
"Kleines Programm" Crack IDE + Demo: https://github.com/gavinkwoe/weapp-ide-crack.git
Ressourcenübersicht: https://github.com/Aufree/awesome-wechat-weapp
Offizielles einfaches Tutorial · MINA: http://wxopen.notedown.cn/
Hallo Applet-unoffiziell: http://www.helloxcx.com
Tutorial zur Entwicklung eines WeChat-Anwendungskontos: https:/ /my .oschina.net/wwnick/blog/750055
Die Ressourcen kommen aus dem Internet, nimm sie ohne Danke!
Ich habe es kurz gemacht, hoo~:
js: Geschäftsabwicklung
//index.js
//获取应用实例
var app = getApp()
Page({
data: {
motto: 'Hello World',
userInfo: {name:'汗青',
desc:"前端的春天来了!\n 前端要烂大街了!!",
avatarUrl:"http://img2.3lian.com/2014/gif/10/9/25.jpg"}
},
//事件处理函数
bindViewTap: function() {
wx.navigateTo({
url: '../logs/logs'
})
},
onLoad: function () {
console.log('onLoad')
var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo(function(userInfo){
//更新数据
that.setData({
userInfo:userInfo
})
that.update()
})
}
})wxml: Layout erstellen
<!--index.wxml-->
<view class="container">
<view bindtap="bindViewTap" class="userinfo">
<image class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image>
<text class="userinfo-name">{{userInfo.name}}</text>
<text class="userinfo-desc">{{userInfo.desc}}</text>
</view>
<view class="usermotto">
<text class="user-motto">{{motto}}</text>
</view>
</view>wxss: Stil festlegen
/**index.wxss**/
.userinfo {
display: flex;
flex-direction: column;
align-items: center;
}
.userinfo-avatar {
width: 128rpx;
height: 128rpx;
margin: 20rpx;
border-radius: 50%;
}
.userinfo-name {
color: #aaa;
font-size: 30rpx;
margin: 30rpx;
}
.userinfo-desc {
color: #f00;
font-size: 50rpx;
line-height: 70rpx;
}
.usermotto {
margin-top: 200px;
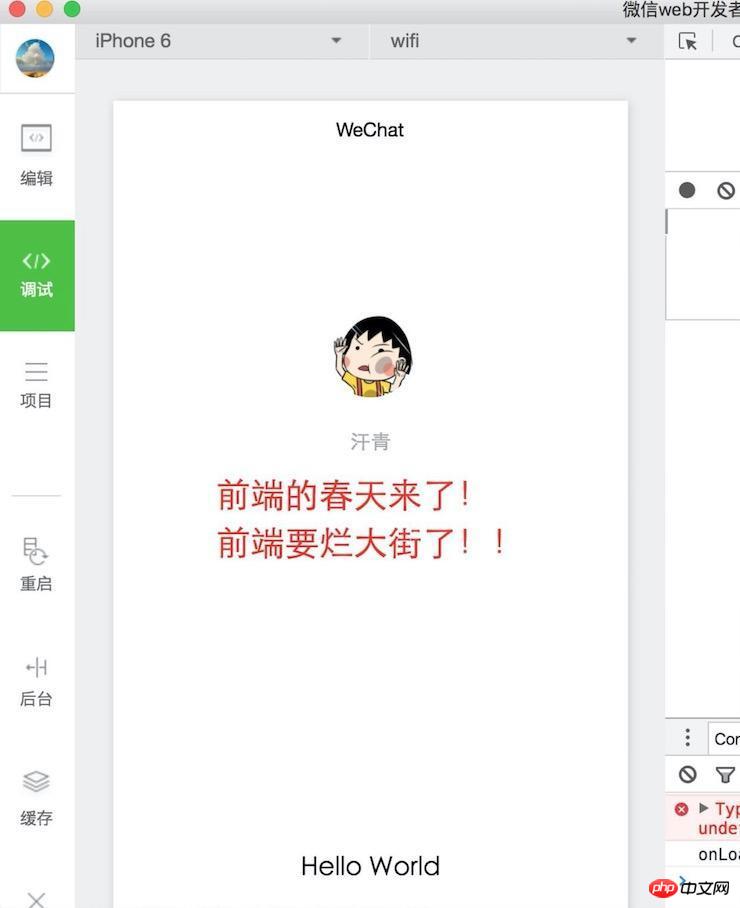
}Demo-Screenshot

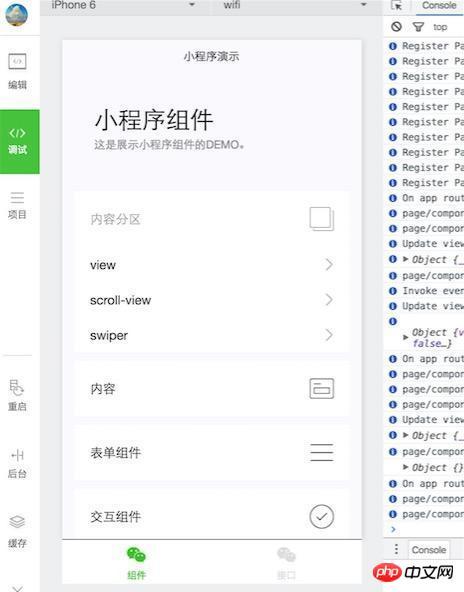
Demo-Screenshot einer kleinen Programmkomponente

Das obige ist ein einfaches Beispiel für ein WeChat-Applet. Ich hoffe, es kann Freunden helfen, die mit der Entwicklung von WeChat beginnen. Vielen Dank für Ihre Unterstützung dieser Website.
Das obige ist der detaillierte Inhalt vonGeben Sie Tipps zum Einrichten der WeChat-Miniprogramm-Entwicklungsumgebung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So erstellen Sie Diagramme und Datenanalysediagramme in PPT
So erstellen Sie Diagramme und Datenanalysediagramme in PPT
 Implementierungsmethode für die Android-Sprachwiedergabefunktion
Implementierungsmethode für die Android-Sprachwiedergabefunktion
 Verwendung von Wechselstromschützen
Verwendung von Wechselstromschützen
 Der Unterschied zwischen vscode und Visual Studio
Der Unterschied zwischen vscode und Visual Studio
 Der Unterschied zwischen Java und Java
Der Unterschied zwischen Java und Java
 Einführung in Festplattenschnittstellentypen
Einführung in Festplattenschnittstellentypen
 Nagios-Konfigurationsmethode
Nagios-Konfigurationsmethode
 So löschen Sie einen Ordner unter Linux
So löschen Sie einen Ordner unter Linux




