
Dieser Artikel stellt hauptsächlich die Implementierungsmethode von ASP.NET MVCPaginierung vor. Er hat einen gewissen Referenzwert für Interessierte siehe
In diesem Artikel erfahren Sie, wie Sie Paging in MVC-Seiten implementieren. Die Paging-Funktion ist eine sehr praktische und häufig verwendete Funktion. Wenn zu viele Daten vorhanden sind, muss Paging verwendet werden. Im heutigen Artikel erfahren wir, wie Sie das PagedList.Mvc-Paket in einer MVC-Seite verwenden, um die Paging-Funktion zu implementieren.
1) PagedList.Mvc installieren
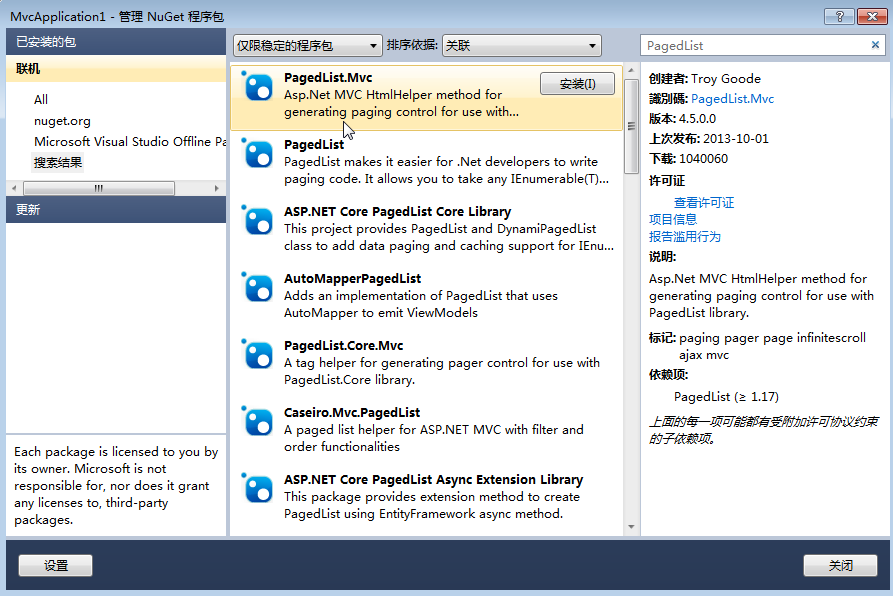
Zuerst müssen wir das Paging-Komponentenpaket installieren. Klicken Sie in Visual Studio 2010 auf [Projekt] - [NuGet-Paket verwalten]. Öffnen Sie das NuGet-Paketmanager-Formular, wählen Sie im Formular die Registerkarte „Online“ aus und suchen Sie dann nach „pagedlist“, wie im Bild unten gezeigt. Klicken Sie auf die Schaltfläche „Installieren“ , um die neueste Version von PagedList.Mvc zu installieren (derzeit ist die neueste Version 4.5.0).

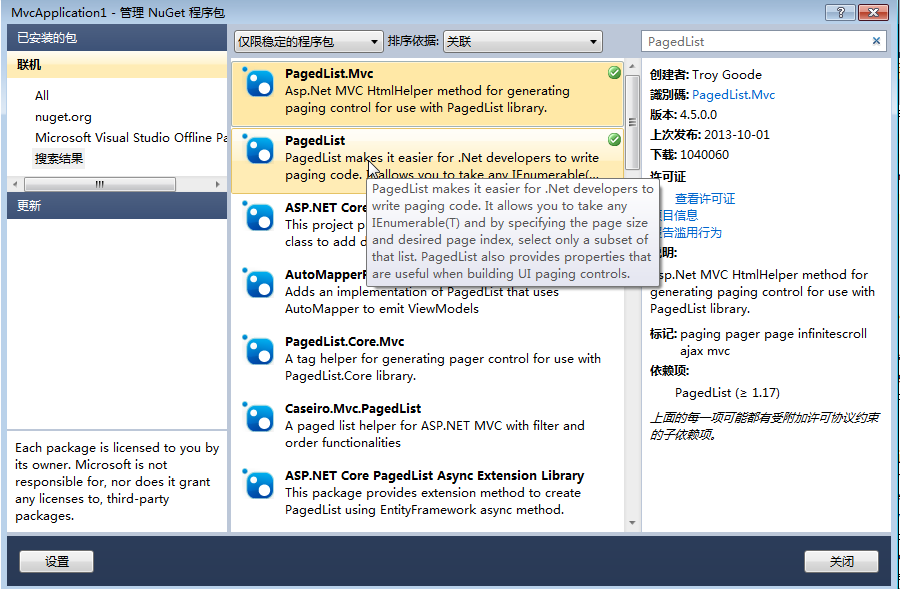
Nachdem die Installation von PagedList.Mvc abgeschlossen ist, wird auch das PagedList-Paket installiert. Wie unten gezeigt.

Abbildung 1: PagedList.Mvc wird im NuGet-Paketmanager angezeigt
2) Implementieren Sie das View-Entity-Objekt und den Controller mit Paging-Funktion
Nach der Installation von PagedList.Mvc müssen Sie zunächst ein Ansichtsentitätsobjekt hinzufügen, um einige Abfrageattribute und Abfrageergebnisse zu platzieren. Fügen Sie eine ViewBook.cs-Datei im Models-Verzeichnis hinzu. Der Code lautet wie folgt:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using PagedList;
namespace MvcApplication1.Models
{
public class ViewBook
{
public IPagedList<Book> Books { get; set; }
public string Search { get; set; }
public string Category { get; set; }
public string SortBy { get; set; }
}
}Wir müssen jetzt die Datei ändern BookController SearchIndex-Methode der Klasse, sodass Bücher als PagedList zurückgegeben werden (durchgeführt mit der ToPagedList()-Methode). Um PagedList verwenden zu können, müssen wir auch die Standardsortierung festlegen. Um das PagedList-Paket verwenden zu können, müssen wir zunächst den using PagedList;-Code oben in der Datei hinzufügen und dann die Datei ControllersBookController.cs in den folgenden fett gedruckten Code ändern.
public ActionResult SearchIndex(string Category, string searchString, string sortBy,int? page)
{
var cateLst = new List<string>();
var cateQry = from d in db.Books
orderby d.Category
select d.Category;
cateLst.AddRange(cateQry.Distinct());
ViewBag.category = new SelectList(cateLst);
//排序选项
var orderbyLst = new Dictionary<string, string>
{
{ "价格从低到高", "price_lowest" },
{ "价格从高到低", "price_highest" }
};
ViewBag.sortBy = new SelectList(orderbyLst, "Value", "Key");
// [2017-2-14 end]
var books = from m in db.Books
select m;
if (!String.IsNullOrEmpty(searchString))
{
books = books.Where(s => s.Name.Contains(searchString));
}
// sort the results
switch (sortBy)
{
case "price_lowest":
books = books.OrderBy(p => p.Price);
break;
case "price_highest":
books = books.OrderByDescending(p => p.Price);
break;
default:
books = books.OrderBy(p => p.Name);
break;
}
//分页
const int pageItems = 5;
int currentPage = (page ?? 1);
IPagedList<Book> pageBooks = books.ToPagedList(currentPage, pageItems);
// [2017-2-14]
ViewBook vbook = new ViewBook();
vbook.Books = pageBooks;
vbook.Category = Category;
vbook.SortBy = sortBy;
vbook.Search = searchString;
if (string.IsNullOrEmpty(Category))
vbook.Books =pageBooks;
else
{
vbook.Books =pageBooks.Where(x => x.Category == Category).ToPagedList(currentPage, pageItems);
}
return View(vbook);
}Der obige Code wurde mehrmals wie folgt gestartet: Dies ist eine Ganzzahl, die Nullen zulässt und die aktuelle Seitenzahl darstellt, die der Benutzer auf der Buchabfrageseite ausgewählt hat. Wenn die Buchabfrageseite zum ersten Mal geladen wird, hat der Benutzer keine Seitenzahl ausgewählt, daher kann dieser Parameter null sein.
Wir müssen sicherstellen, dass die aktuelle Kategorie auch im View-Entity-Objekt gespeichert wird, also fügen wir die Codezeile vbook.Category = Category; hinzu.
Code books = Books.OrderBy(p => p.Name); wird standardmäßig zum Sortieren der Produktliste verwendet, da PagedList erfordert, dass die Liste eine geordnete Liste sein muss.
Als nächstes verwenden wir den Code const int pageItems = 5; um die Anzahl der auf jeder Seite angezeigten Daten anzugeben. Dann haben wir eine ganzzahlige -Variable int currentPage = (page ?? 1) deklariert. Der Wert dieser Variablen ist der Wert des Seitenparameters oder 1 (wenn die Seitenvariable ist null).
Wir verwenden den Code vbook.Books = Books.ToPagedList(currentPage, PageItems);, rufen die ToPagedList-Methode für die Produktinformationen auf und übergeben die aktuelle Seite und die Anzahl der auf jeder Seite angezeigten Elemente an die ToPagedList Methode und dann Der Rückgabewert dieser Methode wird der Books-Eigenschaft des Ansichtsentitätsobjekts zugewiesen.
Wir verwenden den Code viewBook.SortBy = sortBy;, um den Wert des sortBy-Parameters in der SortBy-Eigenschaft des View-Entity-Objekts zu speichern, sodass die Sortierung der Produkte erfolgt, wenn wir von einer Seite zur anderen wechseln bleibt unverändert.
3) Abfrageseite mit Paging-Funktion
Nachdem wir den Code geändert haben, der die Paging-Funktion im Ansichtsentitätsobjekt und -controller implementiert, müssen wir nun die Ansichtsdatei ViewsProductsSearchIndex.cshtml in dieser Ansicht aktualisieren Die Datei zeigt ein Seitensteuerelement an, damit der Benutzer zwischen den Seiten wechseln kann. Wir haben auch eine Angabe darüber hinzugefügt, wie viele Daten vorhanden sind. Um diese Funktionen zu vervollständigen, haben wir der Datei eine using-Anweisung, eine Angabe der Gesamtzahl der Bücher und ein Paging-Steuerelement hinzugefügt, das am Ende der Seite angezeigt wird. Der spezifische Code lautet wie folgt:
@model MvcApplication1.Models.ViewBook
@using PagedList.Mvc
@{
ViewBag.Title = "书籍查询";
}
<link href="/Content/PagedList.css" rel="external nofollow" rel="external nofollow" rel="stylesheet" type="text/css" />
<h2>书籍查询</h2>
@using (Html.BeginForm("SearchIndex","book",FormMethod.Get)){
<p>书籍种类: @Html.DropDownList("category", "All")
书籍名称: @Html.TextBox("SearchString")
排序: @Html.DropDownList("sortBy", "不排序")
<input type="submit" value="查询" /> </p>
}
<table>
<tr>
<th>
@Html.DisplayNameFor(model => model.Books.First().Category)
</th>
<th>
@Html.DisplayNameFor(model => model.Books.First().Name)
</th>
<th>
@Html.DisplayNameFor(model => model.Books.First().Numberofcopies)
</th>
<th>
@Html.DisplayNameFor(model => model.Books.First().AuthorID)
</th>
<th>
@Html.DisplayNameFor(model => model.Books.First().Price)
</th>
<th>
@Html.DisplayNameFor(model => model.Books.First().PublishDate)
</th>
<th></th>
</tr>
@foreach (var item in Model.Books) {
<tr>
<td>
@Html.DisplayFor(modelItem => item.Category)
</td>
<td>
@Html.DisplayFor(modelItem => item.Name)
</td>
<td>
@Html.DisplayFor(modelItem => item.Numberofcopies)
</td>
<td>
@Html.DisplayFor(modelItem => item.AuthorID)
</td>
<td>
@Html.DisplayFor(modelItem => item.Price)
</td>
<td>
@Html.DisplayFor(modelItem => item.PublishDate)
</td>
<td>
@Html.ActionLink("Edit", "Edit", new { id=item.BookID }) |
@Html.ActionLink("Details", "Details", new { id=item.BookID }) |
@Html.ActionLink("Delete", "Delete", new { id=item.BookID })
</td>
</tr>
}
</table>
<p>
Page @(Model.Books.PageCount < Model.Books.PageNumber ? 0 : Model.Books.PageNumber) of @Model.Books.PageCount
@Html.PagedListPager(Model.Books, page => Url.Action("SearchIndex", new { category = Model.Category,
search = Model.Search, sortBy = Model.SortBy, page }))
</p>Der Code zur Generierung des Paging-Links ist in das p-Tag eingeschlossen. Die erste Codezeile verwendet den Operator ?:. Die erste Codezeile von bestimmt, ob eine Seitennummer angezeigt werden soll. Es wird „Seite 0 von 0“ oder „Seite x von y“ angezeigt x stellt die aktuelle Seitenzahl dar und y gibt die Gesamtzahl der Seiten an.
Die zweite Codezeile verwendet den PagedListPager-Helfer aus dem PagedList.Mvc-Namespace . Dieser Helfer empfängt einen Produktlistenparameter und generiert einen Hyperlink für jede Seite. Url.Action wird verwendet, um ein Hyperlink-Ziel zu generieren, das die Parameter der aktuellen Seite enthält. Wir übergeben einen anonymen Typ (der die aktuelle Kategorie, Suchkriterien, Sortierinformationen und Paginierung enthält) an die Hilfsmethode, sodass jeder Seitenlink eine Abfrage Zeichenfolge enthält, die Folgendes enthält: Es gibt aktuelle Kategorien, Suchbedingungen und Sortierung Informationen und Paging-Informationen. Das bedeutet, dass Suchbegriffe, ausgewählte Kategorien und Sortierregeln beim Wechsel von einer Seite zur anderen gespeichert werden. Geschieht dies nicht, wird die Buchliste zurückgesetzt, um alle Buchinformationen anzuzeigen.
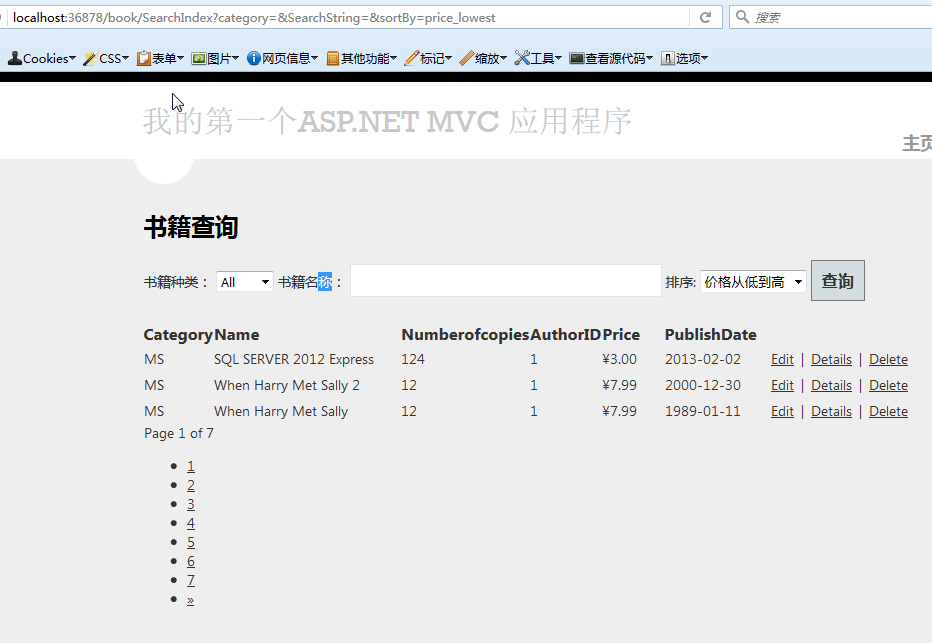
Sortieren Sie nach Verwendung des obigen Codes die Paging-Schnittstelle nach „Preis von niedrig nach hoch“, wie in Abbildung 1 unten dargestellt.

Abbildung 1
Wir haben festgestellt, dass der Zahlenteil des Pagings nicht gut aussieht. Es stellte sich heraus, dass uns die CSS-Referenz fehlte Geben Sie den folgenden Code unter dem Titel der Abfrageseite ein. Die blaue Schriftart im obigen Code.
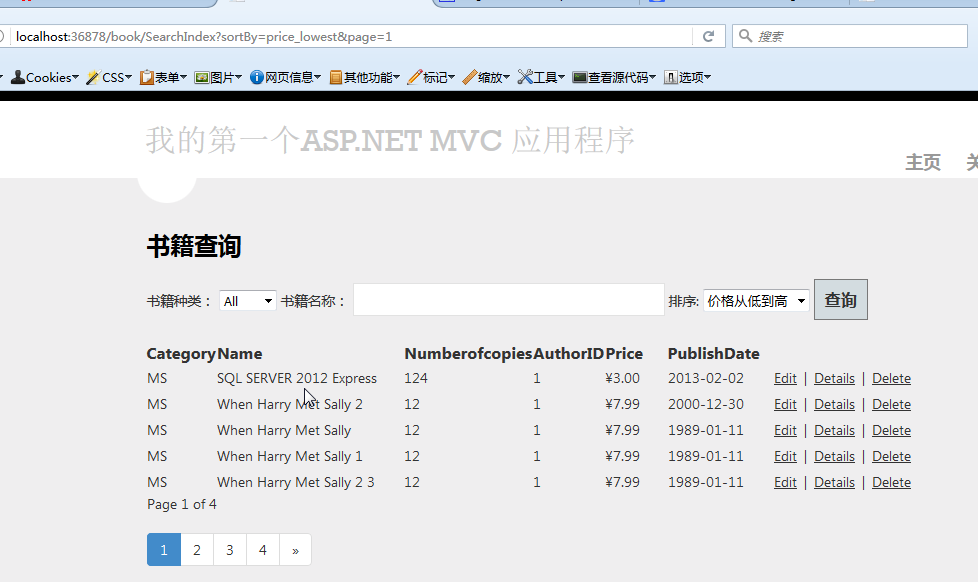
Klicken Sie erneut auf die Schaltfläche „Abfrage“ und sortieren Sie die Ergebnisse dann nach „Preis von niedrig nach hoch“. Der Effekt ist wie in Abbildung 2 dargestellt.

Abbildung 2: Paginierungseffekt mit Suchbedingungen, Sortieren und Filtern nach Kategorie
Das obige ist der detaillierte Inhalt vonEinführung in die Implementierungsmethode des Paging mit ASP.NET MVC. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So stellen Sie den PPT-Breitbildmodus ein
So stellen Sie den PPT-Breitbildmodus ein
 Die neuesten Preise der zehn wichtigsten virtuellen Währungen
Die neuesten Preise der zehn wichtigsten virtuellen Währungen
 Attributverwendung
Attributverwendung
 SQL 5120-Fehlerlösung
SQL 5120-Fehlerlösung
 Schritte zur SpringBoot-Projekterstellung
Schritte zur SpringBoot-Projekterstellung
 Was sind Umgebungsvariablen?
Was sind Umgebungsvariablen?
 Empfehlung für das Ranking von Computer-Hardware-Erkennungssoftware
Empfehlung für das Ranking von Computer-Hardware-Erkennungssoftware
 So verwenden Sie RealVNC
So verwenden Sie RealVNC




