
Warum haben Sie sich entschieden, Node zum Schreiben eines Crawlers zu verwenden? Das liegt daran, dass die Cheerio-Bibliothek vollständig mit der jQuery-Syntax kompatibel ist. Wenn Sie damit vertraut sind, macht die Verwendung der
cheerio: Node .js Version von jQuery
http: kapselt einen HTTP-Server und einen einfachen HTTP-Client
iconv-lite: Lösen Sie das Problem verstümmelter Zeichen beim Crawlen von gb2312-Webseiten
Da wir den Inhalt der Website crawlen möchten, sollten wir zuerst Folgendes tun Ein Blick auf die Grundstruktur der Website
Wir haben Movie Paradise als Zielwebsite ausgewählt und wollten alle aktuellen Film-Download-Links crawlen
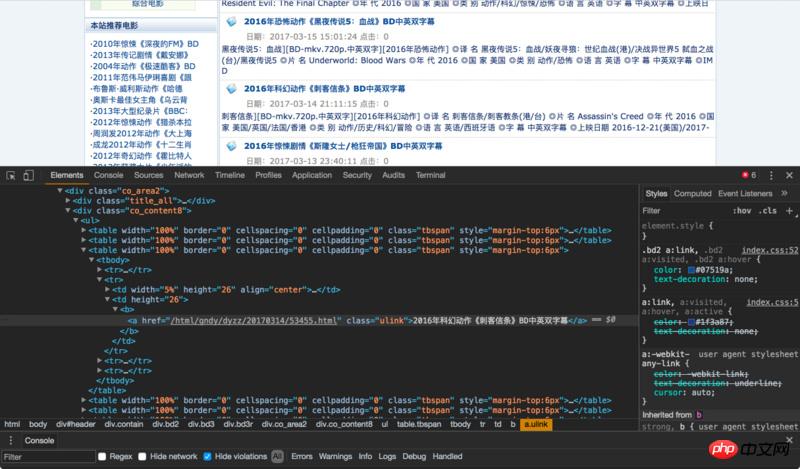
Die Seitenstruktur ist wie folgt : 
Wir können sehen, dass sich der Titel jedes Films in einem <a href="//m.sbmmt.com/wiki/164.html" befindet="_blank">class<code><a href="//m.sbmmt.com/wiki/164.html" target="_blank">class</a> Unter dem ulink-Tag für a und dann nach oben können wir sehen, dass das äußerste Feld class co_content8
ok ist , Sie können mit der Arbeit beginnen
Führen Sie zunächst Abhängigkeiten ein und legen Sie die zu crawlende URL fest
var cheerio = require('cheerio');
var http = require('http');
var iconv = require('iconv-lite');
var url = 'http://www.ygdy8.net/html/gndy/dyzz/index.html';Kerncodeindex.js
http.get(url, function(sres) {
var chunks = [];
sres.on('data', function(chunk) {
chunks.push(chunk);
});
// chunks里面存储着网页的 html 内容,将它zhuan ma传给 cheerio.load 之后
// 就可以得到一个实现了 jQuery 接口的变量,将它命名为 `$`
// 剩下就都是 jQuery 的内容了
sres.on('end', function() {
var titles = [];
//由于咱们发现此网页的编码格式为gb2312,所以需要对其进行转码,否则乱码
//依据:“<meta>”
var html = iconv.decode(Buffer.concat(chunks), 'gb2312');
var $ = cheerio.load(html, {decodeEntities: false});
$('.co_content8 .ulink').each(function (idx, element) {
var $element = $(element);
titles.push({
title: $element.text()
})
})
console.log(titles);
});
});Führen Sie node index
Die Ergebnisse sind wie folgt aus
Der Filmtitel wurde erfolgreich abgerufen, wenn ich die Titel mehrerer Seiten erhalten möchte ist es nicht möglich, die URLs einzeln zu ändern. Natürlich gibt es eine Möglichkeit, dies zu tun, bitte lesen Sie weiter!
Wir müssen nur den vorherigen Code in eine Funktion kapseln und rekursivausführen, und schon ist es erledigt
Kerncodeindex.js
var index = 1; //页面数控制
var url = 'http://www.ygdy8.net/html/gndy/dyzz/list_23_';
var titles = []; //用于保存title
function getTitle(url, i) {
console.log("正在获取第" + i + "页的内容");
http.get(url + i + '.html', function(sres) {
var chunks = [];
sres.on('data', function(chunk) {
chunks.push(chunk);
});
sres.on('end', function() {
var html = iconv.decode(Buffer.concat(chunks), 'gb2312');
var $ = cheerio.load(html, {decodeEntities: false});
$('.co_content8 .ulink').each(function (idx, element) {
var $element = $(element);
titles.push({
title: $element.text()
})
})
if(i <p>Die Ergebnisse sind wie folgt<br><img src="https://img.php.cn/upload/article/000/000/013/79a1edcfe9244c5fb6f23f007f455aaf-2.png" style="max-width:90%" style="max-width:90%" title="So implementieren Sie einen einfachen Crawler mit Node.js" alt="So implementieren Sie einen einfachen Crawler mit Node.js"></p><h4>Holen Sie sich die Film-Download-Verbindung</h4><p>Wenn es ein ist Manueller Vorgang, wir benötigen einen Vorgang durch Klicken, um die Seite mit den Filmdetails aufzurufen und die Download-Adresse zu finden<br>Wie implementieren wir es über den Knoten</p><p>Lassen Sie uns zuerst die Routine analysieren<a href="//m.sbmmt.com/code/7955.html" target="_blank">Seitenlayout</a> <br><img src="https://img.php.cn/upload/article/000/000/013/45e6e69669b80c60f0e7eabd78b3a018-3.png" style="max-width:90%" style="max-width:90%" title="So implementieren Sie einen einfachen Crawler mit Node.js" alt="So implementieren Sie einen einfachen Crawler mit Node.js"></p><p> Wenn wir den Download-Link genau lokalisieren möchten, müssen wir zuerst das p finden, wobei <code>id</code> <code>Zoom</code> ist. Der Download-Link befindet sich im <code>p</code>-Tag unter <code>tr</code> unter diesem <code>a</code>. </p><p>Dann <a href="//m.sbmmt.com/code/8119.html" target="_blank">definieren wir eine Funktion </a>, um den Download-Link zu erhalten </p><p>getBtLink()</p><pre class="brush:php;toolbar:false">function getBtLink(urls, n) { //urls里面包含着所有详情页的地址
console.log("正在获取第" + n + "个url的内容");
http.get('http://www.ygdy8.net' + urls[n].title, function(sres) {
var chunks = [];
sres.on('data', function(chunk) {
chunks.push(chunk);
});
sres.on('end', function() {
var html = iconv.decode(Buffer.concat(chunks), 'gb2312'); //进行转码
var $ = cheerio.load(html, {decodeEntities: false});
$('#Zoom td').children('a').each(function (idx, element) {
var $element = $(element);
btLink.push({
bt: $element.attr('href')
})
})
if(n <p>Erneut ausführen<code>node index</code><br><img src="https://img.php.cn/upload/article/000/000/013/2816c9cbd03b1466c255e54c10156e14-4.png" style="max-width:90%" style="max-width:90%" title="So implementieren Sie einen einfachen Crawler mit Node.js" alt="So implementieren Sie einen einfachen Crawler mit Node.js"><br><img src="https://img.php.cn/upload/article/000/000/013/8eb570e10f1a4e755ebffd92bd150760-5.png" style="max-width:90%" style="max-width:90%" title="So implementieren Sie einen einfachen Crawler mit Node.js" alt="So implementieren Sie einen einfachen Crawler mit Node.js"></p><p>Auf diese Weise haben wir die Download-Links aller Filme auf 3 Seiten erhalten. </p><h2>Daten speichern</h2><p>Natürlich müssen die Daten nach dem Auslesen gespeichert werden. Hier habe ich <a href="//m.sbmmt.com/wiki/1523.html" target="_blank">MongoDB</a> zum Speichern ausgewählt</p> <p>Datenspeicherfunktion<code>save()</code></p><pre class="brush:php;toolbar:false">function save() {
var MongoClient = require('mongodb').MongoClient; //导入依赖
MongoClient.connect(mongo_url, function (err, db) {
if (err) {
console.error(err);
return;
} else {
console.log("成功连接数据库");
var collection = db.collection('node-reptitle');
collection.insertMany(btLink, function (err,result) { //插入数据
if (err) {
console.error(err);
} else {
console.log("保存数据成功");
}
})
db.close();
}
});
}Die Bedienung hier ist sehr einfach, es ist nicht erforderlich, Mungo zu verwenden
Erneut ausführennode index
Dies ist der implementierte Crawler von Node.js. Ich hoffe, dass jeder die gewünschten Daten crawlen kann;)
Das obige ist der detaillierte Inhalt vonSo implementieren Sie einen einfachen Crawler mit Node.js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




