
Inhaltsverzeichnis
Wer SignalR nicht kennt, kann direkt zum Inhaltsverzeichnis unten gehen
Inhaltsverzeichnis der SignalR-Serie
Vorwort
- -, ich bin wieder hier, nicht viel Unsinn heute, lass uns direkt mit der Implementierung des Web-Video-Chats beginnen.
Die verwendete Technologie ist wie folgt:
HTML5 WebRTC
SignalR2.2.0
localResizeIMG3 (Front-End-Bildkomprimierungstechnologie, Open Source)
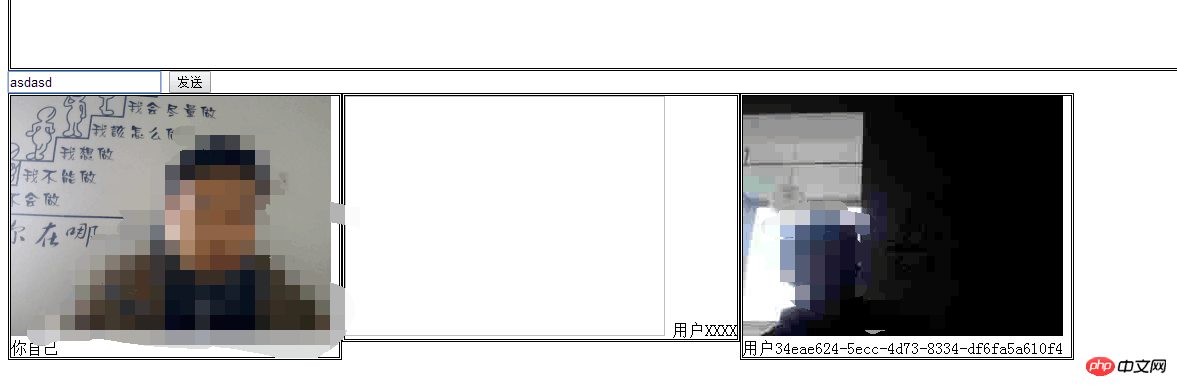
Der Effekt ist wie unten gezeigt (Sie kennen das Mosaik, der Demo-Effekt ist relativ einfach):

Text
Werfen wir zunächst einen Blick auf die Front-End-Implementierung, die hauptsächlich durch die WebRTC-Technologie von HTML5 erhalten wird. Der Videostream wird in Bilder konvertiert und dann mithilfe der komprimierten und komprimierten Technologie an den SignalR-Server gesendet Zeitgesteuerte Lieferung.
Werfen wir zunächst einen Blick auf den JS, um den Videostream zu erhalten. Keine weiteren Erklärungen, schauen Sie sich einfach die Anmerkung an und Sie können
canvas = document.getElementById("canvas"),
context = canvas.getContext("2d"),
video = document.getElementById("video"),
videoObj = { "video": },
errBack = "Video capture error: "
(navigator.getUserMedia) {
navigator.getUserMedia(videoObj, = (navigator.webkitGetUserMedia) {
navigator.webkitGetUserMedia(videoObj, = data = (navigator.mozGetUserMedia) {
navigator.mozGetUserMedia(videoObj, =
window.setInterval(0, 0, 320, 240 type = 'jpg' imgData =0.1,
done: data =
500)Auf diese Weise haben wir die relevanten Daten erhalten (PS: Die Bildgröße beträgt etwa 4800 Länge Zeichenfolge , die Komprimierungsrate beträgt 0,1 und die Länge beträgt 2300 nach der Komprimierung. Sie können die Komprimierungsrate entsprechend der Bandbreite ändern)
Werfen wir einen Blick auf den Implementierungscode von SignalR (Die Schlüsselmethoden wurden gelb markiert):
[HubName("getMessage")] public class TestHub : Hub
{ public void SendMessage(string aaaa)
{
Clients.All.broadcastMessage(aaaa);
} public void SendImage(string imagedata)
{ //获取图像数据,转发给其他客户端
Clients.Others.showimage(new {id=Context.ConnectionId,data=imagedata});
} public override System.Threading.Tasks.Task OnConnected()
{
Clients.Others.addKuang(Context.ConnectionId);
return base.OnConnected();
} public override System.Threading.Tasks.Task OnDisconnected(bool stopCalled)
{
Clients.All.romeKuang(Context.ConnectionId);
return base.OnDisconnected(stopCalled);
}
}Werfen wir einen Blick auf den Front-End-SignalR-Implementierungscode:
// 这里是注册集线器调用的方法,和1.0不同的是需要chat.client后注册,1.0则不需要
var chat = $.connection.getMessage;
chat.client.broadcastMessage = function (name) {
// HTML编码的显示名称和消息。
var encodedMsg = $('<p />').text(name).html();
// 将消息添加到该页。
$('#messsagebox').append('<li>' + encodedMsg + '</li>');
};
//获取图片数据,并实时显示
chat.client.showimage = function (data) {
if ($("#" + data.id).length<=0) {
var html = '<p style="float: left; border: double" id="p' + data.id + '">\
<img id="'+ data.id + '" width="320" height="240">\
<br />\
<span>用户'+ data.id + '</span>\
</p>'
$("#contextp").append(html)
}
$("#" + data.id).attr("src", data.data);
} // 获取用户名称。
$('#username').html(prompt('请输入您的名称:', ''));
// 设置初始焦点到消息输入框。
$('#message').focus();
// 启动连接,这里和1.0也有区别
$.connection.hub.start().done(function () {
$('#send').click(function () {
var message = $('#username').html() + ":" + $('#message').val()
// 这里是调用服务器的方法,同样,首字母小写
chat.server.sendMessage(message); // 清空输入框的文字并给焦点.
$('#message').val('').focus();
});
});Auf diese Weise haben wir das HTML5+SignalR2.0-Video-Chat-Programm problemlos fertiggestellt.
Da es sich um eine einfache Demo handelt, wird sie nicht berücksichtigt. Wenn es um die Anwendung in Produktionsumgebungen geht, was Im Artikel wird ein Gruppen-Video-Chat implementiert, daher sind die Bandbreitenanforderungen sehr hoch (schließlich müssen alle Daten vom Server ausgetauscht werden. Der grundlegende Test besteht darin, dass 4 Personen 2 MB Bandbreite benötigen und die Komprimierungsrate 0,1 beträgt). Wenn Sie es auf eine Produktionsumgebung anwenden möchten, müssen Sie noch weitere Optimierungen vornehmen, z. B. das Kommunikationsintervall, es ist am besten, wenn einzelne Personen miteinander kommunizieren usw., das ist alles, vorbei.
Das obige ist der detaillierte Inhalt vonVerwendung von HTML5+SignalR2.0 (.Net) zur Codefreigabe nativer Webvideos. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 Sammlung von Computer-Tastenkombinationen
Sammlung von Computer-Tastenkombinationen
 Soundkartentreiber für HP Notebooks
Soundkartentreiber für HP Notebooks
 Java-String in Zahl umwandeln
Java-String in Zahl umwandeln
 So beheben Sie den Fehler 0xc000409
So beheben Sie den Fehler 0xc000409
 Was ist der Unterschied zwischen dem TCP-Protokoll und dem UDP-Protokoll?
Was ist der Unterschied zwischen dem TCP-Protokoll und dem UDP-Protokoll?
 Spielleiste
Spielleiste




