
In HTML5Lokaler Speicher – Web SQL-Datenbank wurde erwähnt, dass Web SQL-Datenbank tatsächlich aufgegeben wurde und der von HTML5 unterstützte lokale Speicher tatsächlich zu
Web-Speicher (Lokaler Speicher und Sitzung) geworden ist Storage) und IndexedDB. Web Storage verwendet einfache Zeichenfolgen-Schlüssel-Wert-Paare zum lokalen Speichern von Daten, was praktisch und flexibel ist. IndexedDB ist jedoch eine API, die große Mengen strukturierter Daten auf dem Client speichern und verwenden kann Indizes für eine effiziente Suche.
Die meisten Vorgänge in IndexedDB sind nicht unsere häufig verwendeten Aufrufmethoden und Rückgabeergebnismodi, sondern der Anforderungs-Antwort-Modus, z. B. der Vorgang zum Öffnen einer Datenbank
var request=window.indexedDB.open('testDB');
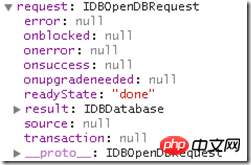
Dieser Befehl gibt kein Handle an das DB-Objekt zurück Was wir erhalten, ist ein IDBOpenDBRequest-Objekt, und das DB-Objekt, das wir abrufen möchten, befindet sich in seinem Ergebnisattribut

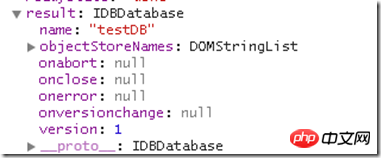
Die von diesem Befehl angeforderte Antwort ist ein IDBDatabase-Objekt, das das IndexedDB-Objekt ist,

Zusätzlich zum Ergebnis , Die IDBOpenDBRequest-Schnittstelle definiert mehrere wichtige Attribute
onerror: Callback-Funktionshandle für fehlgeschlagene Anfrage
onsuccess: Callback-Funktionshandle für erfolgreiche Anfrage
onupgradeneeded: Datenbankversionsänderungshandle anfordern
Die sogenannte asynchrone API bedeutet, dass diese Anweisung nicht abgeschlossen ist, wir können request.result verwenden Das Abrufen des indexedDB-Objekts erfolgt genauso wie die Verwendung von Ajax. Das Beenden der Anweisung bedeutet nicht, dass das Objekt erhalten wurde, daher verarbeiten wir es normalerweise in seiner Rückruffunktion.
Die Anweisung hat gerade gezeigt, wie eine indexedDB-Datenbank geöffnet wird. Sie können eine indexedDB erstellen oder öffnen, indem Sie die Methode indexedDB.open aufrufen. Sehen Sie sich einen vollständigen Prozess an
function openDB (name) {
var request=window.indexedDB.open(name);
request.onerror=function(e){
console.log('OPen Error!');
};
request.onsuccess=function(e){
myDB.db=e.target.result;
};
} var myDB={
name:'test',
version:1,
db:null
};
openDB(myDB.name);Ein myDB-Objekt ist im Code definiert. Bei der erfolgreichen Zerstörungsfunktion zum Erstellen einer indexedDB-Anfrage wird das durch die Anfrage erhaltene DB-Objekt dem db-Attribut von myDB zugewiesen Verwenden Sie myDB.db, um auf die erstellte indexedDB zuzugreifen.
Uns ist aufgefallen, dass IDBOpenDBRequest zusätzlich zu onerror und onsuccess auch ein ähnliches Callback-Funktionshandle hat – onupgradeneeded. Dieses Handle wird aufgerufen, wenn die Versionsnummer der Datenbank, die wir öffnen möchten, nicht mit der Versionsnummer der vorhandenen Datenbank übereinstimmt.
Die Methode indexedDB.open() hat auch einen zweiten optionalen Parameter, die Datenbankversionsnummer. Wenn die Datenbank erstellt wird, ist die Standardversionsnummer 1. Wenn die von uns übergebene Versionsnummer nicht mit der aktuellen übereinstimmt Die Versionsnummer der Datenbank wird aufgerufen. Natürlich können wir nicht versuchen, eine niedrigere Version als die aktuelle Datenbankversion zu öffnen, sonst wird das Beispiel gerade aufgerufen
function openDB (name,version) {
var version=version || 1;
var request=window.indexedDB.open(name,version);
request.onerror=function(e){
console.log(e.currentTarget.error.message);
};
request.onsuccess=function(e){
myDB.db=e.target.result;
};
request.onupgradeneeded=function(e){
console.log('DB version changed to '+version);
};
} var myDB={
name:'test',
version:3,
db:null
};
openDB(myDB.name,myDB.version);Da eine Datenbank mit Version 1 wurde gerade erstellt. Wenn die Version auf 3 geöffnet wird, lautet die Konsolenausgabe: DB-Version auf 3 geändert
Um die Datenbank zu schließen, müssen Sie kann die Close-Methode des Datenbankobjekts direkt aufrufen
function closeDB(db){
db.close();
}Löschen Sie die Datenbank mit der deleteDatabase-Methode des indexedDB-Objekts
function deleteDB(name){
indexedDB.deleteDatabase(name);
}Einfacher Aufruf
var myDB={
name:'test',
version:3,
db:null
};
openDB(myDB.name,myDB.version);
setTimeout(function(){
closeDB(myDB.db);
deleteDB(myDB.name);
},500);Aufgrund der asynchronen API gibt es keine Garantie dafür, dass das Datenbankobjekt vor dem Aufruf der closeDB-Methode abgerufen werden kann (tatsächlich ist das Abrufen des Datenbankobjekts auch viel langsamer als das Ausführen einer Anweisung), daher habe ich setTimeout verwendet, um es zu verzögern. Natürlich ist uns aufgefallen, dass jede indexedDB-Instanz über ein Onclose-Callback-Funktionshandle verfügt, das zum Verarbeiten verwendet wird, wenn die Datenbank geschlossen wird. Das Prinzip ist sehr einfach und wird nicht demonstriert.
Nachdem wir eine Datenbank haben, möchten wir natürlich eine Tabelle zum Speichern von Daten erstellen, aber in indexedDB gibt es kein Tabellenkonzept, sondern objectStore, a Datenbank Kann mehrere Objektspeicher enthalten. Objektspeicher ist eine flexible Datenstruktur, die mehrere Datentypen speichern kann. Mit anderen Worten: Ein ObjectStore entspricht einer Tabelle, und jedes darin gespeicherte Datenelement ist einem Schlüssel zugeordnet.
Wir können ein bestimmtes Feld in jedem Datensatz als Schlüsselwert (keyPath) verwenden, oder wir können eine automatisch generierte inkrementelle Zahl als Schlüsselwert verwenden (keyGenerator) oder wir können sie nicht angeben. Abhängig von der Art des Auswahlschlüssels sind auch die Datenstrukturen, die objectStore speichern kann, unterschiedlich
| 键类型 | 存储数据 |
| 不使用 | 任意值,但是没添加一条数据的时候需要指定键参数 |
| keyPath | Javascript对象,对象必须有一属性作为键值 |
| keyGenerator | 任意值 |
| 都使用 | Javascript对象,如果对象中有keyPath指定的属性则不生成新的键值,如果没有自动生成递增键值,填充keyPath指定属性 |
在对新数据库做任何事情之前,需要开始一个事务。事务中需要指定该事务跨越哪些object store。
事务具有三种模式
只读:read,不能修改数据库数据,可以并发执行
读写:readwrite,可以进行读写操作
版本变更:verionchange
var transaction=db.transaction([students','taecher']); //打开一个事务,使用students 和teacher object store var objectStore=transaction.objectStore('students'); //获取students object store
调用数据库实例的createObjectStore方法可以创建object store,方法有两个参数:store name和键类型。调用store的add方法添加数据。有了上面知识,我们可以向object store内添加数据了
keyPath
因为对新数据的操作都需要在transaction中进行,而transaction又要求指定object store,所以我们只能在创建数据库的时候初始化object store以供后面使用,这正是onupgradeneeded的一个重要作用,修改一下之前代码
function openDB (name,version) {
var version=version || 1;
var request=window.indexedDB.open(name,version);
request.onerror=function(e){
console.log(e.currentTarget.error.message);
};
request.onsuccess=function(e){
myDB.db=e.target.result;
};
request.onupgradeneeded=function(e){
var db=e.target.result;
if(!db.objectStoreNames.contains('students')){
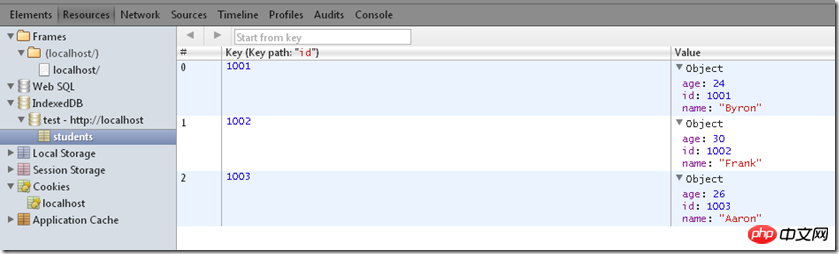
db.createObjectStore('students',{keyPath:"id"});
}
console.log('DB version changed to '+version);
};
}这样在创建数据库的时候我们就为其添加了一个名为students的object store,准备一些数据以供添加
var students=[{
id:1001,
name:"Byron",
age:24
},{
id:1002,
name:"Frank",
age:30
},{
id:1003,
name:"Aaron",
age:26
}];function addData(db,storeName){
var transaction=db.transaction(storeName,'readwrite');
var store=transaction.objectStore(storeName);
for(var i=0;i<students.length;i++){
store.add(students[i]);
}
}
openDB(myDB.name,myDB.version);
setTimeout(function(){
addData(myDB.db,'students');
},1000);这样我们就在students object store里添加了三条记录,以id为键,在chrome控制台看看效果

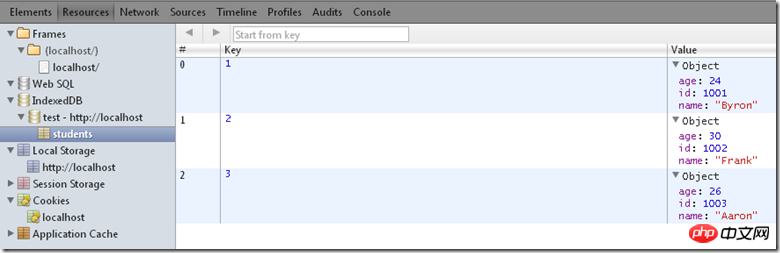
keyGenerate
function openDB (name,version) {
var version=version || 1;
var request=window.indexedDB.open(name,version);
request.onerror=function(e){
console.log(e.currentTarget.error.message);
};
request.onsuccess=function(e){
myDB.db=e.target.result;
};
request.onupgradeneeded=function(e){
var db=e.target.result;
if(!db.objectStoreNames.contains('students')){
db.createObjectStore('students',{autoIncrement: true});
}
console.log('DB version changed to '+version);
};
}
剩下的两种方式有兴趣同学可以自己摸索一下了
可以调用object store的get方法通过键获取数据,以使用keyPath做键为例
function getDataByKey(db,storeName,value){
var transaction=db.transaction(storeName,'readwrite');
var store=transaction.objectStore(storeName);
var request=store.get(value);
request.onsuccess=function(e){
var student=e.target.result;
console.log(student.name);
};
}可以调用object store的put方法更新数据,会自动替换键值相同的记录,达到更新目的,没有相同的则添加,以使用keyPath做键为例
function updateDataByKey(db,storeName,value){ var transaction=db.transaction(storeName,'readwrite');
var store=transaction.objectStore(storeName);
var request=store.get(value);
request.onsuccess=function(e){
var student=e.target.result;
student.age=35;
store.put(student);
};
}调用object store的delete方法根据键值删除记录
function deleteDataByKey(db,storeName,value){
var transaction=db.transaction(storeName,'readwrite');
var store=transaction.objectStore(storeName);
store.delete(value);
}调用object store的clear方法可以清空object store
function clearObjectStore(db,storeName){
var transaction=db.transaction(storeName,'readwrite');
var store=transaction.objectStore(storeName);
store.clear();
}调用数据库实例的deleteObjectStore方法可以删除一个object store,这个就得在onupgradeneeded里面调用了
if(db.objectStoreNames.contains('students')){
db.deleteObjectStore('students');
}这就是关于indexedDB的基本使用方式,很多同学看了会觉得很鸡肋,和我们正常自己定义个对象使用没什么区别,也就是能保存在本地罢了,这是因为我们还没有介绍indexedDB之所以称为indexed的杀器——索引,这个才是让indexedDB大显神通的东西,下篇我们就来看看这个杀器。
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der grundlegenden Verwendung von IndexedDB im lokalen HTML5-Speicher. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 So erstellen Sie ein rundes Bild in ppt
So erstellen Sie ein rundes Bild in ppt
 Verwendung von strncpy
Verwendung von strncpy
 Gängige Codierungsmethoden
Gängige Codierungsmethoden
 Ripple-Zukunftsprognose
Ripple-Zukunftsprognose
 cmccedu
cmccedu
 Was tun, wenn beim Klicken auf das Eingabefeld kein Cursor angezeigt wird?
Was tun, wenn beim Klicken auf das Eingabefeld kein Cursor angezeigt wird?




