
In diesem Artikel werden hauptsächlich die relevanten Informationen zur Entwicklung der Navigation-Spalte (mit Code) am unteren Rand des WeChat-Miniprogramms vorgestellt. Ich wollte eine schöne Navigationsspalte am unteren Rand des WeChat haben Mini-Programm, aber ich wusste nicht, wie man es macht, also hat Baidu diesen Artikel gefunden und mit allen geteilt. Freunde, die ihn brauchen, können darauf verweisen
Entwicklung der unteren Navigationsspalte von WeChat Applet
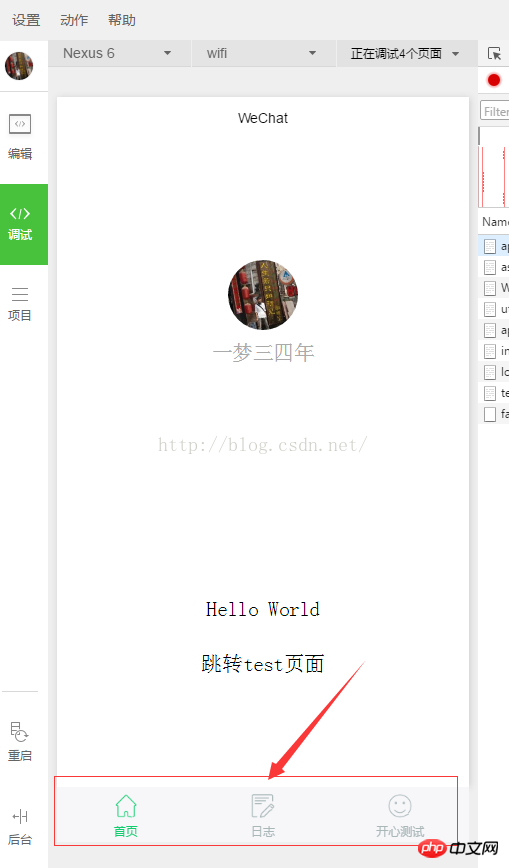
Werfen wir zunächst einen Blick auf die Darstellungen

Hier haben wir drei Navigationssymbole hinzugefügt, da wir drei Seiten haben , und das WeChat-Applet kann bis zu 5 hinzufügen.
Wie sehen sie dann aus und wie sind sie gefärbt? In zwei Schritten erledigt!
1. Icon-Vorbereitung
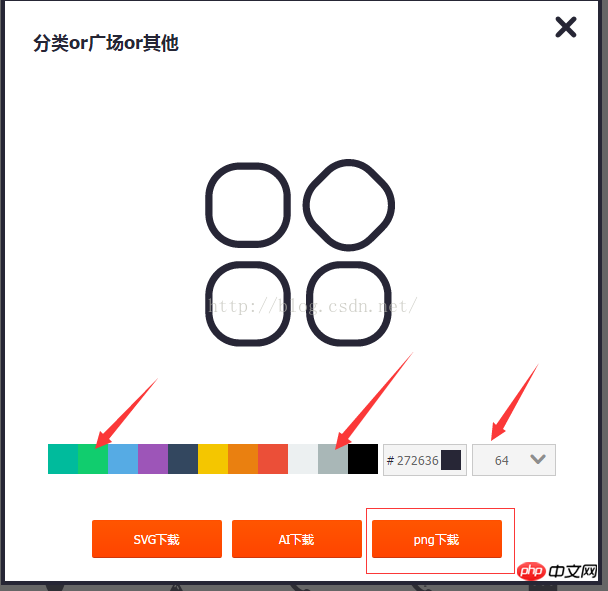
Wir betreten die Website, fahren mit der Maus über ein Icon, das uns gefällt, und klicken auf den Download-Button unten

Wählen Sie im Popup-Fenster zwei Symbole mit unterschiedlichen Farben aus und wählen Sie die Größe 64px aus, laden Sie es dann herunter und geben Sie ihm einen Alias

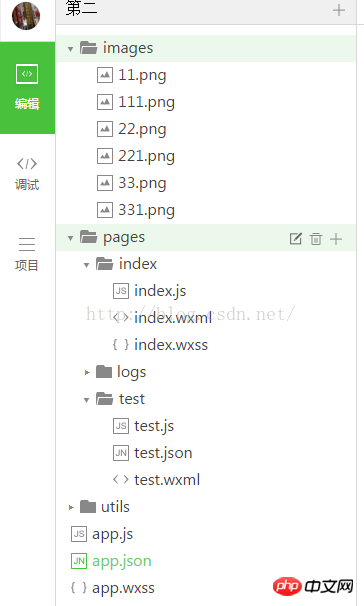
Speichern Sie das oben genannte Symbol im neu erstellten Bilderordner im Miniprogramm-Projektverzeichnis Die Vorbereitungen sind abgeschlossen

2. Ändern Sie die Konfigurationsdatei
Wir finden die Konfigurationsdatei app im Projektstammverzeichnis jsonFügen Sie die folgenden Konfigurationsinformationen hinzu
"tabBar": {
"color": "#a9b7b7",
"selectedColor": "#11cd6e",
"borderStyle":"white",
"list": [{
"selectedIconPath": "images/111.png",
"iconPath": "images/11.png",
"pagePath": "pages/index/index",
"text": "首页"
}, {
"selectedIconPath": "images/221.png",
"iconPath": "images/22.png",
"pagePath": "pages/logs/logs",
"text": "日志"
}, {
"selectedIconPath": "images/331.png",
"iconPath": "images/33.png",
"pagePath": "pages/test/test",
"text": "开心测试"
}]
},Erklären Sie die entsprechenden AttributInformationen
tabBar bezieht sich auf das untere Navigationskonfigurationsattribut
color Die Farbe des unteren Navigationstextes, wenn nicht ausgewählt
selectedColor Die Farbe des unteren Navigationstextes, wenn ausgewählt
borderStyle Die Beispielfarbe des unteren Navigationsrahmens (Hinweis: Wenn hier kein Stil angegeben ist, wird die hellgraue Standardlinie am oberen Rand des Navigationsfelds angezeigt)
Liste Navigationskonfiguration Array
selectedIconPath Symbolpfad, wenn ausgewählt
iconPath Symbolpfad, wenn nicht ausgewählt
pagePath Seitenzugriffsadresse
Text Text unter dem Navigationssymbol
Vielen Dank Zum Lesen, ich hoffe, es kann allen helfen. Vielen Dank für Ihre Rezension dieses Artikels. Site-Unterstützung!
Das obige ist der detaillierte Inhalt vonEntwicklung der unteren Navigationsspalte des WeChat-Miniprogramms (mit Code). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




