
Dieser Artikel beschreibt die Entwicklungsbeispiele der WeChat-Miniprogrammversion von Zhihu Daily
Ich glaube, dass in letzter Zeit alle von dem Miniprogramm fasziniert waren, also habe ich mir währenddessen schnell eine Miniprogrammversion von Zhihu Daily besorgt das Wochenende, um meinen Schock zu lindern. Dieser Artikel fasst hauptsächlich diese Entwicklungserfahrung und die Fallstricke zusammen, auf die ich gestoßen bin. Freunde in Not können sich darauf berufen.
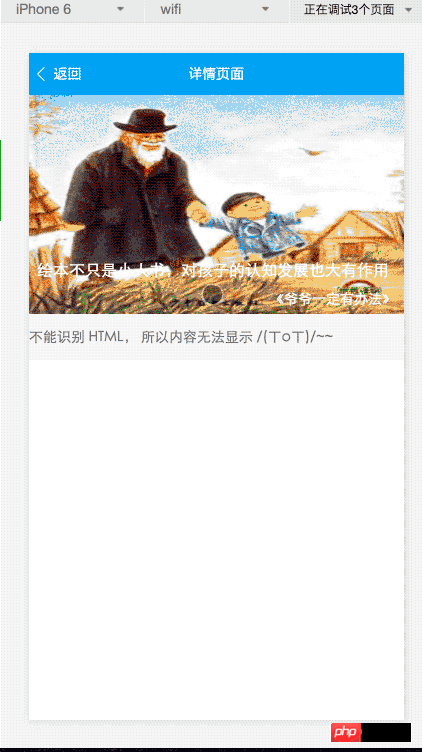
Schauen Sie sich zuerst die Renderings an

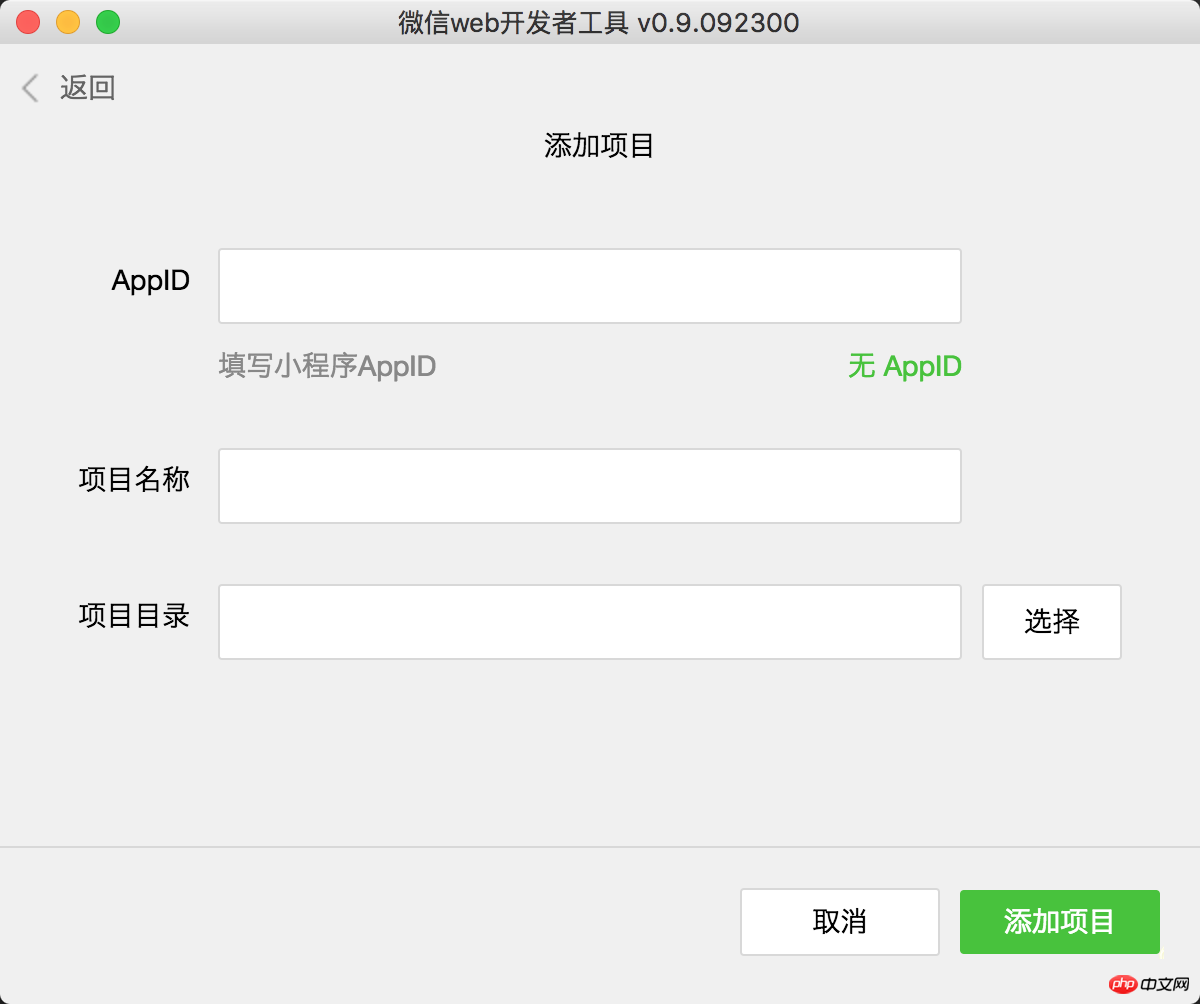
Vorbereitung der Entwicklungsumgebung
Das Miniprogramm wurde am zweiten Tag nach seiner Veröffentlichung geknackt. Am dritten Tag musste WeChat die Entwicklungstools herunterladen, um sie zu verwenden >

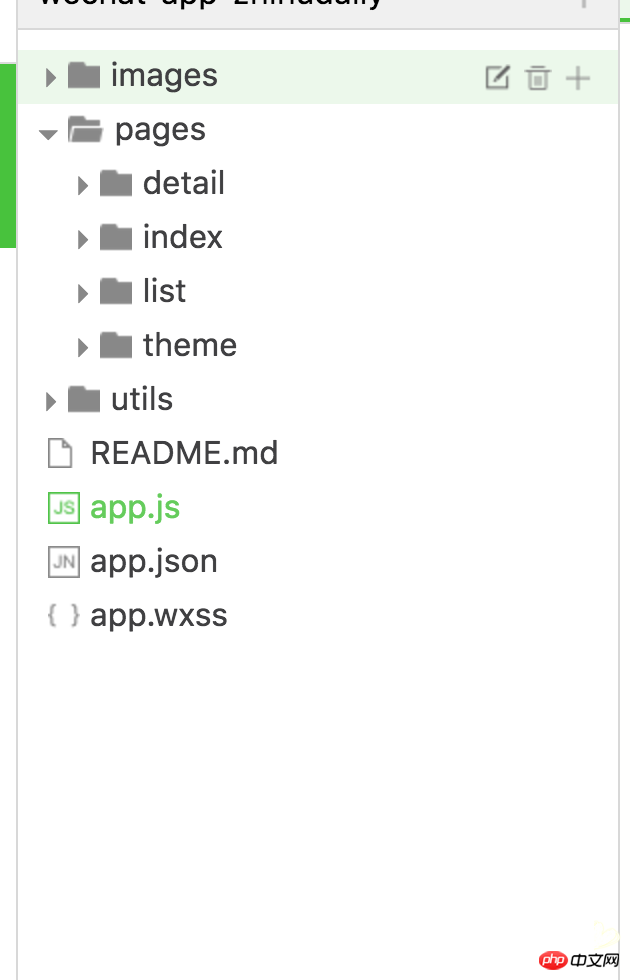
Verzeichnisstruktur

Entwickeln Sie die erste Seite
Der Code stammt aus dem neuen Projekt
<!--index.wxml-->
<view class="container">
<view bindtap="bindViewTap" class="userinfo">
<image class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image>
<text class="userinfo-nickname">{{userInfo.nickName}}</text>
</view>
<view class="usermotto">
<text class="user-motto">{{motto}}</text>
</view>
</view>/**index.wxss**/
.userinfo {
display: flex;
flex-direction: column;
align-items: center;
}
.userinfo-avatar {
width: 128rpx;
height: 128rpx;
margin: 20rpx;
border-radius: 50%;
}
.userinfo-nickname {
color: #aaa;
}
.usermotto {
margin-top: 200px;
}//index.js
//获取应用实例
var app = getApp()
Page({
data: {
motto: 'Hello World',
userInfo: {}
},
//事件处理函数
bindViewTap: function() {
wx.navigateTo({
url: '../logs/logs'
})
},
onLoad: function () {
console.log('onLoad')
var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo(function(userInfo){
//更新数据
that.setData({
userInfo:userInfo
})
})
}
})wxml
Dies ist die Beschreibungsdatei der Seitenstruktur, die hauptsächlich für verwendet wird den folgenden Inhaltwxss< zu binden 🎜> Stildatei, die Syntax ist im Grunde die gleiche wie CSS, aber die unterstützte Selektorsyntax ist begrenzt. Sie können Flexbox verwenden, um das Layout zu vervollständigen.
Sie können den Importbefehl auch intern verwenden, um externe Stildateien einzuführen
@import "common.wxss";
.pd {
padding-left: 5px;
}js Seitenlogiksteuerung, befolgen Sie die CommonJs-Spezifikation
// util.js
function formatTime(date) {
// ....
}
function formatDate(date, split) {
// ...
}
module.exports = {
formatTime: formatTime,
formatDate: formatDate
}
var utils = require('../../utils/util.js')Das js hier ist nicht durchsuchen Es läuft in der Serverumgebung, also Codes wie Fenster.
Verwenden Sie die Page-Methode auf der Seite, um eine Seite zu registrieren
Page({
data:{
// text:"这是一个页面"
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
},
onReady:function(){
// 页面渲染完成
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
}
})Wenn wir die ändern müssen gebundene Daten Wenn die setData-Methode geändert wird, wird die Seitenaktualisierung wie folgt ausgelöst:
Page({
data: {
text: '这是一个页面'
},
onLoad: function() {
this.setData({
text: 'this is page'
})
}
})Bedingt Rendering und Listen-RenderingDer folgende Inhalt stammt aus der offiziellen WeChat-Dokumentation.
Das Applet verwendet
wx:if=""
<view wx:if="{{condition}}"> True </view>Sie können auch
und verwenden, um einen else-Block hinzuzufügen: wx:elifwx:else
<view wx:if="{{length > 5}}"> 1 </view>
<view wx:elif="{{length > 2}}"> 2 </view>
<view wx:else> 3 </view>wx:for
Eingebauter Variablenindex (Index der Array-Durchquerung), Element (jedes Element der Array-Durchquerung)
<view wx:for="{{items}}">
{{index}}: {{item.message}}
</view>
Page({
items: [{
message: 'foo',
},{
message: 'bar'
}]
})Verwenden Sie
, um den Variablennamen des aktuellen Elements des Arrays anzugeben.wx:for-item
Verwenden Sie
wx:for-index
<view wx:for="{{array}}" wx:for-index="idx" wx:for-item="itemName">
{{idx}}: {{itemName.message}}
</view>Ereignisbindungwxml verwendet nur die
-Syntax, um Ereignisse zu bindenbind[eventName]="handler"
<view bindtap="bindViewTap" class="userinfo"><text>tap</text></view>
Page({
bindViewTap: function(e) {
console.log(e.taget)
}
})通过 data-* 和 e.target.dateset 传递参数
<view bindtap="bindViewTap" data-test-msg="啦啦啦啦啦啦" class="userinfo"><text>tap</text></view>
Page({
bindViewTap: function(e) {
// 会自动转成驼峰式命名
console.log(e.taget.dataset.testMsg) // 啦啦啦啦啦啦
}
})目前踩过的坑
事件绑定中 e.target.dataset
当在父组件绑定事件和参数,点击时又子组件冒泡事件到父组件,这个时候 e.target.dataset 为空
<view bindtap="bindViewTap" data-test-msg="啦啦啦啦啦啦" class="userinfo">
<view><text>tap</text></view>
</view>
Page({
bindViewTap: function(e) {
console.log(e.taget.dataset.testMsg) // undefined
}
})在线图片加载不稳定
在知乎日报这个项目上有大量图片需要从网上下载,这里 image 组件额显示显得极其不稳定,有很多的图片都显示不出来.
总结
微信小程序现在还在内测阶段,有很多的问题需要完善,不过对于开发速度和体验来说还是不错的,期待正式发布的那一天。以上就是本文的全部内容了,希望对大家学习使用微信小程序能有所帮助。
Das obige ist der detaillierte Inhalt vonEine Einführung in die Entwicklungsbeispiele von Zhihu Daily, der WeChat-Miniprogrammversion. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Vergleichsanalyse zwischen Win10 Home-Version und Professional-Version
Vergleichsanalyse zwischen Win10 Home-Version und Professional-Version
 Was bedeuten Zeichen in voller Breite?
Was bedeuten Zeichen in voller Breite?
 Verwendung des Linux-Komprimierungs-ZIP-Befehls
Verwendung des Linux-Komprimierungs-ZIP-Befehls
 So lesen Sie eine Spalte in Excel in Python
So lesen Sie eine Spalte in Excel in Python
 Bereinigen Sie den Müll in Win10
Bereinigen Sie den Müll in Win10
 Vor- und Nachteile des Flutter-Frameworks
Vor- und Nachteile des Flutter-Frameworks
 So verwenden Sie die Mid-Funktion
So verwenden Sie die Mid-Funktion
 So stellen Sie den IE-Browser wieder her, um automatisch zu EDGE zu springen
So stellen Sie den IE-Browser wieder her, um automatisch zu EDGE zu springen




