
In diesem Artikel geht es hauptsächlich um relevante Informationen zur einfachen Nachrichtenproduktionsmethode des WeChat Mini-Programm-Praxisprogramms. Freunde, die es benötigen, können sich auf
WeChat Mini-Programm-Praxisprojekt beziehen:
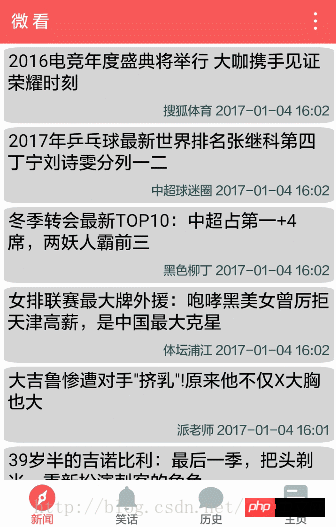
Einfache Nachrichtenproduktion
Schauen wir uns zunächst die Wirkung an:

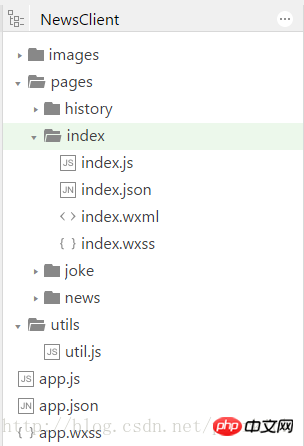
Alle Umsetzungsideendaten sind lokale Daten, BilderDies ist auch ein Karte-Film. Da ich ein fleißiger Einzelentwickler bin, kann ich ihn nicht authentifizieren; es gibt vier Phänomene in der Symbolleiste: Nachrichten, Witze, heute in der Geschichte und auf der Homepage . Die zentralisierte Homepage verwendet die Standardseite Einige Inhalte hinzufügen; Listenrendering, bedingtes Rendern und die Verwendung einiger grundlegender Ansichten und Texte. und die Verwendung einiger API;Codestruktur
| Verzeichnis | Zweck th> |
|---|---|
| Bilder | Speichern lokaler Bilder | tr>
| Seiten | Speicherseiten, heute in der Geschichte, Index-Homepage, Witze, NeueNeuigkeiten|
| Utils | Tools Paket |
| app.js | Mini-Programmlogik td> |
app.json
| Öffentliche Einstellungen des Miniprogramms|
| app.wxss | kleines öffentliches Stylesheet des Programms |
| 目录 | 用途 |
|---|---|
| images | 存放本地图片 |
| pages | 存放页面,history历史上的今天,index主页,joke笑话,news新闻 |
| utils | 工具包 |
| app.js | 小程序逻辑 |
| app.json | 小程序公共设置 |
| app.wxss | 小程序公共样式表 |
Das obige ist der detaillierte Inhalt vonWeChat Mini-Programm Praktisches Programm Einfache Nachrichtenproduktionsmethode. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So laden Sie Binance herunter
So laden Sie Binance herunter
 Der Unterschied zwischen Win7 32-Bit und 64-Bit
Der Unterschied zwischen Win7 32-Bit und 64-Bit
 So verwenden Sie die Shift-Hintertür
So verwenden Sie die Shift-Hintertür
 Welche anmeldefreien Plätze gibt es in China?
Welche anmeldefreien Plätze gibt es in China?
 vlookup gleicht zwei Datenspalten ab
vlookup gleicht zwei Datenspalten ab
 Lösung für fehlgeschlagene Verbindung zwischen wsus und Microsoft-Server
Lösung für fehlgeschlagene Verbindung zwischen wsus und Microsoft-Server
 Welche Videoformate gibt es?
Welche Videoformate gibt es?
 Waffenkammerkiste
Waffenkammerkiste




