
In diesem Artikel werden hauptsächlich relevante Informationen zur Entwicklung des WeChat-Miniprogramms LOL Hero vorgestellt. Freunde, die es benötigen, können darauf zurückgreifen.
Das WeChat-Miniprogramm erfreut sich in letzter Zeit großer Beliebtheit, genau wie dieser Hauspreis Chengdu. Gestern habe ich es auch ausprobiert und meine eigene Heldenliste erstellt
1. Laden Sie die WeChat Developer Tools herunter
Offizieller Website-Link. /mp .weixin.qq.com/debug/wxadoc/dev/devtools/download.html?t=1475052055364, nach Abschluss des Downloads kann es standardmäßig installiert werden
2. Erstellen Sie ein neues Projekt
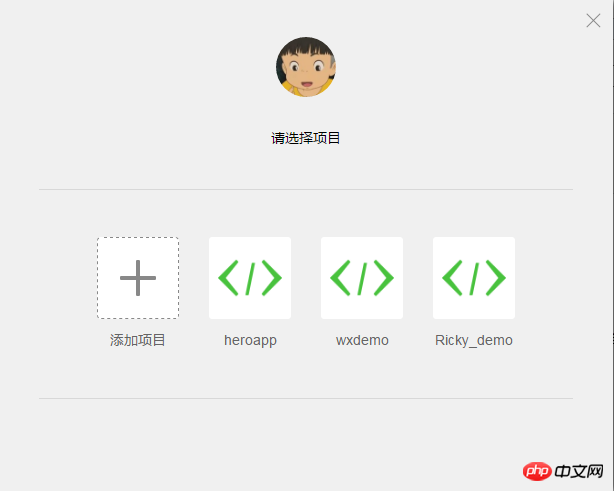
Öffnen Sie die WeChat-Entwicklertools (Sie müssen den WeChat-QR-Code scannen, um sich zum ersten Mal anzumelden), wie in der Abbildung unten gezeigt, klicken Sie auf Projekt hinzufügen, geben Sie dann die APPID und den Projektnamen ein und wählen Sie das Verzeichnis aus wo sich Ihr Projekt befindet (lokales Verzeichnis), wählen Sie Keine APPID (Einige Funktionen sind eingeschränkt)

 3. Code schreiben
3. Code schreiben
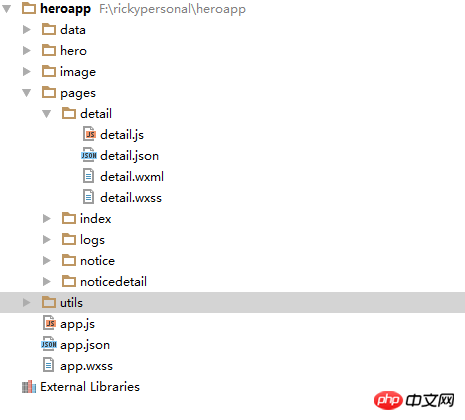
Meine Projektstruktur ist wie folgt:
 Verzeichniserklärung: Der Seitenordner enthält alle an Ihrem Miniprogramm beteiligten Seiten Ordner speichert Bilder. app.json ist die Eintragskonfigurationsdatei eines Miniprogramms.
Verzeichniserklärung: Der Seitenordner enthält alle an Ihrem Miniprogramm beteiligten Seiten Ordner speichert Bilder. app.json ist die Eintragskonfigurationsdatei eines Miniprogramms.
Wir können sehen, dass sich im Detailverzeichnis vier Dateien befinden (1) detail.js ist die js, die an der Seite detail.wxml beteiligt ist. Verarbeitete Dateien
(2) detail.json ist die Konfigurationsdatei von detail.wxml. Beispielsweise können wir den Titel der Navigation festlegen bar
(3) detail.wxml ist die vom Miniprogramm anzuzeigende Seite, UI-Regal
(4) detail.wxss ist die Stildatei von detail.wxml, ähnlich zur CSS-Datei
3.1 Als nächstes werfen wir einen Blick auf die app.json-Datei:
{
"pages":[
"pages/index/index",
"pages/logs/logs",
"pages/detail/detail",
"pages/notice/notice",
"pages/noticedetail/noticedetail"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "英雄角色",
"navigationBarTextStyle":"black",
"backgroundColor": "#fbf9fe"
},
"tabBar": {
"color": "#333",
"selectedColor": "#3cc51f",
"borderStyle": "#cccccc",
"backgroundColor": "#ffffff",
"list": [{
"pagePath": "pages/index/index",
"text": "英雄列表",
"iconPath": "image/list_normal.png",
"selectedIconPath": "image/list.png"
}, {
"pagePath": "pages/notice/notice",
"text": "版本公告",
"iconPath": "image/hot_normal.png",
"selectedIconPath": "image/hot.png"
}]
}
}Fenster sind einige Einstellungen für die Navigationsleiste des Miniprogramms, wie z. B. Navigationstitel, Farbe usw.
3.2 app.js-Datei
app.js enthält einige globale Funktionen, globale Variablen usw .//app.js
App({
onLaunch: function () {
//调用API从本地缓存中获取数据
var logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', logs)
},
getUserInfo:function(cb){
var that = this
if(this.globalData.userInfo){
typeof cb == "function" && cb(this.globalData.userInfo)
}else{
//调用登录接口
wx.login({
success: function () {
wx.getUserInfo({
success: function (res) {
that.globalData.userInfo = res.userInfo
typeof cb == "function" && cb(that.globalData.userInfo)
}
})
}
})
}
},
globalData:{
userInfo:null,
userId:null
}
})Wenn wir diese globale Variable auf einer anderen Seite bedienen möchten, müssen wir Folgendes tun:
3.3 Datenbindung
Datenbindung im Applet ähnelt Angular und Vue und verwendet die Methode mit doppelten geschweiften Klammern. Die Variable innerhalb der geschweiften Klammern hat die Form {{name}} in der Datei detail.wxml entsprechende detail.js-Datei
Page({
data: {
hero:heros.getInfoById(app.globalData.userId),<br> name:'Ricky',<br> items:[{"id":1,"name":"name1"},{"id":2,"name":"name2"}]
},
onLoad:function () {
this.setData({
hero:heros.getInfoById(app.globalData.userId)
})
},<br> tapName:function(event){<br> console.log(event)<br> }
})
3.4 Bindung von Ereignissen
Das benutzerdefinierte Attribut hat die Form eines Datenattributnamens Attribut können Sie es über das Ereignisobjekt in der tapName-Methode abrufen
3.5 Listendarstellung
3.6 Navigation
wx.navigateTo({
url: '../detail/detail'
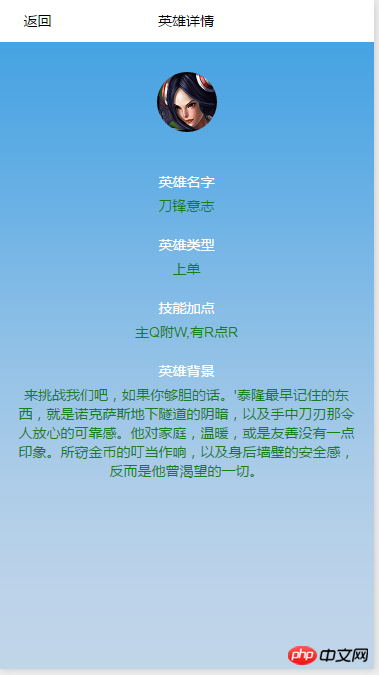
})Zum Schluss möchte ich Ihnen den Screenshot meines Mini-Applets zeigen~




Das obige ist der detaillierte Inhalt vonWeChat-Applet-Entwicklung LOL Hero Beispielcode. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Wozu dient das Docker-Image?
Wozu dient das Docker-Image?
 So finden Sie den Standort eines verlorenen Huawei-Telefons
So finden Sie den Standort eines verlorenen Huawei-Telefons
 Bereinigen Sie die Registrierung
Bereinigen Sie die Registrierung
 So legen Sie den Offline-Status bei Douyin fest
So legen Sie den Offline-Status bei Douyin fest
 Verlauf der Oracle-Ansichtstabellenoperationen
Verlauf der Oracle-Ansichtstabellenoperationen
 Einführung in Wagenrücklauf- und Zeilenvorschubzeichen in Java
Einführung in Wagenrücklauf- und Zeilenvorschubzeichen in Java
 Verwendung der Parseint-Funktion
Verwendung der Parseint-Funktion
 Was soll ich tun, wenn der Docker-Container nicht auf das externe Netzwerk zugreifen kann?
Was soll ich tun, wenn der Docker-Container nicht auf das externe Netzwerk zugreifen kann?




