
In diesem Artikel wird hauptsächlich der PHP-WeChat-Modus für die Entwicklung öffentlicher Konten im Detail vorgestellt und eine stärkere Interaktion mit WeChat erreicht, indem Benutzer über den Hintergrund- Dienst Server verfolgt werden Interessierte Freunde können sich auf
Lernschritte beziehen: Dieser Teil des Inhalts ist in vier Kapitel unterteilt.
1. Machen Sie sich mit dem Entwicklungsmodus und Bearbeitungsmodus vertraut und treffen Sie vor der Entwicklung einige Vorbereitungen.
2. Wie Benutzer im Entwicklungsmodus, WeChat-Server und persönliche Server interagieren. Was ist die Schnittstelle?
3. Aufruf und Implementierung verschiedener Schnittstellenfunktionen.
4. Aufruf von js-SDK
Es gibt zwei Modi für die Entwicklung öffentlicher WeChat-Konten: Bearbeitungsmodus und Entwicklungsmodus. Der Bearbeitungsmodus ist relativ einfach. Sie müssen keinen Code bedienen. Sie müssen lediglich die von WeChat bereitgestellten Funktionen verwenden, um Ihr offizielles WeChat-Konto zu verwalten. Die auf diese Weise entwickelten Seiten sind relativ einfach und werden hauptsächlich zur Implementierung von Funktionen wie Artikel-Push verwendet. Der Entwicklermodus kann mehr Interaktionen mit WeChat erreichen, indem er Benutzern über seinen eigenen Backend-Server folgt, und leistungsfähigere Funktionen wie die WeChat-Zahlung aufrufen. Hier erklären wir hauptsächlich den Entwicklermodus der offiziellen WeChat-Konten.
Ihr eigener Backend-Server. Ich nutze den Sina Cloud SAE-Dienst und lade meinen Code über SVN auf den Server hoch.
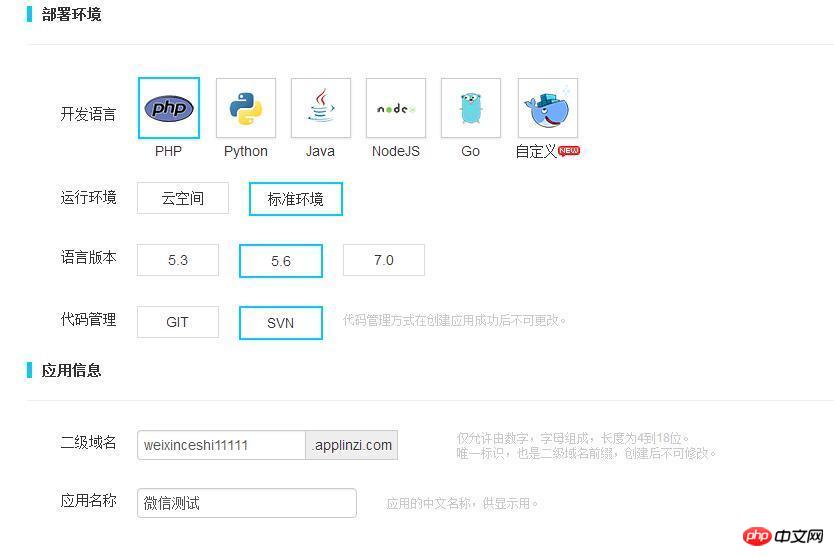
1.1 Erstellen Sie Servervorgänge in der Sina Cloud. Anmeldelink: http://www.sinacloud.com/?from=sogou_web



SVN-Codeverwaltungsmethode ist einfacher als
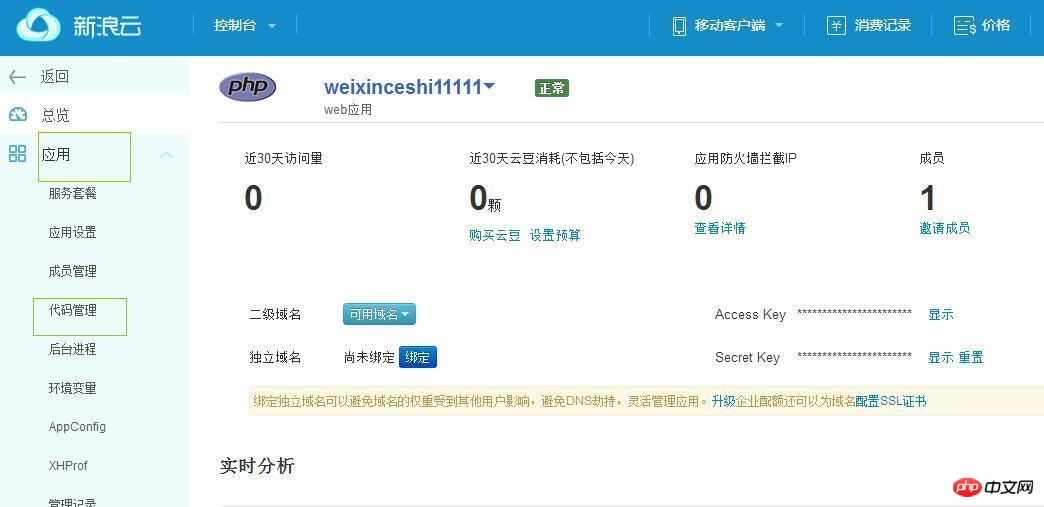
Git. Nach erfolgreicher Erstellung das Projekt eingeben


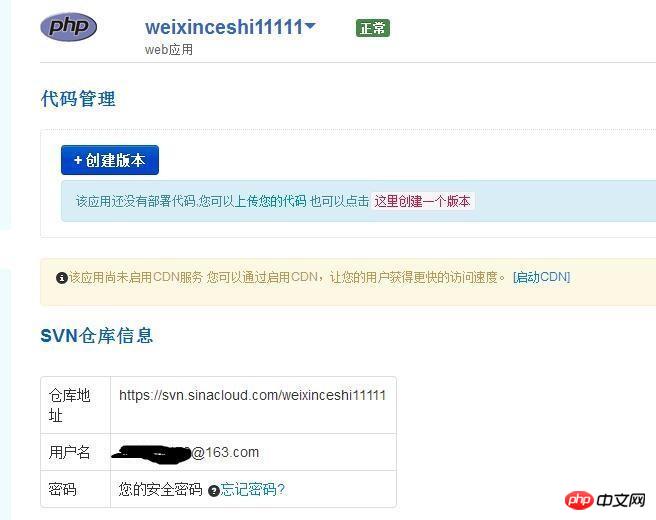
Klicken Sie, um eine Version zu erstellen

2. Verwalten Sie den Code über svn.
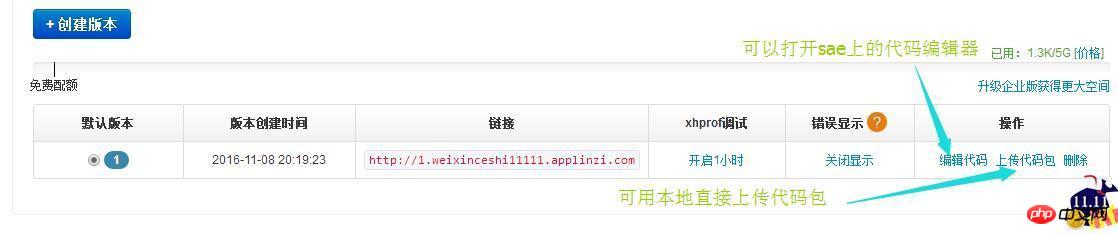
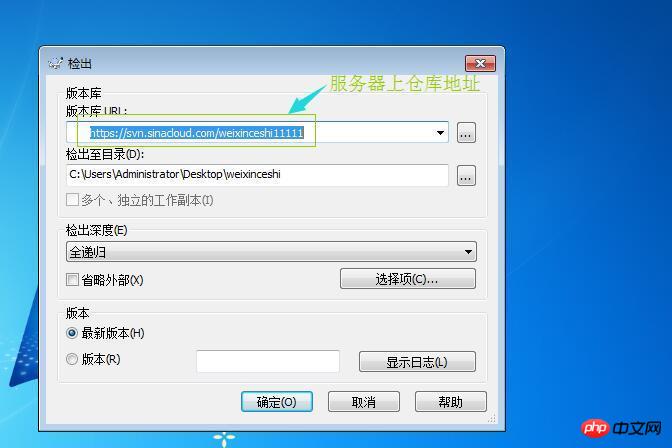
Was ist SVN? Nachdem Sie eine Anwendung auf sae erstellt haben, gibt es eine Lageradresse zum Speichern Ihres Codes. Wie in der Abbildung gezeigt, ist die Lageradresse die SVN-Lagerinformation in Sina Cloud-5. Wenn Sie svn auf Ihrem PC installieren, können Sie über svn ein Warehouse auf Ihrem PC definieren Jeder in diesem Warehouse platzierte Code kann über „svn“ übermittelt werden Server-SVN-Repository, damit der Servercode synchronisiert aktualisiert werden kann. Sie können „svn update“ auch verwenden, um den Code auf dem Server auf Ihrem PC zu aktualisieren, sodass mehrere Personen den Servercode einfacher bearbeiten können.
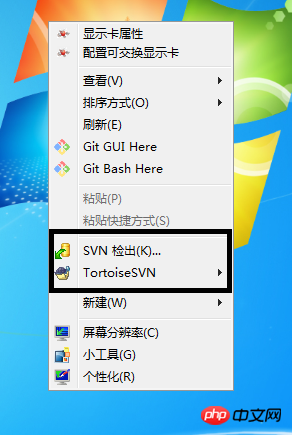
Nach erfolgreicher Installation:
Die beiden Optionen im Desktop-Rechtsklick-Menü werden wie unten gezeigt angezeigt.


Wenn Sie eine PHP-Datei in einem lokalen Repository erstellt haben und diese in das Server-Repository hochladen möchten. Wählen Sie die Datei aus, klicken Sie mit der rechten Maustaste und wählen Sie SVN zum Senden aus.
Wenn Sie Dateien aus dem Remote-Server-Repository in das lokale Server-Repository ziehen möchten. Wählen Sie den Ordner aus oder gehen Sie in den Ordner, klicken Sie mit der rechten Maustaste und wählen Sie „svn update“.
3. Melden Sie sich bei der öffentlichen WeChat-Plattform an und wechseln Sie in den Entwicklermodus.
Suchen Sie auf der Seite nach dem Testkonto für die öffentliche Plattform und klicken Sie zur Eingabe. Eine weitere Anmeldeseite wird angezeigt. Scannen Sie diese mit Ihrem WeChat, um sie aufzurufen. (Jedes Testkonto auf der öffentlichen WeChat-Plattform wird zur Verwaltung an eine WeChat-ID gebunden).

Das obige ist der detaillierte Inhalt vonDetaillierte Beschreibung des Entwicklungsmodells für öffentliche PHP-WeChat-Konten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So öffnen Sie eine PHP-Datei
So öffnen Sie eine PHP-Datei
 So entfernen Sie die ersten paar Elemente eines Arrays in PHP
So entfernen Sie die ersten paar Elemente eines Arrays in PHP
 Was tun, wenn die PHP-Deserialisierung fehlschlägt?
Was tun, wenn die PHP-Deserialisierung fehlschlägt?
 So verbinden Sie PHP mit der MSSQL-Datenbank
So verbinden Sie PHP mit der MSSQL-Datenbank
 So verbinden Sie PHP mit der MSSQL-Datenbank
So verbinden Sie PHP mit der MSSQL-Datenbank
 So laden Sie HTML hoch
So laden Sie HTML hoch
 So lösen Sie verstümmelte Zeichen in PHP
So lösen Sie verstümmelte Zeichen in PHP
 So öffnen Sie PHP-Dateien auf einem Mobiltelefon
So öffnen Sie PHP-Dateien auf einem Mobiltelefon




