
In diesem Artikel wird hauptsächlich das Problem des Hochladens von Bildern durch MySQL+SSM+Ajax vorgestellt. Hat einen sehr guten Referenzwert. Schauen wir es uns mit dem Editor unten an
Es war das erste Mal, dass ich den Code zum Hochladen von Bildern geschrieben habe, und dabei bin ich auf viele Probleme gestoßen. Ich habe gestern den ganzen Tag daran gearbeitet und es am Abend endlich geschafft. Lauter Jubel.
Aber nachdem ich damit fertig bin, gibt es immer noch viele Fragen, die ich nicht klären kann. Hier kann man es sich so vorstellen, als würde man eine Notiz schreiben. Wenn man sie in Zukunft vergisst, kann man es auch so betrachten, als würde man Freunde aus allen Gesellschaftsschichten um Rat fragen. (^_^)
F.1. Im Internet heißt es, dass Ajax keine Dateien hochladen kann, aber es gibt nicht viele Leute, die das sagen, und es gibt immer noch viele Leute, die über Ajax hochgeladene Dateien teilen.
Ich habe es nicht über Ajax geschrieben. Am Ende habe ich es über die AjaxSubmit-Methode geschrieben.
F.2. Verfügt die AjaxSubmit-Methode über eine Standardbeschränkung für die Größe der hochgeladenen Datei ? Wenn ich eine Datei auswähle, die größer als 100 KB ist, wird sie nicht erfolgreich hochgeladen. Wenn sie jedoch kleiner als 100 KB ist, wird sie erfolgreich hochgeladen.
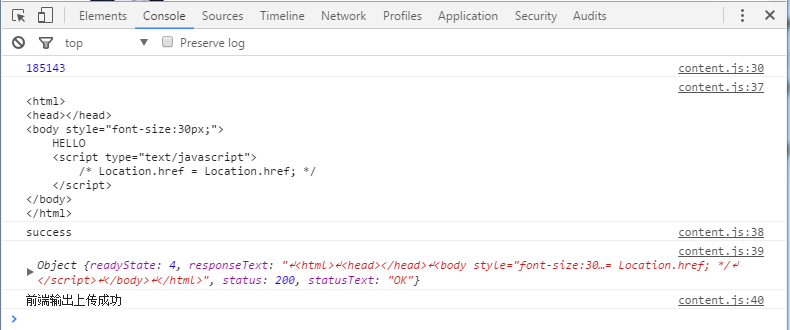
Beim Hochladen von mehr als 100 KB gibt die Browserkonsole die folgende Eingabeaufforderung zurück. Es zeigt, dass er immer noch die Erfolgsmethode von ajaxSubmit ausgeführt und den Wert von textStatus als Erfolg zurückgegeben hat, aber der von XMLHttpRequest und der Antwort von errorThrownseText zurückgegebene HTML-Codeinhalt ist das, was ich im Frühjahr gemacht- Ausnahmebehandlung Anzeige der in web.xml konfigurierten Webseite.

js Code (Formular senden Ereignis ):
function postImg(){
if ($.trim($("#imgFile").val()) == "") {
alert("请选择图片!");
return;
}
console.log($("#imgFile")[0].files[0].size);//小于100*1024,下面的请求就可以成功
var option = {
url : '/cloudnote/user/insertUserPhoto.do',
type : 'POST',
// dataType : 'json',
headers : {"ClientCallMode" : "ajax"}, //添加请求头部
success : function(XMLHttpRequest, textStatus, errorThrown){
console.log(XMLHttpRequest);
console.log(textStatus);
console.log(errorThrown);
console.log("前端输出上传成功");
$("#imgClose").click();
},
error: function(XMLHttpRequest, textStatus, errorThrown) {
console.log(XMLHttpRequest);
console.log(textStatus);
console.log(errorThrown);
console.log("前端输出上传失败");
}
};
$("#imgForm").ajaxSubmit(option);
return false;
}FrontendHTML-Formular:
<form id="imgForm" >
<p class="modal-content">
<p class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">修改头像</h4>
</p>
<p class="modal-body">
<input type="file" id="imgFile" name="imgFile"/>
<input id="imgId" name="userId" value="${user.id }" style="display:none" />
</p>
<p class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal" id="imgClose">关闭</button>
<button type="button" class="btn btn-primary" onclick="postImg();" id="imgSubmit">上传</button>
</p>
</p>
</form>Das Folgende ist der Java-Code (Controller) im Hintergrund
//更新用户头像
@RequestMapping(value="/insertUserPhoto.do",method = RequestMethod.POST)
public void insertUserPhoto(
HttpServletRequest req, HttpServletResponse res){
System.out.println("----- 插入图片 -------");
try{
String id = req.getParameter("userId");
System.out.println(id);
MultipartHttpServletRequest multipartRequest = (MultipartHttpServletRequest) req;
MultipartFile file = multipartRequest.getFile("imgFile");
byte[] photo = file.getBytes();
boolean result = serv.insertUserPhoto(id, photo);
res.setContentType("text/html;charset=utf8");
res.getWriter().write("result:" + result);
}catch(Exception e){
e.printStackTrace();
}
System.out.println("----- 插入图片end -------");
}
/**
* 读取用户头像
* @param req
* @param res
*/
@RequestMapping(value="/readPhoto.do", method=RequestMethod.GET)
public void readPhoto(HttpServletRequest req, HttpServletResponse res){
System.out.println("------readPohto-----");
String id = Utils.getSessionUserId(req);
try {
User user = serv.selectUserPhoto(id);
res.setContentType("image/jpeg");
res.setCharacterEncoding("utf-8");
OutputStream outputStream = res.getOutputStream();
InputStream in = new ByteArrayInputStream(user.getPhoto());
int len = 0;
byte[] buf = new byte[1024];
while((len = in.read(buf,0,1024)) != -1){
outputStream.write(buf, 0, len);
}
outputStream.close();
} catch (IOException e) {
e.printStackTrace();
}
System.out.println("-----readPohto end-----");
return;
}Dienstimplementierungsklasse
//查找用户图片(头像)
public User selectUserPhoto(String id) throws ImageException {
User user = userDao.findUserById(id);
if(user == null){
throw new UserNameException("用户名不存在!");
}
Map<String, Object> data = userDao.selectUserPhoto(id);
System.out.println(data);
user.setPhoto((byte[]) data.get("photo"));
return user;
}
//更新用户图片(头像)
public boolean insertUserPhoto(String userId, byte[] photo) throws ImageException, UserNameException {
if(userId == null || userId.trim().isEmpty()){
throw new UserNameException("用户id不存在");
}
User user = userDao.findUserById(userId);
if(user == null){
throw new UserNameException("用户不存在");
}
user.setPhoto(photo);
int n = userDao.updateUserPhoto(user);
System.out.println("插入图片:" + n);
return n==1?true:false;
}Das Foto der Entitätsklasse Benutzer ist vom Typ Byte[]
Das Foto der Datenbank ist Longblob:

Mapper-Mapper:
<!-- 更新图片 -->
<update id="updateUserPhoto" parameterType="cn.tedu.note.entity.User">
UPDATE user set id = #{id}, photo = #{photo,jdbcType=BLOB} <!-- 这里试了,如果不加jdbcType=BLOB 会出错,虽然不是很理解,但也照做了 -->
WHERE id = #{id}
</update>
<!-- 获取图片 -->
<select id="selectUserPhoto" parameterType="String" resultType="Map">
SELECT id as id, photo as photo from user
WHERE id=#{id}
</select>Spring-web.xml-Konfiguration
<!-- 文件上传表单的视图解析器 --> <bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver"> <property name="maxUploadSize"><value>100000</value></property> <property name="defaultEncoding"><value>UTF-8</value></property> </bean>
Das obige ist der detaillierte Inhalt vonAnalyse des Problems beim Hochladen von Bildern mit MySQL+SSM+Ajax (Bild). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Ajax-Tutorial
Ajax-Tutorial
 MySQL ändert den Namen der Datentabelle
MySQL ändert den Namen der Datentabelle
 MySQL erstellt eine gespeicherte Prozedur
MySQL erstellt eine gespeicherte Prozedur
 Der Unterschied zwischen Mongodb und MySQL
Der Unterschied zwischen Mongodb und MySQL
 So überprüfen Sie, ob das MySQL-Passwort vergessen wurde
So überprüfen Sie, ob das MySQL-Passwort vergessen wurde
 MySQL-Datenbank erstellen
MySQL-Datenbank erstellen
 MySQL-Standard-Transaktionsisolationsstufe
MySQL-Standard-Transaktionsisolationsstufe
 Der Unterschied zwischen SQL Server und MySQL
Der Unterschied zwischen SQL Server und MySQL




