
1. Ursache des Problems
Wenn ich ein Karussell zum Wechseln schreibe, erscheint ein Leerzeichen hinter dem vorherigen Bild, wenn es herausgleitet. Das zweite Bild erscheint erst, wenn alle vorherigen Bilder herausgleiten. Als das Problem zum ersten Mal auftrat, habe ich online gesucht und festgestellt, dass einige Leute sagten, dass die Timer-Animation diese Situation verursachen könnte. Deshalb habe ich den Timer im Code-Debugging auskommentiert, sodass das Bild nach nur einem Schritt angehalten wurde Dahinter befand sich immer noch ein Leerzeichen, daher war ich mir sicher, dass es sich nicht um ein Timer-Problem handelte. Also habe ich das Box-Modell überprüft und festgestellt, dass die Breite p#main des Containers, der das Bild umschließt, nicht der Summe der Breiten der sechs Bilder entsprach, die ich idealerweise wollte. Es stellte sich heraus, dass ich die Breite des Containers p# nicht explizit festgelegt hatte. hauptsächlich. Aber hier kommt das Problem, ohne die Behälterbreite explizit festzulegen. Könnten Sie rational denken, dass die Breite des Behälters nicht an die Füllung seines Inhalts angepasst werden sollte? Aufgrund des oben genannten Phänomens lautet die Antwort natürlich nein. Man kann aber auch sagen, dass dies nicht in allen Fällen der Fall ist, da die Positionierung tatsächlich auch einen Einfluss auf die Breite des Behälters hat. Lassen Sie uns die Beziehung zwischen der Größe und der Platzierung absolut positionierter Elemente diskutieren.
2. Umschließender Block
Sehen wir uns zunächst das Grundkonzept des umschließenden Blocks (Positionierungskontext) an:
1. Der anfängliche umschließende Block (umschließender Block des Wurzelelements). ) wird vom User Agent bestimmt.
2. Das schwebende Element, das den Block enthält, wird als das nächstgelegene Vorgängerelement auf Blockebene definiert.
3. Der enthaltende Block eines relativ positionierten oder statisch positionierten Elements wird durch die Inhaltsgrenze des nächsten Blockebenenfelds, der nächsten Tabellenzelle oder des Inline-Blockfeld-Vorfahrenelements (jeglichen Typs) gebildet.
4. Der absolut positionierte Element enthaltende Block wird auf die Randbegrenzung (für übergeordnete Elemente auf Blockebene) oder die Inhaltsbegrenzung (für übergeordnete Inline-Elemente) des nächstgelegenen positionierten Vorfahrenelements (jeglichen Typs) gesetzt ist nicht statisch.
3. Breite und Versatz
Im Allgemeinen hängen Größe und Position eines Elements von seinem enthaltenden Block ab. Positionierung bedeutet, dass jede Randgrenze eines Elements relativ zur entsprechenden Seite seines enthaltenden Blocks (innerer Rand und angrenzende Randseite) versetzt ist, was sich auf alles im Element auswirkt (Ränder, Rahmen, Innenabstand, Inhalt), der verschoben wird. Daher gibt es für ein positioniertes Element die folgende Gleichung (die folgenden Berechnungen basieren auf dieser Gleichung):
left+margin-left+border-left-width+padding-left+width+padding-right +border-right -width+margin-right+right=Breite des enthaltenden Blocks (Formel 1-1)
Demnach sind ihre Werte, wenn die Breite und Höhe des Elements nicht definiert sind wird durch die Positionierung beeinflusst. Bei positionierten Elementen sollte je nach Situation festgelegt werden, ob Breite und Höhe festgelegt werden müssen. Berücksichtigen Sie die folgenden Situationen, um die Breite und Höhe zu bestimmen:
1. Wenn die Offset-Attribute oben, links, unten und rechts alle bestimmt sind, aber der äußere Rand, der innere Rand und beim Festlegen eines Rahmens, ob Die Breite und Höhe werden explizit festgelegt, die Werte werden durch das Offset-Attribut bestimmt. Andernfalls sind Höhe und Breite die explizit festgelegten Werte, wenn Ränder oder Auffüllungen festgelegt sind (auto zählt auch). Breite und Höhe werden nicht explizit festgelegt, sie werden weiterhin durch das Offset-Attribut bestimmt.
2. Für nicht ersetzte Elemente gilt das Verhalten der horizontalen Achse:
1) Wenn links, Breite und rechts alle automatisch sind und keine inneren und äußeren Ränder oder Ränder festgelegt sind, dann Die berechnete linke Seite des Elements befindet sich innerhalb seiner statischen Position (von links nach rechts gelesen), die Breite ist gemäß der obigen Gleichung der verbleibende horizontale Abstand
2) Wenn alle Werte vorliegen in der Gleichung sind feste Werte, wenn das Element „Überbeschränkt“ ist, wird das Recht gemäß der obigen Formel zurückgesetzt;
3) Wenn nur ein Attributwert in der obigen Gleichung automatisch ist, Wenn das Element „überbeschränkt“ ist, wird dieser Attributwert auf „Erfüllt die Gleichung“ zurückgesetzt.
4) Die Regeln für die vertikale Achse sind ähnlich, aber beachten Sie, dass nur oben eine statische Position einnehmen kann, unten kann nicht.
3. Für Ersatzelemente (beachten Sie, dass es hier kein Konzept einer „richtigen Ausdehnung“ gibt, da das Ersatzelement eine inhärente Breite und Höhe hat):
1) Überprüfen Sie zunächst, ob seine Breite (Höhe) ist eine explizite Anweisung. Wenn explizit deklariert, wird dieser Wert verwendet, andernfalls wird er durch die tatsächliche Größe (Breite und Höhe) des Elementinhalts bestimmt
2) Schauen Sie noch einmal nach links, wenn oben ist automatisch, es wird durch eine statische Position ersetzt;
3) Wenn die Werte von links und unten immer noch automatisch sind, setzen Sie den automatischen Rand auf 0. Wenn sie nicht auf 0 gesetzt sind, Stellen Sie sie so ein, dass sie links und rechts und oben und unten gleich sind Der Auto-Wert wird gemäß der Gleichung zurückgesetzt.
5) Wenn ein Element „übermäßig eingeschränkt“ ist, ignoriert der Benutzeragent die rechten (von links nach rechts gelesenen) und unteren Elemente wie bei nicht ersetzten Elementen.
Das Obige ist eine Analyse der Einflussfaktoren der tatsächlich angezeigten Breite und Höhe eines absolut positionierten Elements. Wenn Sie feststellen, dass der Anzeigeeffekt der Benutzeroberfläche nicht Ihren Erwartungen entspricht, können Sie eine Analyse aus der oben genannten Perspektive in Betracht ziehen Prüfen Sie, ob Sie die Breite des Elements oder den Wert einer der oben genannten Eigenschaften neu bestimmen müssen.
4. Analyse einer häufigen Situation
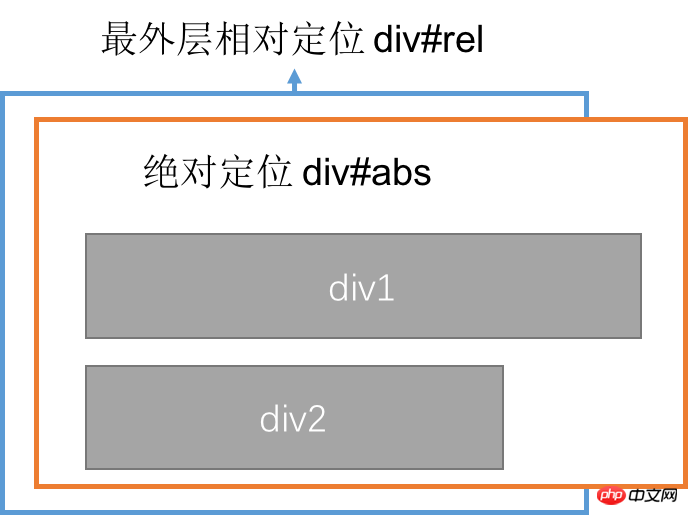
Lassen Sie uns nun das tatsächliche Beispiel des Breiten- und Höhenproblems analysieren, auf das ich im Projekt gestoßen bin. Die hier diskutierte hypothetische Situation ist: Das äußerste p#rel mit Breite und Höhe ist auf relative Positionierung eingestellt, und sein untergeordnetes p#abs wird nur links auf einen festen Wert gesetzt, ohne die Breite festzulegen (unter der Voraussetzung, dass es keine internen und gibt). äußere Ränder und Ränder), p#abs Der Innenraum enthält verschiedene Arten von Elementen.
1. Lassen Sie uns zunächst den Fall diskutieren, in dem das innerste Paket ein Element auf Blockebene ist. Der Code lautet wie folgt:
<p> </p><p> </p><p></p> <p></p>
*{margin:0;padding: 0}#rel1{position: relative;width: 120px;height: 50px;background-color: yellow;}#abs1{position: absolute;top: 0;left: -15px}#box1{width: 50px;height: 50px;background-color: red}#box2{width: 50px;height: 50px;background-color: blue}

Wie aus dem Code ersichtlich ist, setzen wir den Rand und die Polsterung des absolut positionierten Elements auf 0 und es gibt keinen Rand. Dann wird die obige Formel 1-1 vereinfacht zu:
Absolutes Positionierungselement P#ABS's links+Breite+rechts = Breite
weil die linke Seite der absoluten Positionierungselemente ein fester Wert ist, Breite und rechts Daher sind die letzten beiden die Anfangswerte auto. Entsprechend dem horizontalen Verhalten der Nicht-Ersetzungsachse 1) können wir erkennen, dass die Breite zuerst entsprechend erweitert werden sollte, dh basierend auf dem Inhalt des untergeordneten Elements Elemente des absolut positionierten Elements und berechnen dann automatisch den Wert von right , sodass die Summe der drei Attribute genau der Breite des absolut positionierten enthaltenden Blocks p#rel, 120px, entspricht. Daher wird der Breitenwert des absolut positionierten Elements p#abs zu diesem Zeitpunkt durch seinen Inhalt bestimmt. In den beiden unten gezeigten Situationen (getestet durch Ändern der Breite des untergeordneten p#box1 durch Code) wird die Breite des absolut positionierten Elements bestimmt Element ist immer gleich dem untergeordneten Wert mit der größten Breite in p. Der linke Wert hat keinen Einfluss darauf, da der rechte Wert unabhängig vom linken Wert automatisch angepasst wird und somit keinen Einfluss auf den Breitenwert hat.
 Die Situation, der Code und das Diagramm lauten wie folgt:
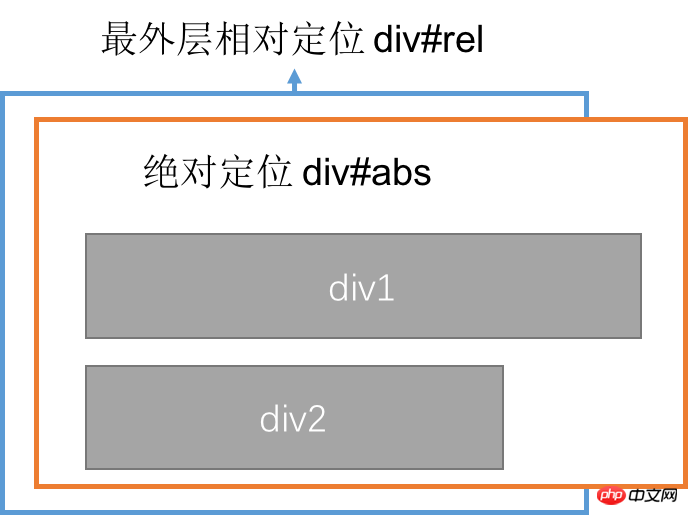
Die Situation, der Code und das Diagramm lauten wie folgt: 


Unter diesen wird die linke Seite des absolut positionierten Elements auf einen festen Wert und die Breite eingestellt. Nach dem Prinzip der „angemessenen Erweiterung“ sollte sein Maximalwert die Summe der Breiten der Unterelemente in der sein Zeile, und sein Mindestwert sollte der Breitenwert des größten Unterelements sein. Der Wert von rechts ist etwas kompliziert, da Elemente auf Blockebene standardmäßig vertikal angeordnet sind, während Inline-Elemente nebeneinander angeordnet sind (die Die Lücke in der Mitte kann gelöscht werden mit: float:left) von links nach rechts, ohne Zeilenumbrüche in der Mitte. Wenn daher ein Inline-Element innerhalb eines absolut positionierten Elements auf Blockebene platziert wird und die Breite des Elementinhalts aufgrund der Eigenschaften des Inline-Elements zu breit ist, wird der Inhalt bis zum rechten Rand des enthaltenden Blockinhalts gestreckt Bereich (von links nach rechts gelesen). Wenn das innere untergeordnete Element (dh der Inhalt des absoluten Elements) eingeschränkt ist und unterbrochen wird, ist der Wert von rechts 0. Formel 1-1 wird vereinfacht wie folgt: 
<p> </p><p> <img src="/static/imghw/default1.png" data-src="images/pic1.jpeg" class="lazy" alt="Detaillierte Erläuterung der Auswirkungen der absoluten CSS-Positionierung auf die Elementbreite" > <img src="/static/imghw/default1.png" data-src="images/pic2.jpeg" class="lazy" alt="Detaillierte Erläuterung der Auswirkungen der absoluten CSS-Positionierung auf die Elementbreite" > </p>
*{margin:0;padding: 0}#rel2{position: relative;width: 120px;height: 50px;background-color: yellow;}#abs2{position: absolute;top: 0;}img{float:left}#img1{width: 50px;height: 50px}#img2{width: 50px;height: 50px}absolutes Positionierungselement P#ABS's links+Breite+rechts = Breite




3. Zusammenfassend gilt unter den Prämissenannahmen:
1) Wenn ein absolut positioniertes Element ein Element auf Blockebene umschließt, ist sein Breitenwert immer gleich dem Wert des größte Breite unter den untergeordneten Elementen.
2) Wenn ein Inline-Element von einem absolut positionierten Element umschlossen wird, ist der maximale Breitenwert die Summe der Breiten der Unterelemente und der minimale Wert der Wert der größten Unterelementbreite ; und das linke Intervall, das sich auf den Breitenwert auswirkt, müssen zuerst gefunden werden, indem der Breiten-Links-Wert des enthaltenden Blocks verwendet wird, um seine Breite zu ermitteln.
5. Zusammenfassung
Nachdem ich so viel im Kreis gesagt habe, ist es tatsächlich die gleiche Wahrheit, wenn Sie sich über die Breite von absolut Sorgen machen Wenn dies der Fall ist, ist es am besten, explizit einen festen Breitenwert dafür festzulegen, da gemäß Regel 1 der explizite Breitenwert wirksam ist, ohne alle vier Offset-Eigenschaften festzulegen. In der tatsächlichen Umgebung ist es jedoch so, dass Breite und Höhe festgelegt werden Dies ist für die Positionierung von Elementen nicht unbedingt erforderlich. Daher ist das Verständnis der Faktoren, die sich auf Breite und Höhe auswirken, bei einigen Problemen bei der Effektanzeige hilfreicher. Dies ist das erste Mal, dass ich einen Technologie-Blog schreibe. Zunächst möchte ich meinem eleganten Freund meinen aufrichtigen Dank aussprechen, der ihn für mich rezensiert hat. Außerdem möchte ich dem Autor der O'Reilly-Reihe „The Definitive Guide“ danken zu CSS, Dritte Ausgabe“ und Für die zuständigen Mitarbeiter wurde ein großer Teil des Inhalts dieses Artikels unter Bezugnahme auf das Buch und auf der Grundlage ihres eigenen Verständnisses geschrieben. Wenn in diesem ersten Beitrag Probleme auftreten, kritisieren und korrigieren Sie mich bitte . Vielen Dank~
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Auswirkungen der absoluten CSS-Positionierung auf die Elementbreite. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




