
In diesem Artikel werden hauptsächlich relevante Informationen zum Implementierungsbeispielcode der vom WeChat-Applet entwickelten Funktion Expresszustellungabfrage vorgestellt implementiert. Freunde, die es brauchen Sie können sich auf die Express-Abfragefunktion des WeChat-Miniprogramms beziehen:
Produktanforderungen,Vorbereitung Code-Schreiben.
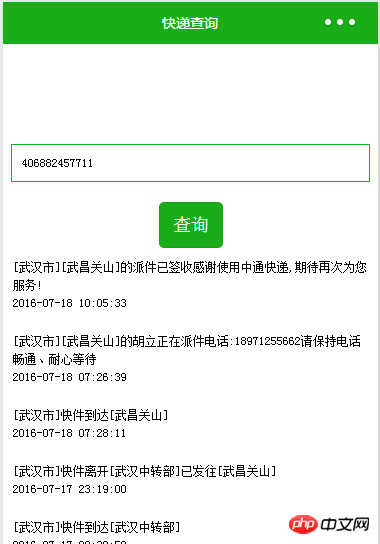
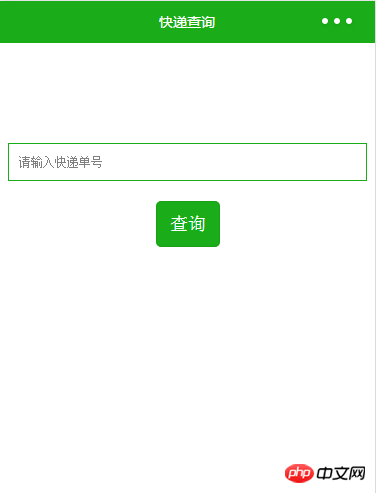
Schritt 1: Produktanforderungen, wir müssen eine Funktion wie unten gezeigt implementieren. Geben Sie die Express-Liefernummer in das Textfeld ein, klicken Sie auf Abfrage, und die von uns benötigten Express-Informationen werden unten angezeigt

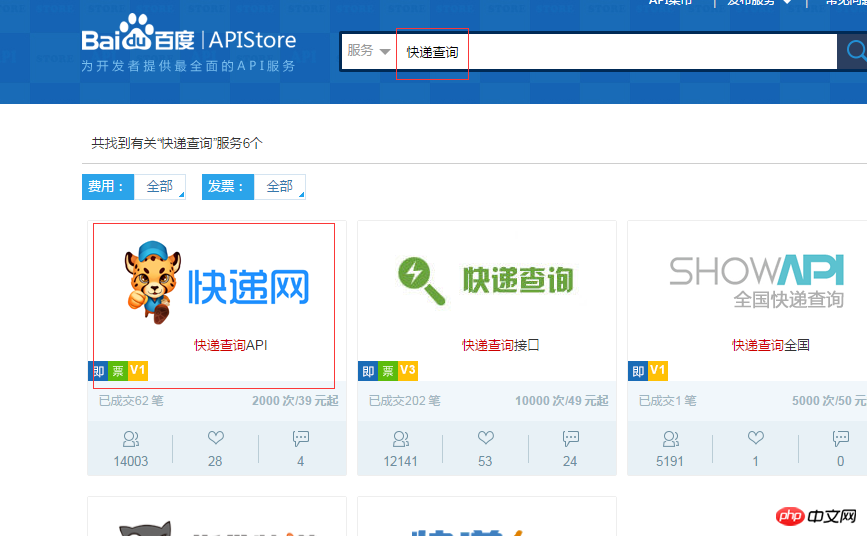
Wir finden zunächst eine Express-API
Schnittstelleüber http :/ /apistore.baidu.com/ Wir können viele APIs sehen.

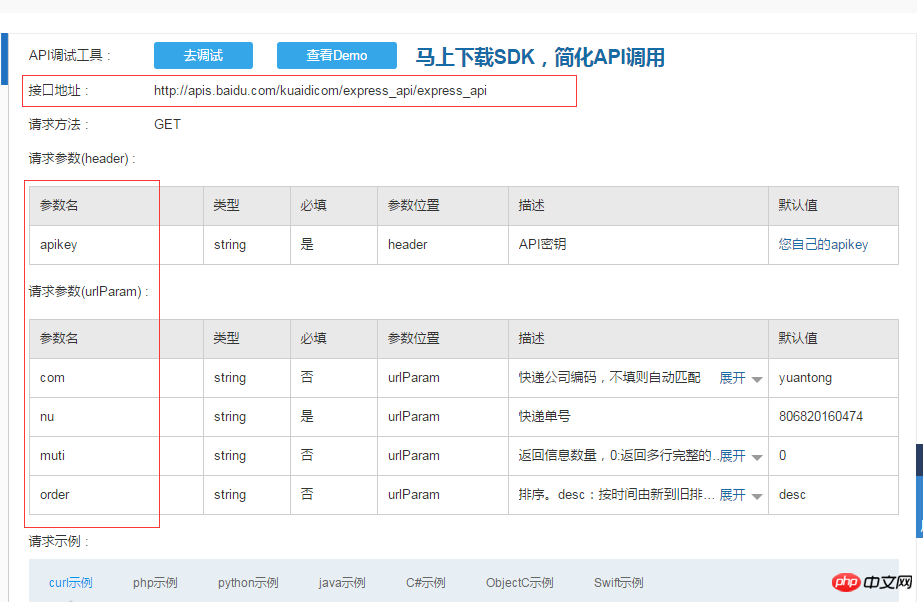
 Wir können die Schnittstellenadresse und einige Parameter sehen. Sobald Sie bereit sind, beginnen Sie mit der Codierungsarbeit...
Wir können die Schnittstellenadresse und einige Parameter sehen. Sobald Sie bereit sind, beginnen Sie mit der Codierungsarbeit...
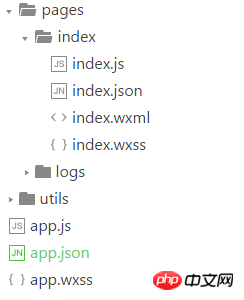
Wir erstellen eine neue Express-Datei und bereiten dann die Standarddatei Complete vor
 Wir ändern jetzt unsere Header-
Wir ändern jetzt unsere Header-
in app.js in eine grüne Hintergrundfarbe
 Legen Sie den Namen der Navigation in index.
Legen Sie den Namen der Navigation in index.
 Löschen Sie in index.w
Löschen Sie in index.w
die Standardcode und fügen Sie eines unserer Texteingabefelder und eine Abfrage--Schaltfläche
<!--index.wxml--> <view class="container"> <input placeholder="请输入快递单号" bindinput="input" /> <button type="primary" bindtap="btnClick"> 查询 </button> </view>
ein. Als nächstes müssen wir dem einen Stil hinzufügen Textfeld und Schaltfläche:
im Index festlegen./**index.wxss**/
input{border:1px solid #1AAD19; width:90%; height:20px; font-size:12px; padding:5px 10px;}
button{margin-top:20px;}Bisher ist unser Layout wie unten gezeigt fertig:
 Als nächstes müssen wir die API-Express-Abfrageschnittstelle aufrufen, die wir im Voraus vorbereitet haben. Wir müssen sie zuerst in app.js hinzufügen. Richten Sie eine Netzwerkanforderungsmethode getExpressInfo ein und legen Sie zwei Parameter fest. ein Express-Parameter und eine Rückgabemethode.
Als nächstes müssen wir die API-Express-Abfrageschnittstelle aufrufen, die wir im Voraus vorbereitet haben. Wir müssen sie zuerst in app.js hinzufügen. Richten Sie eine Netzwerkanforderungsmethode getExpressInfo ein und legen Sie zwei Parameter fest. ein Express-Parameter und eine Rückgabemethode.
Verwenden Sie die vom Dokument bereitgestellte wx.request, um eine Netzwerkanforderungs-URL zu initiieren: Adresspfad, der mehrere Parameter muti=0 enthält, um mehrere Zeilen mit vollständigen Daten zurückzugeben, order=desc, geordnet nach Zeit von neu nach alt , com Der Name des Kuriers (Name des Kurierunternehmens), keine Sendungsverfolgungsnummer des Kuriers,
header: Der Wert des angeforderten Parameters apikey ist der Apikey unseres eigenen Baidu Konto (Sie können sich bei Ihrem eigenen Baidu-Konto anmelden, Ansicht im persönlichen Zentrum)
//设置一个发起网络请求的方法
getExpressInfo:function(nu,cb){
wx.request({
url: 'http://apis.baidu.com/kuaidicom/express_api/express_api?muti=0&order=desc&com=zhongtong&nu='+nu,
data: {
x: '' ,
y: ''
},
header: {
'apikey': '247d486b40d7c8da473a9a794f900508'
},
success: function(res) {
//console.log(res.data)
cb(res.data);
}
})
},
globalData:{
userInfo:null
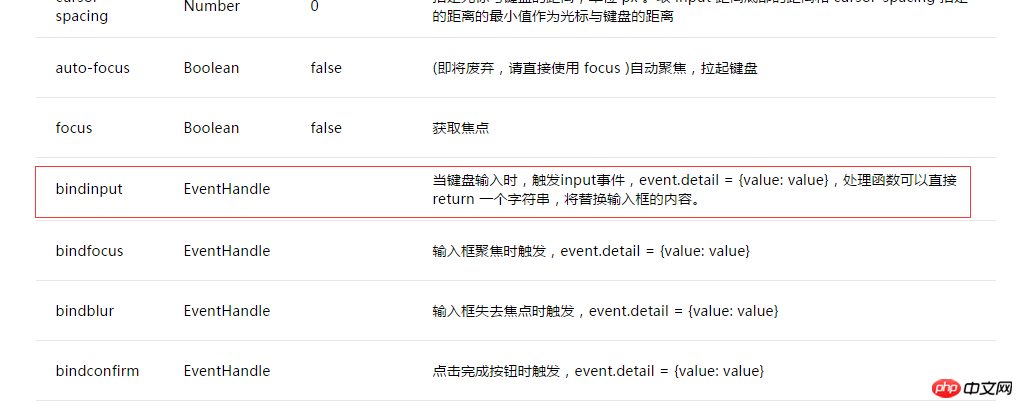
}有了这样的请求方法,接下来就需要给我们的查询按钮添加一个点击的事件:bindtap="btnClick",在index.js中添加查询事件,通过app来调用实现写好的请求方法getExpressInfo,在此之前我们需要先获取一下文本框内输入的快递单号,
给文本框绑定一个bindinput事件,

获取输入的快递单号。在data:对象中定义两个变量一个输入框的值,一个要显示的快递信息。
//index.js
//获取应用实例
var app = getApp()
Page({
data: {
motto: 'Hello World',
userInfo: {},
einputinfo:null,//输入框值
expressInfo:null //快递信息
},
//事件处理函数
bindViewTap: function() {
wx.navigateTo({
url: '../todos/todos'
})
},
onLoad: function () {
console.log('onLoad')
var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo(function(userInfo){
//更新数据
that.setData({
userInfo:userInfo
})
})
},
//快递输入框事件
input:function(e){
this.setData({einputinfo:e.detail.value});
},
//查询事件
btnClick:function(){
var thisexpress=this;
app.getExpressInfo(this.data.einputinfo,function(data){
console.log(data);
thisexpress.setData({expressInfo:data})
})
}
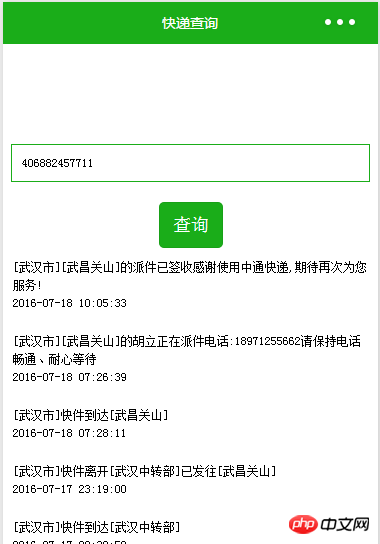
})最后我们需要在index.wxml中把查询出来的快递信息显示出来了,利用vx:for来循环数组。
<!--index.wxml--> <view class="container"> <input placeholder="请输入快递单号" bindinput="input" /> <button type="primary" bindtap="btnClick"> 查询 </button> </view>
- {{item.context}}
- {{item.time}}
最后一步设置下显示出来的快递信息的样式:
/**index.wxss**/
input{border:1px solid #1AAD19; width:90%; height:20px; font-size:12px; padding:5px 10px;}
button{margin-top:20px;}
.expressinfo{font-size:12px; line-height: 18px;padding:10px; text-align:left;}
.expressinfo li{display:block}到这里我们的整个查询就完成了……

Das obige ist der detaillierte Inhalt vonImplementierungsbeispielcode der vom WeChat-Applet entwickelten Expressversand-Abfragefunktion. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was ist eine .Xauthority-Datei?
Was ist eine .Xauthority-Datei?
 ASUS x402c
ASUS x402c
 So überprüfen Sie tote Links auf Ihrer Website
So überprüfen Sie tote Links auf Ihrer Website
 Lösung für keinen Ton im Win7-System
Lösung für keinen Ton im Win7-System
 Wie man mit Blockchain Geld verdient
Wie man mit Blockchain Geld verdient
 Was tun, wenn die temporäre Dateiumbenennung fehlschlägt?
Was tun, wenn die temporäre Dateiumbenennung fehlschlägt?
 Befehl zur Paketerfassung unter Linux
Befehl zur Paketerfassung unter Linux
 Formelle Handelsplattform für digitale Währungen
Formelle Handelsplattform für digitale Währungen




