
Wir haben die Leistung der Chakra JavaScript-Engine unter Windows 10 und Microsoft Edge erheblich verbessert. Ziel ist es, die vorhandene Hardware so weit wie möglich zu nutzen, um die Ausführung Ihres JavaScript-Codes zu beschleunigen. Damit die von Ihnen erstellten Webseiten eine bessere Benutzererfahrung in Microsoft Edge bieten können. Während des Entwicklungsprozesses besteht eines der Ziele unseres Teams darin, die von den Benutzern zurückgegebenen Daten sorgfältig zu beobachten und zu versuchen, sie so schnell wie möglich auf den vorhandenen Webseiten auszuführen.
Vor nicht allzu langer Zeit haben wir Microsoft Edge verschiedene Lösungen zur Verfügung gestellt, um die Leistung der Chakra-JavaScript-Engine in Windows 10 zu verbessern. Die Verbesserung der Leistung ist ein nie endendes Unterfangen, daher werden wir in diesem Artikel darüber sprechen, wie wir die Leistung des JIT-Compilers von Chakra basierend auf dem Feedback der heutigen Webseiten verbessern können.
Heutzutage betrachten JavaScript-Compiler das Inlining von Funktionen als Schlüsselfaktor für die Leistungsoptimierung. Unter Funktionsinlining versteht man das Einfügen des aufgerufenen Funktionskörpers in die aufrufende Funktion, als ob die aufgerufene Funktion direkt in den aufrufenden Funktionscode geschrieben wäre. Dadurch kann der Aufwand für das Aufrufen und Zurückgeben der Funktion (z. B. Speichern und Wiederherstellen von Registern) eingespart werden. Bei Code mit hohen Leistungsanforderungen kann Funktions-Inlining die Leistung um 20–30 % verbessern.
Während des Inlining-Prozesses wägt der Compiler automatisch ab, ob eine Inline-Verarbeitung erfolgen soll. Beispielsweise verbringt der Compiler manchmal mehr Zeit damit, Kontextinformationen zu sammeln, um Inline-Code zu generieren, als nach der Optimierung eingespart wird. Oder wenn Sie versuchen, Funktionen aus anderen Kontexten oder Skriptdateien zu integrieren, sind die Kosten viel höher als die, die Sie durch das Inlining erhalten.
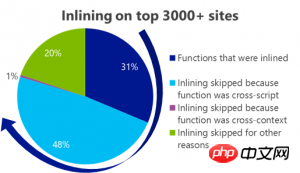
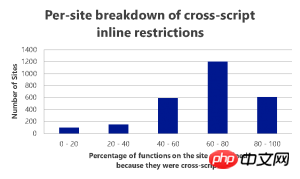
Während der Entwicklung von Windows 10 und Microsoft Edge haben wir einige Daten von bestehenden Websites gesammelt, um den Inline-Optimierungseffekt von Chakra besser zu verstehen. Wir haben zufällig 3.000 Websites aus den 10.000 besten Websites ausgewählt und die folgenden Daten erhalten:

|

|
| 在 Chakra中只有 30% 的函数调用进行内联。 而有 48% o的函数, 由于调用与被调用分别存放在不同的脚本文件中, 无法内联。 | 在另外一个图表中,超过 60% 的网站没有内联。 |
In Windows 10 und Microsoft Edge wurden der JIT-Compiler und die Ausführungspipeline von Chakra optimiert, sodass Chakra jetzt in der Lage ist, Funktionen effizient über Skriptdateien hinweg zu integrieren, ohne zu viel Leistung zu verlieren. Durch diesen Ansatz kann vorhandener Website-JavaScript-Code schneller auf Microsoft Edge ausgeführt werden.
ECMAScript6 hat konstante Konstantenwerte in die Javascript-Sprache eingeführt. Const-Konstanten bieten Javascript-Entwicklern nicht nur mehr Sprach- und Werkzeugkomfort, sondern ermöglichen es dem Javascript-Compiler auch, die neuen Funktionen von query zu optimieren. Wenn ein Attribut als Konstante definiert wird, kann der Compiler sicherstellen, dass sich das Attribut während des gesamten Lebenszyklus des Programms nicht ändert. Unter dieser Voraussetzung kann der Compiler entsprechend optimieren, um den Abfrageaufwand für dieses Attribut zu vermeiden. Der Abfrage-Overhead umfasst eine Reihe von Overheads, z. B. das Überprüfen des Typs, der Struktur und der internen Darstellung des Attributs, das Finden des tatsächlich gespeicherten Werts des Attributs und das Überprüfen, ob sich der Wert während der Ausführung des Programms geändert hat. Für Konstanten muss der Compiler keine der oben genannten Prüfungen durchführen.
Dann werden Konstanten zunehmend auf Websites verwendet, aber die meisten bestehenden Websites haben die konstante Struktur noch nicht ausprobiert. Bei heutigen Websites werden die meisten Konstanten als globale Variable definiert und dann überall im Code verwendet. In einem Experiment, das wir mit mehr als 10.000 Websites durchgeführt haben, haben wir festgestellt, dass 20 % der Websites plastische Konstanten definieren. Und auf jeder Website gibt es durchschnittlich mehr als vier solcher Praktiken.
In Windows 10 und Microsoft Edge haben wir den Chakra-Parser und den JIT-Compiler optimiert, um deklarierte nicht konstante Ganzzahlvariablen zu identifizieren, die während der Programmlaufzeit definiert, aber nicht geändert werden. Nach der Identifizierung generiert der JIT-Compiler von Chakra Code, der den Schleifenaufwand erheblich reduziert, da solche globalen Variablen ihren Wert oder ihre Form während der gesamten Programmausführung nicht ändern. Erweitern Sie also das Wertversprechen von Konstantendeklarationen im leistungsorientierten ECMAScript 6 auf die Art und Weise, wie Konstanten heute im Web weit verbreitet sind.
Heutzutage ist die Verwendung von Try-Catch weit verbreitet. Die Verwendung von Try-Catch wird in der Praxis jedoch nicht empfohlen, insbesondere bei leistungsempfindlichem Code. Try-Catch-Code ist schwer zu optimieren, da große logarithmische Operationen im Try-Catch-Block Ausnahmen verursachen können, die dann abgefangen werden. Dieser Ansatz macht es für den JIT-Compiler schwierig, ein genaues Modell zu erhalten. Unterschiedliche Technologien erfordern die Verwendung unterschiedlicher Modelle, was dazu führt, dass die Ausführungs-Engine zusätzlichen Aufwand für die Verwaltung verschiedener Modelle verursacht.
Das von uns durchgeführte Datenerfassungsexperiment basiert auf 4.500 beliebten Websites. Wir wissen, dass mehr als 96 % der Websites JavaScript-Ausnahmen auslösen. Tatsächlich lösen mehr als 50 % der Websites mehr als 10 JavaScript-Ausnahmen aus.
Bis Windows 10 optimierte Chakra den Code innerhalb von Try-Catch-Blöcken nicht. In Windows 10 und Microsoft Edge kann der Chakra-Compiler jetzt Code innerhalb von Try-Catch-Blöcken und JIT-optimiertem Code abstrahieren. In diesem Fall wird die Ausnahme nicht ausgelöst und Chakra führt den Code im Try-Block nun fast wie normalen JIT-Code aus (es ist, als ob der Try-Catch nicht vorhanden wäre).
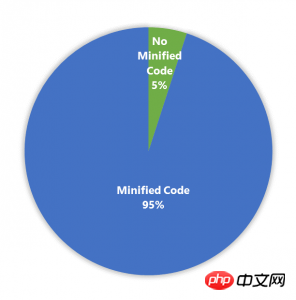
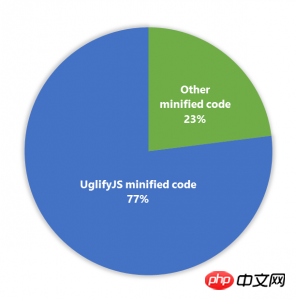
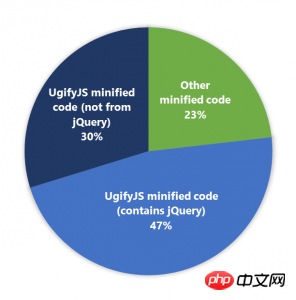
Das heutige Web verwendet im Allgemeinen minimierten JavaScript-Code, was den Vorteil einer Reduzierung der Anzahl der Clients (Browser) und der Größe des angezeigten Inhalts mit sich bringt . In der Release-Version von Windows 10 haben wir bei der Untersuchung eines bestimmten Leistungsproblems festgestellt, dass einige Instanzen, die minimierten JS-Code verwenden (minimiertes JS verwendet UglifyJS), nicht so gut funktionieren wie Instanzen, die kein minimiertes JS verwenden. In einigen Fällen verwenden Entwickler, wenn sie minimiertes JS verwenden, einige Code-Muster, die Entwickler unserer Meinung nach normalerweise nicht verwenden, weshalb Chakra noch nicht optimiert wurde. Deshalb haben wir ein kurzes Experiment durchgeführt, um zu sehen, wie minimiertes JS im Web funktioniert. Wir haben 4.000 von 10.000 Websites zufällig ausgewählt und Folgendes gefunden:
| Minification on Top 4000 sites | ||

|

|

|
| 95% of the sites had some form of minified code | Out of the 95%, 77% sites had some code that was minified using UglifyJS | Out of the 95%, 47% of the sites used jQuery minified via UglifyJS |
Dieses Experiment bestätigte, dass die Verwendung von minimiertem JS-Code im Web sehr beliebt ist. Da UglifyJS in anderem Code existiert, wird es auch im heutigen Web sehr häufig verwendet. Daher haben wir in den Browsern Windows 10 und Microsoft Edge neue Möglichkeiten zur Verbesserung des Inlinings hinzugefügt. Gleichzeitig haben wir einige Heuristiken im JIT-Compiler von Chahra optimiert, um sicherzustellen, dass minimierter JS-Code so schnell wie möglich läuft – wenn nicht sogar schneller als die Version ohne minimierten JS-Code. Basierend auf diesen Änderungen haben wir getestet, dass sich die Leistung von minimiertem JS mit dem Einzelcodemodus von UglifyJS um etwa 20–50 % verbessert hat.
Die Verwendung von Array ist im Web sehr verbreitet. Zusätzlich zur Bereitstellung von Polyfills und Hilfsfunktionen versuchen viele inoffizielle JavaScript-Bibliotheken, schnellere Implementierungen einiger der in die JavaScript-Sprache integrierten Standard-Array-Funktionen bereitzustellen. Im Idealfall sollten für den integrierten Teil alle Browser schnell genug sein, damit sich die Bibliothek mehr auf die Bereitstellung von Polyfills und Hilfs-APIs konzentrieren kann, anstatt sich um verschiedene Browser zu kümmern. Behobene Leistungsprobleme in integrierten Teilen. Andererseits sollten Entwickler keine Bibliothek verwenden müssen, nur um einige der grundlegenden integrierten Teile aller JavaScript-Engine-Implementierungen schneller laufen zu lassen. Obwohl wir weit von der oben genannten Idealsituation entfernt sind, haben wir in einem kürzlich durchgeführten Datenerfassungsexperiment versucht, die integrierten Teile von ECMAScript 5 abzuschätzen, die heute im Web am häufigsten verwendet werden. Bei diesem Experiment wurden etwa 4.000 Standorte von insgesamt 10.000 Standorten zufällig ausgewählt. Wir haben festgestellt, dass die drei am häufigsten verwendeten sind: Array#indexOf, Array#map und Array#forEach.
Angesichts der weit verbreiteten Verwendung integrierter Array-Funktionen im Web, in Windows 10 und Microsoft Edge optimiert Chakra den Prozess des Erhaltens von Werten, wenn die Engine ein Array durchläuft. Diese Optimierung trägt dazu bei, den unnötigen Aufwand für den Zugriff auf die Prototypenkette und das Nachschlagen von Werten basierend auf Sequenznummern zu beseitigen, wenn das Array Lücken aufweist. Diese Optimierung verbessert die Leistung der integrierten ECMAScript5 Array#indexOf-Funktion in Chakra und Microsoft Edge um mehr als das Fünffache.
Sind wir also schnell genug?
Alle Testbenchmarks werden von 64-Bit-Browsern erfasst, die auf der technischen Vorschau von 64-Bit Windows 10 ausgeführt werden.
Systeminformationen: HP Compaq 8100 Elite mit Intel(R) Core(TM) i7
CPU 860 bei 2,80 GHz (4 Kerne), 12 GB RAM
Was veranschaulicht dieses Bild? Charkra ist schneller als IE11 auf Microsoft Edge. Schauen Sie genauer hin, Chakra erzielte mit Microsoft Edge in den folgenden Tests Leistungsverbesserungen:
Benchmark Apple übertraf 1,5-mal
Octane 2.0 Google über 2,25-mal
Hinweis: Sie Ich werde neugierig sein, warum 64-Bit-Browser in diesem Leistungstest verwendet werden, nicht 32-Bit-Browser, da IE11 Microsoft Edge auf einer Plattform unter 64-Bit ausgeführt werden muss. Alle gängigen 64-Bit-Javascript-Engines laufen etwas langsamer als 32-Bit-Plattformen. Die Wahl einer 64-Bit-Plattform kann einige Sicherheitsfunktionen bieten, die in diesem Blog ergänzt werden.
Allerdings sind wir mit dem Gewinn des Benchmarks nicht sehr zufrieden. Der Schlüssel liegt darin, die Leistung von Microsoft Edge seit IE11 zu verbessern, genau wie der Test. Wie wir eingangs erwähnt haben, ist Leistung ein ständiges Streben. Wir werden weiterhin die Leistungsgrenzen von Javascript in Microsoft Egde untersuchen. Bitte geben Sie uns weiterhin Feedback, damit wir uns verbessern können. Sie können einen Fehler auf der Website melden, Feedback auf UserVoice abgeben oder uns auf Twitter @MSEdgeDev helfen.
– Gaurav Seth, Haupt-PM-Leiter, Chakra
Das obige ist der detaillierte Inhalt vonDetails zur Bereitstellung einer schnellen JavaScript-Leistung in Microsoft Edge (Grafik). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




