
Heute bringe ich Ihnen einen coolen Fortschrittsbalken, der den Benutzern ein besseres Erlebnis bei zeitaufwändigen Vorgängen gibt und den Benutzern nicht das Gefühl gibt, blind auf lange Wartezeiten ohne Fortschrittsbalken zu warten friert ein, schließen Sie die Anwendung ohne zu zögern; wird im Allgemeinen zum Herunterladen von Aufgaben, zum Löschen einer großen Anzahl von Aufgaben, zum Laden von Webseiten usw. verwendet; wenn Sie HTML5 für das Layout von Mobiltelefonen verwenden, kann es auch auf Mobiltelefonen verwendet werden~
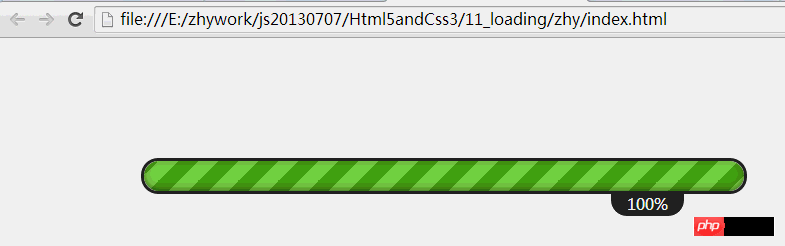
Effekt Bild:

1. HTML-Struktur:
<p id="loadBar01" class="loadBar">
<p>
<span class="percent">
<i></i>
</span>
</p>
<span class="percentNum">0%</span>
</p>Eine einfache Analyse:
p.loadBar stellt den gesamten Fortschrittsbalken dar
p.loadBar p hat einen abgerundeten Tabellenrahmen, p.loadBar p span ist der Fortschritt (dynamische Änderung der Breite), p.loadBar p span i ist der mit Hintergrundfarbe gefüllte Fortschritt (d. h. Breite = 100 %)
HTML Sie können die Struktur selbst entwerfen, solange es sinnvoll ist ~
2. CSS:
body
{
font-family: Thoma, Microsoft YaHei, 'Lato', Calibri, Arial, sans-serif;
}
#content
{
margin: 120px auto;
width: 80%;
}
.loadBar
{
width: 600px;
height: 30px;
border: 3px solid #212121;
border-radius: 20px;
position: relative;
}
.loadBar p
{
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
}
.loadBar p span, .loadBar p i
{
box-shadow: inset 0 -2px 6px rgba(0, 0, 0, .4);
width: 0%;
display: block;
height: 100%;
position: absolute;
top: 0;
left: 0;
border-radius: 20px;
}
.loadBar p i
{
width: 100%;
-webkit-animation: move .8s linear infinite;
background: -webkit-linear-gradient(left top, #7ed047 0%, #7ed047 25%, #4ea018 25%, #4ea018 50%, #7ed047 50%, #7ed047 75%, #4ea018 75%, #4ea018 100%);
background-size: 40px 40px;
}
.loadBar .percentNum
{
position: absolute;
top: 100%;
right: 10%;
padding: 1px 15px;
border-bottom-left-radius: 16px;
border-bottom-right-radius: 16px;
border: 1px solid #222;
background-color: #222;
color: #fff;
}
@-webkit-keyframes move
{
0%
{
background-position: 0 0;
}
100%
{
background-position: 40px 0;
}
}
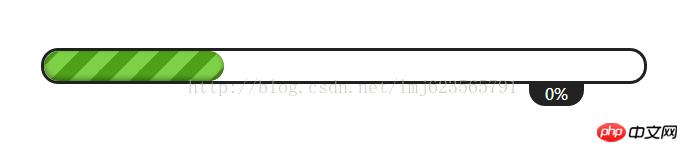
Der Effekt Zu diesem Zeitpunkt lautet:

Das Gesamtlayout besteht darin, relative Position und absolute ~ zu verwenden
Je mehr Der schwierige Teil ist die Implementierung des Farbverlaufsbalkens:
Wir verwenden
a, Farbverlauf von links oben nach rechts unten
b, und die Farben sind: 0-25 % ist #7ed047, 25 %-50 % ist #4ea018, 50 %-75 % ist #7ed047, 75 %-100 % ist #4ea018
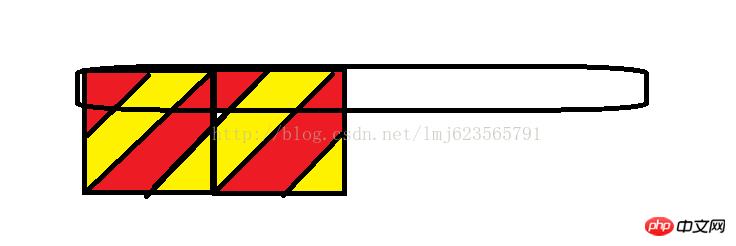
c. Die Größe des Hintergrunds beträgt 40 Pixel die Höhe überschreiten. Je größer der Wert, desto breiter die Artikelbreite:

Das Einstellungsprinzip ist wie oben dargestellt. Gleichzeitig gilt: Je größer die Hintergrundbreite eingestellt werden kann, desto größer wird die Textbreite.
3. Legen Sie Js fest und erstellen Sie ein LoadBar-Objekt hat ein LoadBar-Objekt erstellt und zwei Methoden bereitgestellt, eine zum Festlegen des maximalen Fortschritts und die andere zum Festlegen des aktuellen Fortschritts. Beispielsweise ist der maximale Fortschritt beim Herunterladen einer Datei die Dateigröße und der aktuelle Fortschritt die heruntergeladene Dateigröße.
4. Testen
function LoadingBar(id)
{
this.loadbar = $("#" + id);
this.percentEle = $(".percent", this.loadbar);
this.percentNumEle = $(".percentNum", this.loadbar);
this.max = 100;
this.currentProgress = 0;
}
LoadingBar.prototype = {
constructor: LoadingBar,
setMax: function (maxVal)
{
this.max = maxVal;
},
setProgress: function (val)
{
if (val >= this.max)
{
val = this.max;
}
this.currentProgress = parseInt((val / this.max) * 100) + "%";
this.percentEle.width(this.currentProgress);
this.percentNumEle.text(this.currentProgress);
}
};Das obige ist der detaillierte Inhalt vonImplementierung des Fortschrittsbalkens für das Laden von HTML5/CSS3-Webseiten, des Download-Fortschrittsbalkens und anderer klassischer Fälle. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




