
Was wir heute lernen werden, ist die Verwendung von Geolocation zur Implementierung der Positionierungsfunktion. Wir können das Geolocation-Objekt über navigator.geolocation abrufen, das die folgenden Methoden bereitstellt:
getCurrentPosition(callback,errorCallback,options): Holen Sie sich die aktuelle Position;
watchPosition(callback,error,options ): Überwachung des aktuellen Standorts starten;
clearWatch(id): Überwachung des aktuellen Standorts beenden.
Hinweis: Der im folgenden Beispiel verwendete Browser ist Chrome. Wenn Sie andere Browser verwenden, kann ich nicht garantieren, dass die laufenden Ergebnisse mit den im Beispiel angezeigten Ergebnissen übereinstimmen.
1. Holen Sie sich die aktuelle Position
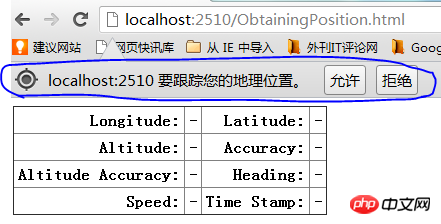
Wir verwenden die Methode getCurrentPosition, um die aktuelle Position zu erhalten in Form eines Ergebnisses. Wir müssen die Rückruffunktion für die Verarbeitung verwenden. Es kann zu Verzögerungen beim Erhalt der Koordinaten kommen und Sie werden um Zugangsberechtigungen gebeten. Schauen wir uns das folgende Beispiel an:
<!DOCTYPE HTML><html><head>
<title>Example</title>
<style>
table{border-collapse: collapse;}
th, td{padding: 4px;}
th{text-align: right;}
</style></head><body>
<table border="1">
<tr>
<th>Longitude:</th>
<td id="longitude">-</td>
<th>Latitude:</th>
<td id="latitude">-</td>
</tr>
<tr>
<th>Altitude:</th>
<td id="altitude">-</td>
<th>Accuracy:</th>
<td id="accuracy">-</td>
</tr>
<tr>
<th>Altitude Accuracy:</th>
<td id="altitudeAccuracy">-</td>
<th>Heading:</th>
<td id="heading">-</td>
</tr>
<tr>
<th>Speed:</th>
<td id="speed">-</td>
<th>Time Stamp:</th>
<td id="timestamp">-</td>
</tr>
</table>
<script>
navigator.geolocation.getCurrentPosition(displayPosition);
function displayPosition(pos) {
var properties = ['longitude', 'latitude', 'altitude', 'accuracy', 'altitudeAccuracy', 'heading', 'speed'];
for (var i = 0, len = properties.length; i < len; i++) {
var value = pos.coords[properties[i]];
document.getElementById(properties[i]).innerHTML = value;
}
document.getElementById('timestamp').innerHTML = pos.timestamp;
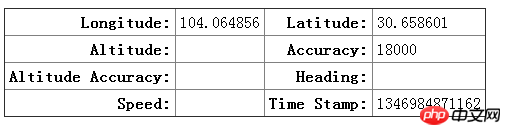
} </script></body></html>Das zurückgegebene Positionsobjekt enthält zwei Attribute , coords: gibt Koordinateninformationen zurück; Zeitstempel: die Zeit, zu der Koordinateninformationen erhalten wurden. Zu den Koordinaten gehören die folgenden Attribute: Breitengrad: Längengrad; Höhe: Genauigkeit (Meter); zweite) .
Abhängig von dem Gerät, auf dem Sie Ihren Browser hosten, werden nicht alle Informationen zurückgegeben. Mobile Geräte mit GPS, Beschleunigungsmesser und Kompass geben die meisten Informationen zurück, Heimcomputer jedoch nicht. Die vom Heimcomputer erhaltenen Standortinformationen hängen von der Netzwerkumgebung oder davon abwenni. Nachfolgend sehen wir uns die Ergebnisse des obigen Beispiels an.

Klicken Sie auf Zulassen, um Koordinateninformationen zu erhalten.

2. Behandlung von Ausnahmen
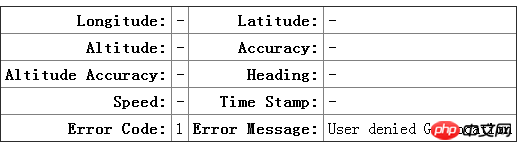
Jetzt stellen wir die Ausnahmebehandlung von getCurrentPosition vor, die von durchgeführt wird mit errorCallback Callback-Funktion implementiert. Der von der Funktion zurückgegebene Fehlerparameter enthält zwei Attribute: Code: Fehlertypcode; Meldung: Fehlermeldung. Der Code enthält drei Werte: 1: Der Benutzer ist nicht berechtigt, die Geolokalisierung zu verwenden. 2: Koordinateninformationen können nicht abgerufen werden. 3: Zeitüberschreitung beim Abrufen von Informationen.
Schauen wir uns unten ein Beispiel an:
<!DOCTYPE HTML><html><head>
<title>Example</title>
<style>
table{border-collapse: collapse;}
th, td{padding: 4px;}
th{text-align: right;}
</style></head><body>
<table border="1">
<tr>
<th>Longitude:</th>
<td id="longitude">-</td>
<th>Latitude:</th>
<td id="latitude">-</td>
</tr>
<tr>
<th>Altitude:</th>
<td id="altitude">-</td>
<th>Accuracy:</th>
<td id="accuracy">-</td>
</tr>
<tr>
<th>Altitude Accuracy:</th>
<td id="altitudeAccuracy">-</td>
<th>Heading:</th>
<td id="heading">-</td>
</tr>
<tr>
<th>Speed:</th>
<td id="speed">-</td>
<th>Time Stamp:</th>
<td id="timestamp">-</td>
</tr>
<tr>
<th>Error Code:</th>
<td id="errcode">-</td>
<th>Error Message:</th>
<td id="errmessage">-</td>
</tr>
</table>
<script>
navigator.geolocation.getCurrentPosition(displayPosition, handleError);
function displayPosition(pos) {
var properties = ["longitude", "latitude", "altitude", "accuracy", "altitudeAccuracy", "heading", "speed"];
for (var i = 0; i < properties.length; i++) {
var value = pos.coords[properties[i]];
document.getElementById(properties[i]).innerHTML = value;
}
document.getElementById("timestamp").innerHTML = pos.timestamp;
} function handleError(err) {
document.getElementById("errcode").innerHTML = err.code;
document.getElementById("errmessage").innerHTML = err.message;
} </script></body></html>Autorisierung verweigert, laufendes Ergebnis:

3. Verwenden Sie optionale Geolocation-Parameter
Die Optionen in getCurrentPosition(callback, errorCallback, options) haben die folgenden Parameter, die verwendet werden können: enableHighAccuracy: bester Effekt verwenden; Timeout-Zeit (Millisekunden). ) ;maximumAge: Geben Sie die Cache--Zeit (Millisekunden) an. Nehmen wir das folgende Beispiel:
<!DOCTYPE HTML><html><head>
<title>Example</title>
<style>
table{border-collapse: collapse;}
th, td{padding: 4px;}
th{text-align: right;}
</style></head><body>
<table border="1">
<tr>
<th>Longitude:</th>
<td id="longitude">-</td>
<th>Latitude:</th>
<td id="latitude">-</td>
</tr>
<tr>
<th>Altitude:</th>
<td id="altitude">-</td>
<th>Accuracy:</th>
<td id="accuracy">-</td>
</tr>
<tr>
<th>Altitude Accuracy:</th>
<td id="altitudeAccuracy">-</td>
<th>Heading:</th>
<td id="heading">-</td>
</tr>
<tr>
<th>Speed:</th>
<td id="speed">-</td>
<th>Time Stamp:</th>
<td id="timestamp">-</td>
</tr>
<tr>
<th>Error Code:</th>
<td id="errcode">-</td>
<th>Error Message:</th>
<td id="errmessage">-</td>
</tr>
</table>
<script>
var options = {
enableHighAccuracy: false,
timeout: 2000,
maximumAge: 30000
};
navigator.geolocation.getCurrentPosition(displayPosition, handleError, options);
function displayPosition(pos) {
var properties = ["longitude", "latitude", "altitude", "accuracy", "altitudeAccuracy", "heading", "speed"];
for (var i = 0; i < properties.length; i++) {
var value = pos.coords[properties[i]];
document.getElementById(properties[i]).innerHTML = value;
}
document.getElementById("timestamp").innerHTML = pos.timestamp;
} function handleError(err) {
document.getElementById("errcode").innerHTML = err.code;
document.getElementById("errmessage").innerHTML = err.message;
} </script></body></html>4. Positionsänderungen überwachen
Im Folgenden stellen wir vor, wie Sie Positionsänderungen mit der watchPosition-Methode überwachen : Identisch mit getCurrentPosition. Schauen wir uns ein Beispiel an:
<!DOCTYPE HTML><html><head>
<title>Example</title>
<style>
table{border-collapse: collapse;}
th, td{padding: 4px;}
th{text-align: right;}
</style></head><body>
<table border="1">
<tr>
<th>Longitude:</th>
<td id="longitude">-</td>
<th>Latitude:</th>
<td id="latitude">-</td>
</tr>
<tr>
<th>Altitude:</th>
<td id="altitude">-</td>
<th>Accuracy:</th>
<td id="accuracy">-</td>
</tr>
<tr>
<th>Altitude Accuracy:</th>
<td id="altitudeAccuracy">-</td>
<th>Heading:</th>
<td id="heading">-</td>
</tr>
<tr>
<th>Speed:</th>
<td id="speed">-</td>
<th>Time Stamp:</th>
<td id="timestamp">-</td>
</tr>
<tr>
<th>Error Code:</th>
<td id="errcode">-</td>
<th>Error Message:</th>
<td id="errmessage">-</td>
</tr>
</table>
<button id="pressme">Cancel Watch</button>
<script>
var options = {
enableHighAccuracy: false,
timeout: 2000,
maximumAge: 30000
}; var watchID = navigator.geolocation.watchPosition(displayPosition, handleError, options);
document.getElementById("pressme").onclick = function (e) {
navigator.geolocation.clearWatch(watchID);
}; function displayPosition(pos) {
var properties = ["longitude", "latitude", "altitude", "accuracy", "altitudeAccuracy", "heading", "speed"];
for (var i = 0; i < properties.length; i++) {
var value = pos.coords[properties[i]];
document.getElementById(properties[i]).innerHTML = value;
}
document.getElementById("timestamp").innerHTML = pos.timestamp;
} function handleError(err) {
document.getElementById("errcode").innerHTML = err.code;
document.getElementById("errmessage").innerHTML = err.message;
} </script></body></html>Das obige ist der detaillierte Inhalt vonHTML5-Leitfaden (4) – Detaillierte Erläuterung der Verwendung von Geolocation. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 Linux-Befehl „Datei suchen'.
Linux-Befehl „Datei suchen'.
 Telekommunikations-CDMA
Telekommunikations-CDMA
 Was soll ich tun, wenn die Reiseroutenkarte nicht geöffnet werden kann?
Was soll ich tun, wenn die Reiseroutenkarte nicht geöffnet werden kann?
 Was ist der Unterschied zwischen CSS-Framework und Komponentenbibliothek?
Was ist der Unterschied zwischen CSS-Framework und Komponentenbibliothek?
 So aktivieren Sie den sekundären Anmeldedienst
So aktivieren Sie den sekundären Anmeldedienst
 Excel-Duplikatfilter-Farbmarkierung
Excel-Duplikatfilter-Farbmarkierung




