
Das Beispiel in diesem Artikel enthält den spezifischen Code für den Schiebetüreffekt als Referenz. Der spezifische Inhalt lautet wie folgt:
Schiebetüreffekt:

Prinzip:
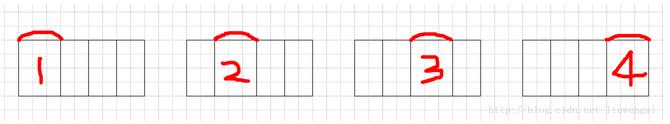
In der Ausgangssituation ist die erste Tür offen und die anderen drei Türen sind geschlossen, wie im ersten Bild gezeigt.
Angenommen, die Breite des Bildes beträgt 120 Pixel und die Breite der anderen drei Türen beträgt 80 Pixel.
Im Ausgangszustand
Der Abstand links von der zweiten Tür beträgt 120 Pixel,
Der Abstand links von der dritten Tür beträgt 200 Pixel.
Der Abstand links von der vierten Tür beträgt 280 Pixel.
Wenn die zweite Tür geöffnet wird,
Der Abstand links von der zweiten Tür beträgt 80 Pixel, was (120-40) entspricht. px
Der Abstand links von der dritten und vierten Tür bleibt unverändert.
Wenn die dritte Tür geöffnet wird,
Der Abstand links von der zweiten Tür beträgt 80 Pixel,
Der Abstand zur links von der dritten Tür ist 160px. (200-40) px
Die vierte Tür bleibt unverändert

Daher ist es beim Öffnen jeder Tür die Breite des Bildes minus der freigelegten Breite, die bedeutet, dass es nach links verschoben werden muss. Wenn sich die dritte Tür öffnet, muss zuerst die zweite Tür bewegt werden, und dann muss die dritte Tür bewegt werden. Die Distanz, um die sich jede Tür bewegt, entspricht der Breite des Bildes minus der belichteten Breite.
Programm:
<script type="text/javascript">
window.onload = function() {
var container = document.getElementById("container");
var imgs = container.getElementsByTagName("img");//获取图像
var imgWidth = imgs[0].offsetWidth;//图片的宽度
var exposeWidth = 200;//露出的宽度
var containerWidth = imgWidth + exposeWidth * (imgs.length - 1); //外部盒子的总宽度
container.style.width = containerWidth + "px";
function Initial() {
for(var i = 1; i < imgs.length; i++) {
imgs[i].style.left = imgWidth + exposeWidth * (i - 1) + "px";
}
}
Initial();
var translateWidth = imgWidth - exposeWidth;//移动的距离
for(var i = 0; i < imgs.length; i++) {
(function(i) {
imgs[i].onmouseover = function() {
Initial(); //鼠标经过图片时,首先设置到初始状态
for (var j=1;j<=i;j++) { //之前的图片都移动相同的距离
imgs[j].style.left=parseInt(imgs[j].style.left)-translateWidth+"px";
}
}
})(i);
}
}
</script>Das obige ist der detaillierte Inhalt vonEinführung in Codebeispiele zur Umsetzung von Schiebetüreffekten auf Basis von JavaScript (Bilder und Text). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




