
Der folgende Editor vermittelt Ihnen unverzichtbare CSS-Kenntnisse. Der Herausgeber findet es ziemlich gut, deshalb möchte ich es jetzt mit Ihnen teilen und es als Referenz für alle zur Verfügung stellen. Folgen wir dem Editor, um einen Blick darauf zu werfen
1 Das Farbattribut von CSSwird nicht nur für die Textanzeige verwendet
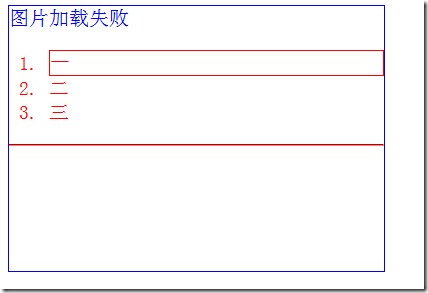
Für das Farbattribut Ich glaube, dass alle Webentwickler CSS verwendet haben. Wenn Sie kein besonders erfahrener Programmierer sind, wissen Sie wahrscheinlich nicht, dass das Farbattribut auch an anderen Stellen als der Textanzeige verwendet werden kann. Es kann die Farbe von allem auf der Seite ändern. Zum Beispiel: Alt-Text von Bildern, die nicht angezeigt werden können, Ränder vonListenelementen, kleine Punkte vor ungeordneten Listenelementen, Zahlen und HR-Elemente vor geordneten Listenelementen usw .
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8">
<style type="text/css">
#p1
{
width: 375px;
height: 265px;
border: 1px solid blue;
}
</style>
</head>
<body>
<p id="p1">
<img src="test.jpg" alt="图片加载失败" style="max-width:90%">
<ol style="color:red;">
<li style="border: 1px solid">一</li>
<li>二</li>
<li>三</li>
</ol>
<hr style="color:red" />
</p>
</body>
</html>
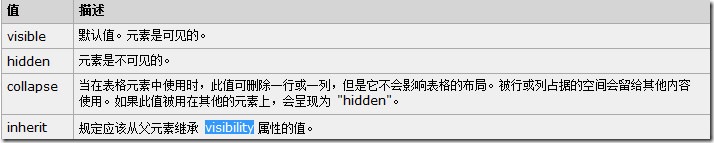
2.< in CSS Das Attribut 🎜>Sichtbarkeit hat einen Kollaps-Attributwert: Collapse
Ich glaube, Sie haben das Sichtbarkeitsattribut in CSS hunderte Male verwendet. Meistens setzen Sie den Wert auf „Sichtbar“ (was der Standardwert für alle Seitenelemente ist) oder auf „Ausgeblendet“. Letzteres entspricht
display: keine, aber
belegt dennoch Seitenplatz. Tatsächlich kann Sichtbarkeit einen dritten Wert haben, nämlich den Zusammenbruch.

3. CSS
HintergrundA Der Abkürzung wurde ein neuer Attributwert hinzugefügt. In CSS2.1 umfasst die Abkürzung des Hintergrundattributs fünf Attributwerte – background-color, Hintergrund -
Bild, Hintergrundwiederholung,
Hintergrundanhangund Hintergrundposition. Ab CSS3 wurden 3 neue Attributwerte hinzugefügt, sodass sich insgesamt 8 ergeben. Im Folgenden sind die Bedeutungen in der Reihenfolge aufgeführt: Hintergrund: [Hintergrundfarbe] [Hintergrundbild] [Hintergrundwiederholung] [Hintergrundanhang]
[ Hintergrund -position] / [ background-size] [
background-origin] [background-clip]; Beachten Sie den Backslash im Inneren, es ist Updatefont ähnelt dem Backslash, der in der Abkürzung von border-radius verwendet wird. Der Backslash kann verwendet werden, um in Browsern, die diese Schreibmethode unterstützen, die Hintergrundgröße nach der
Position zu schreiben. Darüber hinaus können Sie zwei weitere Attributwerte hinzufügen, die es beschreiben: „background-origin“ und „background-clip“ Die Syntax lautet wie folgt:
.example {
background: aquamarine url(img.png)
no-repeat
scroll
center center / 50%
content-box content-box;
}4. Das CSS-Clip-Attribut wirkt sich nur auf Elemente mit
absoluter Positionierung aus
img
{
width: 200px;
height: 200px;
clip: rect(0px 50px 200px 0px)
}
Es wurde festgestellt, dass es kein Zuschneiden gibt
1: <img src="bei.jpg" alt="图片加载失败" >
Absolute Positionierung von img

img
{
width: 200px;
height: 200px;
position: absolute;
clip: rect(0px 50px 200px 0px)
}
 5. Die vertikale Prozenteinstellung eines Elements ist relativ zur Breite des Containers, nicht zur Höhe
5. Die vertikale Prozenteinstellung eines Elements ist relativ zur Breite des Containers, nicht zur Höhe
padding-top, padding- bottom
,margin-top, margin-bottom usw. Wenn sie prozentual festgelegt werden, basieren sie auch auf der Breite des übergeordneten Containers und nicht auf der Höhe. Fügen Sie dem Bild eine Polsterung hinzu:
1: padding-top: 10%;
根据效果和估算的距离即可证明是根据宽度来算的

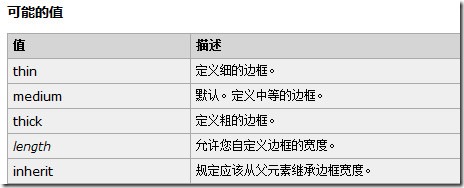
6.border-width属性可以使用预定义常量值
除了可以使用标准宽度值(例如5px或1em)外,border-width属性可以接受预定义的常量值:medium, thin, 和 thick事实上,如果你不给border-width属性赋值,那它的缺省值是“medium”。

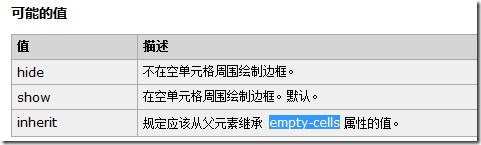
7、你知道table里的empty-cells属性吗?
css里的empty-cells属性是所有浏览器都支持的,甚至包括IE8,它的用法是下面这个样子:
1: table { empty-cells: hide;}
估计你从语义上已经猜出它的作用了。它是为HTML table服务的。它会告诉浏览器,当一个table单元格里没有东西时,就隐藏它。

但是,empty-cells仅用于“分离边框”模式,即:border-collapse:separate;
8、font-style的oblique属性值
对与css的font-style属性,我估计大家每次见到的都是使用“normal”或 “italic”两个属性值。但事实上,你还可以让它赋值为“oblique”。
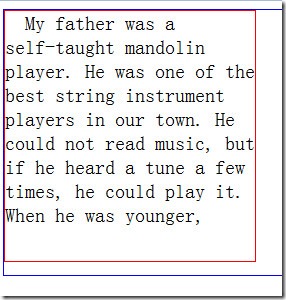
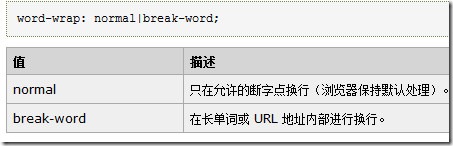
word-wrap并不是一个很常用的CSS属性,但在特定的环境中确实非常有用的。我们经常使用的一个例子是让页面中显示一个长url时换行,而不是撑破页面。在原本的p中添加一个子p,设置word-wrap属性
<p style="width:250px;height:250px;border:1px solid red;word-wrap:break-word"> My father was a self-taught mandolin player. He was one of the best string instrument players in our town. He could not read music, but if he heard a tune a few times, he could play it. When he was younger, </p>
效果

没有对长单词进行裁剪,而是将长单词作为整体另起一行显示。将word-wrap替换为overflow-wrap,效果一样。
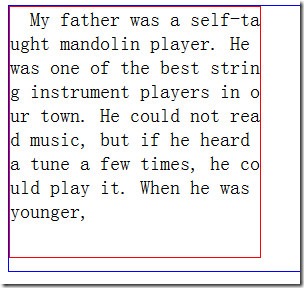
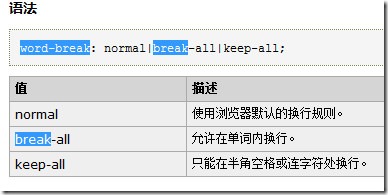
但是,需要注意的是word-break属性,其会对长单词进行裁剪
<p style="width:250px;height:250px;border:1px solid red;word-break:break-all"> My father was a self-taught mandolin player. He was one of the best string instrument players in our town. He could not read music, but if he heard a tune a few times, he could play it. When he was younger, </p>
效果

附:word-wrap取值:

word-break取值:

Das obige ist der detaillierte Inhalt vonUnbedingt lesende CSS-Tipps. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




