
TexttextKomponentenbeschreibung:
Text ist der Text, der im WeChat-Applet angezeigt wird.
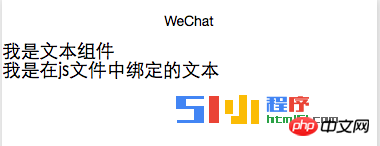
text text Der Beispielcode der Komponente läuft wie folgt :

Das Folgende ist W XMLCode:
<view >
<text>我是文本组件</text>
</view>
<text>{{text}}</text>
Hier ist der JSCode:
Page({
/**
* 初始化数据
*/
data:{
text:"我是在js文件中绑定的文本"
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
},
onReady:function(){
// 页面渲染完成
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
}
}) HauptAttribute des Textes:
|
Attribut
|
Beschreibung |
||||||||||||
| Schriftgröße | Schriftgröße | ||||||||||||
| Farbe | Schriftfarbe | ||||||||||||
| Schriftstil |
Schriftstil td> | ||||||||||||
| margin-top | Oberer Rand der Schriftart | ||||||||||||
| margin-bottom | Unterer Rand der Schriftart |
Das obige ist der detaillierte Inhalt vonEinführung in die Textinterpretation und -analyse der WeChat-Applet-Komponente. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




