
In diesem Artikel wird hauptsächlich die Methode zum Festlegen der p-Hintergrundfarbe mit CSS vorgestellt.
1 Legen Sie die Hintergrundfarbe direkt im p-Tag fest.
Der Code ist wie folgt:
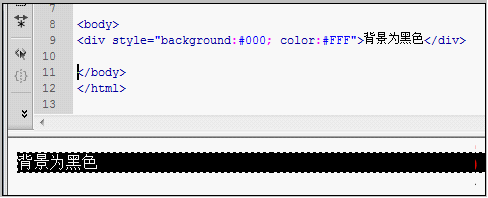
<p style="background:#000; color:#FFF">背景为黑色</p>
Setzen Sie die Hintergrundfarbe im p-Tag auf Schwarz und die Schriftfarbe auf Weiß

Setzen Sie die Hintergrundfarbe im p-Tag-Screenshot
Übergeben Sie das p-Tag Set style, um die Hintergrundfarbe und andere CSS-Stile festzulegen.
2. Legen Sie die p-Hintergrundfarbe mit externem CSS fest
Hier ist ein ObjektCSS mit dem Namen „.pcss5“, legen Sie die p-Objekt-Hintergrundfarbe fest, indem Sie einen externen Selektor erstellen
CSS-Code:
Der Code lautet wie folgt:
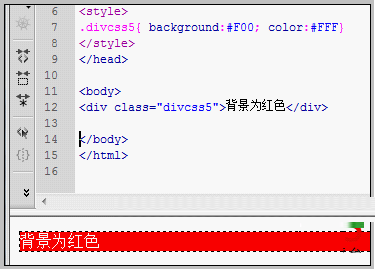
.pcss5{ background:#F00; color:#FFF}HTML-Quellcode:
Der Code lautet wie folgt:
<p class="pcss5">背景色为红色</p>
Screenshot des Effekts:

Screenshot der externen CSS-Einstellung p Hintergrundfarbe
Das obige ist der detaillierte Inhalt vonEinführung in das Festlegen der Div-Hintergrundfarbe mithilfe von CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




