
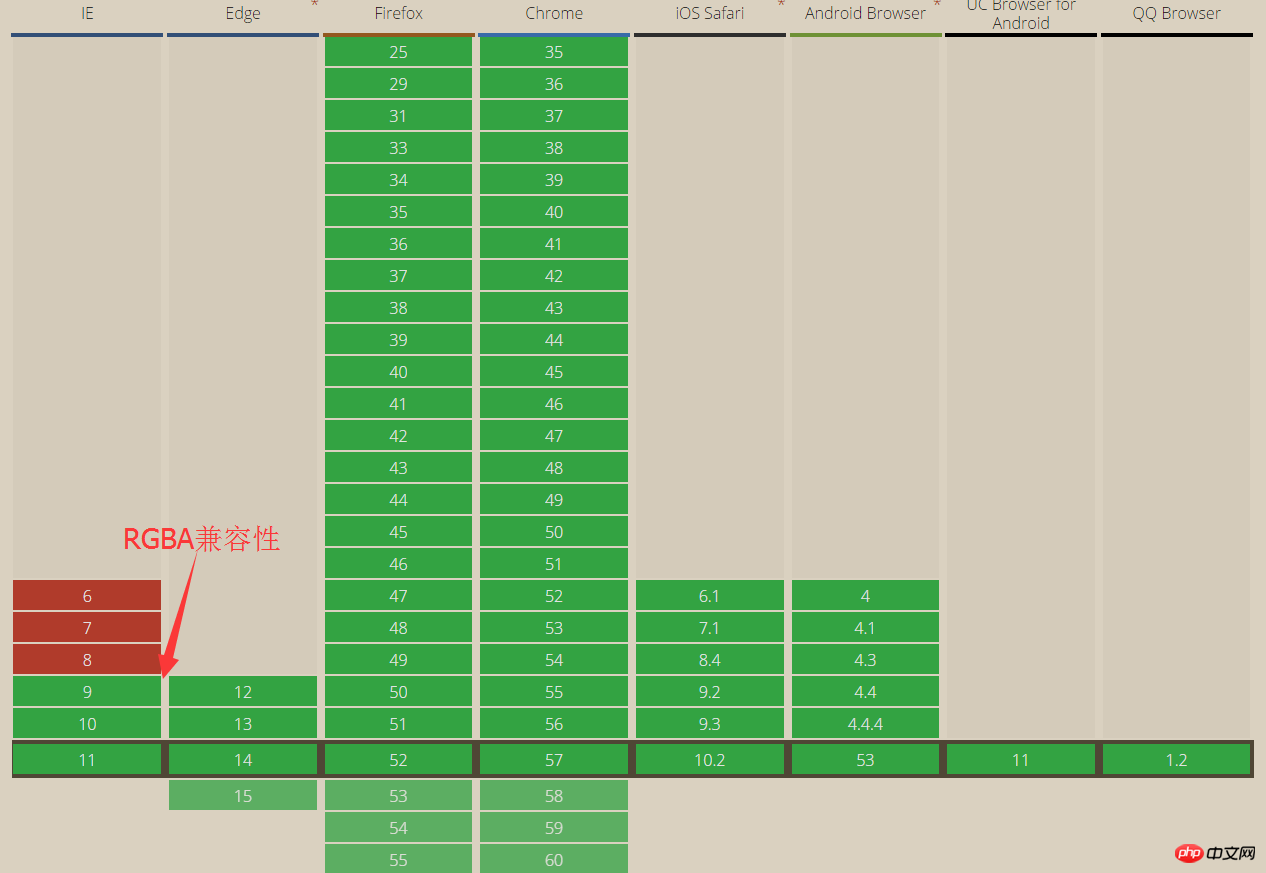
Laut caniuse (http://caniuse.com/#search=rgba) ist RGBA mit Browsern ab IE9 und höher kompatibel.

Beispielcode:
<!doctype html>
<html>
<head>
<meta charset="UTF-8" />
<title>rgba 兼容性处理</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
.parent {
width: 400px;
height: 400px;
margin: 100px;
font-size: 20px;
color: #FF0000;
border: 1px solid red;
background-color: rgba(0, 0, 0, 0.5);
}
</style>
</head>
<body>
<div>
rgba
</div>
</body>
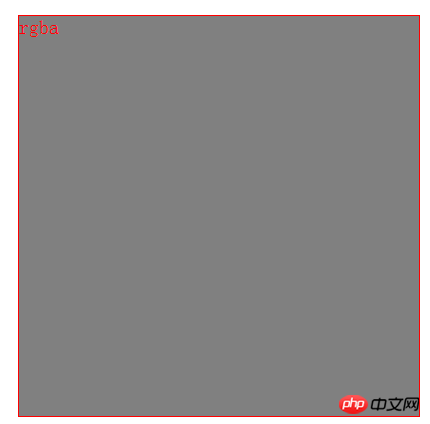
</html>Chrome-Browsereffekt:

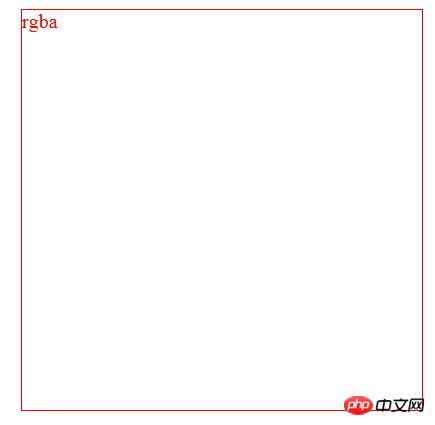
IE8-Browsereffekt (kein Hintergrund):

.parent {
width: 400px;
height: 400px;
margin: 100px;
font-size: 20px;
color: #FF0000;
border: 1px solid red;
background: rgba(0, 0, 0, 0.5);
/*下一句关键设置*/
filter: progid:DXImageTransform.Microsoft.gradient(startcolorstr=#7f000000, endcolorstr=#7f000000);
}Filterattribut festlegen Der Zweck ist Wird ausgeführt, wenn die Transparenz der vorherigen Zeile nicht funktioniert. Filter: progid:DXImageTransform.Microsoft.gradient wird zum Erstellen von Farbverläufen verwendet, hier ist jedoch kein Farbverlauf erforderlich, sodass beide Farben auf die gleiche Farbe eingestellt sind.
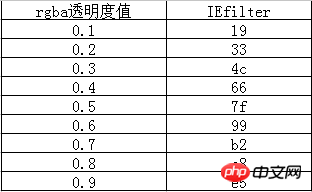
Der erste Teil ist 7f nach der Zahl #. Ist der IEfilter-Wert der RGBA-Transparenz 0,5? Jede Zahl von 0,1 bis 0,9 entspricht einem IEfilter-Wert. Die entsprechende Beziehung ist wie folgt:

Das heißt: Der durch Alpha*255 erhaltene Wert kann in Hexadezimal umgewandelt werden.
Der zweite Teil besteht aus den sechs Ziffern nach 7f , einem hexadezimalen Farbwert, der beispielsweise dem entsprechenden Wert in der RGB-Funktion entspricht zu rgb(255.255.255) #ffffff.
Zusammenfassung: Damit ist die RGBA-Kompatibilitätsverarbeitung für IE8 und niedrigere IE-Browser abgeschlossen.
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der RGBA-Kompatibilitätsverarbeitungsmethode. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So lösen Sie das Problem, dass Dateien auf dem Computer nicht gelöscht werden
So lösen Sie das Problem, dass Dateien auf dem Computer nicht gelöscht werden
 vcruntime140.dll kann nicht gefunden werden und die Codeausführung kann nicht fortgesetzt werden
vcruntime140.dll kann nicht gefunden werden und die Codeausführung kann nicht fortgesetzt werden
 So verwenden Sie Cloud-Speicher
So verwenden Sie Cloud-Speicher
 So sperren Sie den Bildschirm auf oppo11
So sperren Sie den Bildschirm auf oppo11
 Netzwerkkabel ist abgezogen
Netzwerkkabel ist abgezogen
 Tutorial zum Anpassen des Zeilenabstands in Word-Dokumenten
Tutorial zum Anpassen des Zeilenabstands in Word-Dokumenten
 Verwendung der Resample-Funktion
Verwendung der Resample-Funktion
 Quantitative Handelsplattform für digitale Währungen
Quantitative Handelsplattform für digitale Währungen




