
Das ist eine Frage, die mir bei der Arbeit begegnet ist. Sie schien interessant zu sein, also habe ich sie als Frage für das Vorstellungsgespräch behandelt und herausgefunden, dass das fast niemand kann Beantworten Sie sie alle richtig und nennen Sie die Gründe, also lasst uns darüber reden.
Schauen Sie sich zuerst den Fragecode an:
function fun(n,o) {
console.log(o)
return {
fun:function(m){
return fun(m,n);
}
};
}
var a = fun(0); a.fun(1); a.fun(2); a.fun(3);//undefined,?,?,?
var b = fun(0).fun(1).fun(2).fun(3);//undefined,?,?,?
var c = fun(0).fun(1); c.fun(2); c.fun(3);//undefined,?,?,?
//问:三行a,b,c的输出分别是什么?Dies ist ein sehr typisches JS-Abschlussproblem. Darin sind drei Ebenen mit Spaßfunktionen verschachtelt. Es ist besonders wichtig herauszufinden, um welche Spaßfunktion es sich bei der jeweiligen Ebene handelt.
Sie können die Ergebnisse, die Sie denken, zunächst auf Papier oder anderswo aufschreiben und dann erweitern, um zu sehen, was die richtige Antwort ist?
//答案: //a: undefined,0,0,0 //b: undefined,0,1,2 //c: undefined,0,1,1
Haben Sie alle Fragen richtig beantwortet? Wenn Sie alle Antworten richtig haben, herzlichen Glückwunsch. Es gibt fast nichts, was Sie bei der js-Abschlussaufgabe aus der Fassung bringen kann. Wenn Sie nicht die richtigen Antworten erhalten, fahren Sie mit der Analyse fort.
Zuvor müssen Sie zunächst verstehen, dass Funktionen in JS in zwei Typen unterteilt werden können: benannte Funktionen (benannte Funktionen) und anonyme Funktionen .
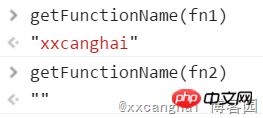
Die Methode zur Unterscheidung dieser beiden Funktionen ist sehr einfach. Sie können feststellen, dass es sich bei der Funktion mit einem Namen um eine benannte Funktion und bei der Funktion ohne Namen um eine anonyme Funktion handelt >
Hinweis: Der Name der benannten Funktion kann in niedrigeren IE-Versionen nicht abgerufen werden und wird als undefiniert zurückgegeben. Es wird empfohlen, ihn in Firefox oder Google Chrome zu testenoder verwenden Sie die IE-kompatible Methode zum Abrufen des Funktionsnamens, um den Funktionsnamen zu erhalten:
/**
* 获取指定函数的函数名称(用于兼容IE)
* @param {Function} fun 任意函数
*/
function getFunctionName(fun) {
if (fun.name !== undefined)
return fun.name;
var ret = fun.toString();
ret = ret.substr('function '.length);
ret = ret.substr(0, ret.indexOf('('));
return ret;
} 
function fn1(){}var fn1=function (){}var fn1=function (){};
getFunctionName(fn1).length;//0var fn1=function xxcanghai(){};Hinweis: Der Funktionsname eines benannten Funktionsausdrucks kann nur innerhalb der erstellten Funktion < verwendet werden 🎜>Das heißt, die mit dieser Methode erstellte Funktion kann nur fn1 in der äußeren Schicht der Funktion verwenden und nicht den Funktionsnamen xxcanghai. Der Name von xxcanghai kann nur innerhalb der erstellten Funktion verwendet werden
Test:
Sie können sehen, dass der Funktionsname von xxcanghai nicht außerhalb der Funktion (out) verwendet werden kann und undefiniert ist .var fn1=function xxcanghai(){
console.log("in:fn1<",typeof fn1,">xxcanghai:<",typeof xxcanghai,">");
};
console.log("out:fn1<",typeof fn1,">xxcanghai:<",typeof xxcanghai,">");
fn1();
//out:fn1< function >xxcanghai:< undefined >
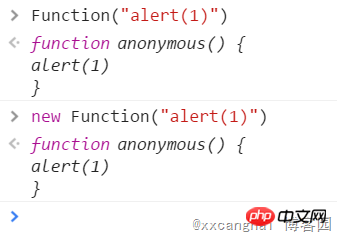
//in:fn1< function >xxcanghai:< function >Funktionskonstruktor
Sie können eine Funktionszeichenfolge an den Funktionskonstruktor übergeben und eine Funktion zurückgeben, die diesen Zeichenfolgenbefehl enthält. Diese Methode erstellt eine anonyme Funktion.
 5. Selbstausführende Funktion
5. Selbstausführende Funktion
(function(){alert(1);})();
(function fn1(){alert(1);})();
Selbst- Funktion ausführen Es gehört zum oben genannten „Funktionsausdruck“ und die Regeln sind die gleichen
6. Andere Methoden zum Erstellen von Funktionen
Natürlich gibt es andere Methoden zum Erstellen von Funktionen oder zum Ausführen von Funktionen , auf die ich hier nicht weiter eingehen werde, wie z. B. die Verwendung von eval , setTimeout , setInterval und anderen sehr gebräuchlichen Methoden, werden hier nicht allzu oft vorgestellt. Sie sind nicht standardmäßige Methoden und werden hier nicht zu sehr erweitert
Welcher Zusammenhang besteht zwischen den drei Spaßfunktionen?
Dieser Code enthält drei unterhaltsame Funktionen. Der erste Schritt besteht also darin, die Beziehung zwischen diesen drei unterhaltsamen Funktionen herauszufinden und herauszufinden, welche Funktion mit welcher Funktion identisch ist.
Schauen wir uns zunächst die erste Spaßfunktion an, die zur standardmäßigen benannten Funktionsdeklaration gehört und eine neu erstellte Funktion ist. Ihr Rückgabewert ist ein Objektliteralausdruck und gehört zu einem neuen Objekt.function fun(n,o) {
console.log(o)
return {
fun:function(m){
//...
}
};
}Dieses neue Objekt enthält ein Attribut namens fun. Aus der obigen Einführung können wir erkennen, dass es sich um einen anonymen Funktionsausdruck handelt, dh das Attribut fun speichert einen neu erstellten anonymen Funktionsausdruck.
Hinweis: Alle deklarierten anonymen Funktionen sind neue Funktionen.Die erste Spaßfunktion unterscheidet sich also von der zweiten Spaßfunktion, es handelt sich bei beiden um neu erstellte Funktionen.
Das Problem der Funktionsbereichskette
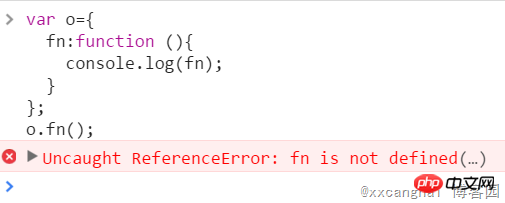
Test 1, Funktionsausdruck innerhalb des Objekts:
var o={
fn:function (){
console.log(fn);
}
};
o.fn();//ERROR报错Test 2, Funktionsausdruck innerhalb eines Nichtobjekts: 
var fn=function (){
console.log(fn);
};
fn();//function (){console.log(fn);};正确结论是:使用var或是非对象内部的函数表达式内,可以访问到存放当前函数的变量;在对象内部的不能访问到。
原因也非常简单,因为函数作用域链的问题,采用var的是在外部创建了一个fn变量,函数内部当然可以在内部寻找不到fn后向上册作用域查找fn,而在创建对象内部时,因为没有在函数作用域内创建fn,所以无法访问。
所以综上所述,可以得知,最内层的return出去的fun函数不是第二层fun函数,是最外层的fun函数。
所以,三个fun函数的关系也理清楚了,第一个等于第三个,他们都不等于第二个。
再看下原题,现在知道了程序中有两个fun函数(第一个和第三个相同),遂接下来的问题是搞清楚,运行时他执行的是哪个fun函数?
function fun(n,o) {
console.log(o)
return {
fun:function(m){
return fun(m,n);
}
};
}
var a = fun(0); a.fun(1); a.fun(2); a.fun(3);//undefined,?,?,?
var b = fun(0).fun(1).fun(2).fun(3);//undefined,?,?,?
var c = fun(0).fun(1); c.fun(2); c.fun(3);//undefined,?,?,?
//问:三行a,b,c的输出分别是什么?1、第一行a
var a = fun(0); a.fun(1); a.fun(2); a.fun(3);
可以得知,第一个fun(0)是在调用第一层fun函数。第二个fun(1)是在调用前一个fun的返回值的fun函数,所以:
第后面几个fun(1),fun(2),fun(3),函数都是在调用第二层fun函数。
遂:
在第一次调用fun(0)时,o为undefined;
第二次调用fun(1)时m为1,此时fun闭包了外层函数的n,也就是第一次调用的n=0,即m=1,n=0,并在内部调用第一层fun函数fun(1,0);所以o为0;
第三次调用fun(2)时m为2,但依然是调用a.fun,所以还是闭包了第一次调用时的n,所以内部调用第一层的fun(2,0);所以o为0
第四次同理;
即:最终答案为undefined,0,0,0
2、第二行b
var b = fun(0).fun(1).fun(2).fun(3);//undefined,?,?,?
先从fun(0)开始看,肯定是调用的第一层fun函数;而他的返回值是一个对象,所以第二个fun(1)调用的是第二层fun函数,后面几个也是调用的第二层fun函数。
遂:
在第一次调用第一层fun(0)时,o为undefined;
第二次调用 .fun(1)时m为1,此时fun闭包了外层函数的n,也就是第一次调用的n=0,即m=1,n=0,并在内部调用第一层fun函数fun(1,0);所以o为0;
第三次调用 .fun(2)时m为2,此时当前的fun函数不是第一次执行的返回对象,而是第二次执行的返回对象。而在第二次执行第一层fun函数时时(1,0)所以n=1,o=0,返回时闭包了第二次的n,遂在第三次调用第三层fun函数时m=2,n=1,即调用第一层fun函数fun(2,1),所以o为1;
第四次调用 .fun(3)时m为3,闭包了第三次调用的n,同理,最终调用第一层fun函数为fun(3,2);所以o为2;
即最终答案:undefined,0,1,2
3、第三行c
var c = fun(0).fun(1); c.fun(2); c.fun(3);//undefined,?,?,?
根据前面两个例子,可以得知:
fun(0)为执行第一层fun函数,.fun(1)执行的是fun(0)返回的第二层fun函数,这里语句结束,遂c存放的是fun(1)的返回值,而不是fun(0)的返回值,所以c中闭包的也是fun(1)第二次执行的n的值。c.fun(2)执行的是fun(1)返回的第二层fun函数,c.fun(3)执行的也是fun(1)返回的第二层fun函数。
遂:
在第一次调用第一层fun(0)时,o为undefined;
第二次调用 .fun(1)时m为1,此时fun闭包了外层函数的n,也就是第一次调用的n=0,即m=1,n=0,并在内部调用第一层fun函数fun(1,0);所以o为0;
第三次调用 .fun(2)时m为2,此时fun闭包的是第二次调用的n=1,即m=2,n=1,并在内部调用第一层fun函数fun(2,1);所以o为1;
第四次.fun(3)时同理,但依然是调用的第二次的返回值,遂最终调用第一层fun函数fun(3,1),所以o还为1
即最终答案:undefined,0,1,1
这段代码原本是在做一个将异步回调改写为同步调用的组件时的代码,发现了这个坑,对JS的闭包有了更深入的了解。
关于什么是闭包,网上的文章数不胜数,但理解什么是闭包还是要在代码中自己去发现与领悟。
如果要我说什么是闭包,我认为,广义上的闭包就是指一个变量在他自身作用域外被使用了,就叫发生了闭包。
希望读者能通过本文对闭包现象有进一步的了解,如有其它见解或看法,欢迎指正或留言讨论。(完)
Das obige ist der detaillierte Inhalt vonFragen zum JavaScript-Abschlussinterview, die viele Programmierer falsch machen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




