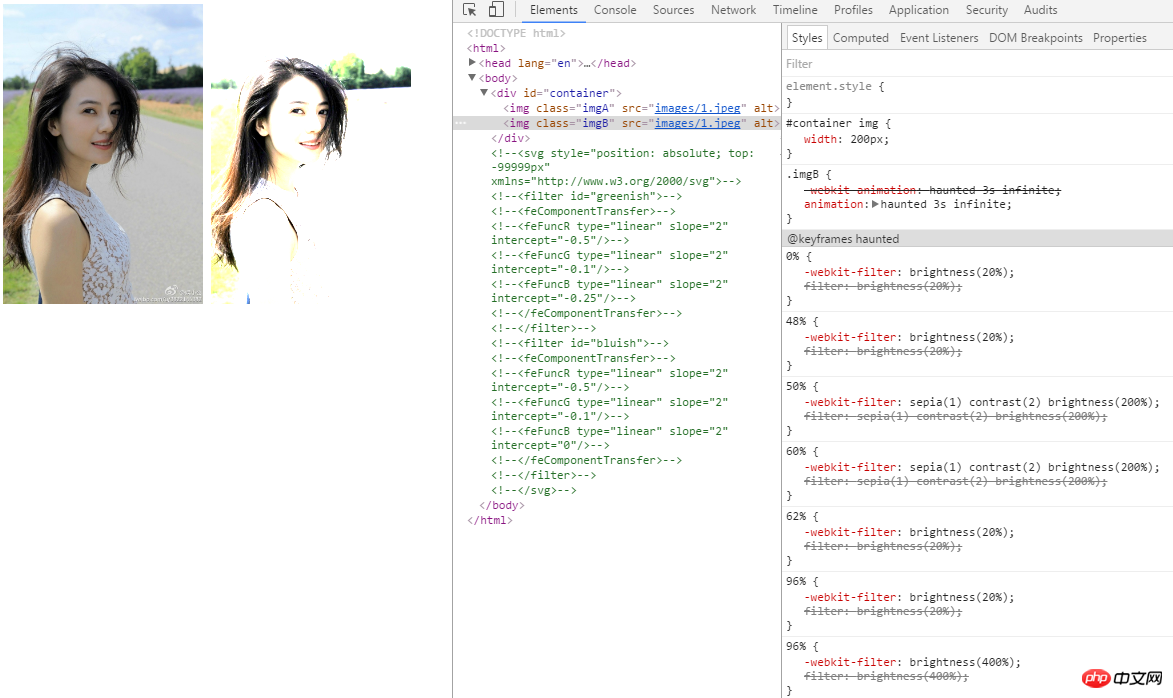
组合滤镜和动画滤镜(Combining and Animating Filters)
您也可以组合多个滤镜来获得各种效果。在大多数情况下,滤镜的顺序并没有多大关系。但是如果在灰度滤镜后再加上一个褐色滤镜,还是会显示一个灰度图像。
CSS:
.imgB{
-webkit-animation: haunted 3s infinite;
animation: haunted 3s infinite;
}
@keyframes haunted {
0% {
-webkit-filter: brightness(20%);
filter: brightness(20%);
}
48% {
-webkit-filter: brightness(20%);
filter: brightness(20%);
}
50% {
-webkit-filter: sepia(1) contrast(2) brightness(200%);
filter: sepia(1) contrast(2) brightness(200%);
}
60% {
-webkit-filter: sepia(1) contrast(2) brightness(200%);
filter: sepia(1) contrast(2) brightness(200%);
}
62% {
-webkit-filter: brightness(20%);
filter: brightness(20%);
}
96% {
-webkit-filter: brightness(20%);
filter: brightness(20%);
}
96% {
-webkit-filter: brightness(400%);
filter: brightness(400%);
}
(有动态效果,但是截图的缘故,只能看静态的了)
Das obige ist der detaillierte Inhalt vonEin Beispiel für das Hinzufügen eines Milchglas-Unschärfeeffekts zu einem Bild mithilfe des CSS3-Filterattributs. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So legen Sie die Schriftfarbe in HTML fest
So legen Sie die Schriftfarbe in HTML fest
 Welche Auflösung ist 1080p?
Welche Auflösung ist 1080p?
 So überprüfen Sie tote Links auf Websites
So überprüfen Sie tote Links auf Websites
 Die Rolle der PHP-Sonde
Die Rolle der PHP-Sonde
 Funktion des Windows-Treiberassistenten
Funktion des Windows-Treiberassistenten
 Detaillierte Erläuterung der Nginx-Konfiguration
Detaillierte Erläuterung der Nginx-Konfiguration
 Liste der Mac-Tastenkombinationen
Liste der Mac-Tastenkombinationen
 Welche Software zum Online-Testen der Computerleistung gibt es?
Welche Software zum Online-Testen der Computerleistung gibt es?




