
In diesem Artikel werden hauptsächlich die relevanten Informationen zu Django-Benutzerregistrierungs- und Anmeldemethoden im Django-Tutorial vorgestellt. Freunde, die sie benötigen, können darauf zurückgreifen.
Django ist ein kostenloses Open-Source-Website-Framework, das von Python entwickelt wurde Wird verwendet, um schnell eine leistungsstarke, elegante Website zu erstellen!
Django zu lernen ist sehr schwierig, die einfachste Benutzeranmelde- und Registrierungsoberfläche zu erstellen. Obwohl die Funktion jetzt sehr einfach ist, werde ich eine Aufzeichnung erstellen und später darauf zurückkommen Ich lerne tiefer. Ergänzung:
Erstellen Sie zuerst das Projekt und gehen Sie in das Verzeichnis, in dem sich das Projekt befindet: django-admin startproject demo0414_userauth
Geben Sie das Projekt ein: cd demo0414_userauth
Erstellen Sie die entsprechende App:django-admin startapp-Konto
Das Strukturdiagramm des gesamten Projekts ist wie in der Abbildung dargestellt
├─ ─ Konto
│ ├── admin.py
│ ├── admin.pyc
│ ├── apps.py
│ ├── init.py
│ ├── init .pyc
│ ├── Migrationen
│ │ ├ ── 0001_initial.py
│ │ ├── 0001_initial.pyc
│ │ ├── init.py
│ │ └─ ─ init.pyc
│ ├── models.py
│ ├── models.pyc
│ ├── tests.py
│ ├── urls.py
│ ├─ ─ urls.pyc
│ ├── Views.py
│ └── Views.pyc
├── demo0414_userauth
│ ├── init.py
│ ├─ ─ init. pyc
│ ├── Settings.py
│ ├ ── Settings.pyc
│ ├── urls.py
│ ├── urls.pyc
│ ├──. wsgi . py
│ └── wsgi.pyc
├─ ─ manage.py
└── templates
├── register.html
├── success.html
└─ ─ userlogin.html
4 Verzeichnisse, 29 Dateien
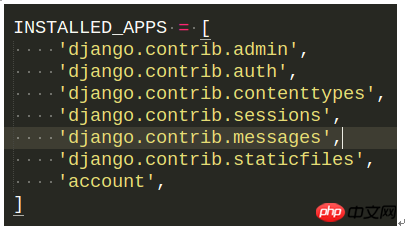
Dann fügen Sie das App-Konto in der „installed_app“ der Einstellungsdatei hinzu;

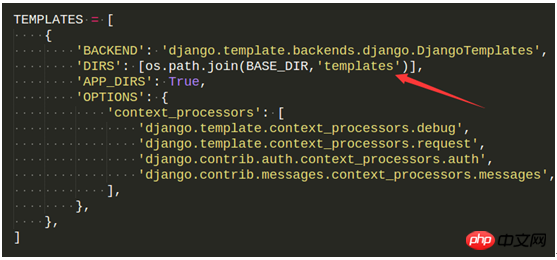
Erstellen einen Vorlagenordner, der im Stammverzeichnis des Projekts oder im App-Verzeichnis abgelegt werden kann. Im Allgemeinen wird empfohlen, es im App-Verzeichnis abzulegen. Wenn Sie es im Stammverzeichnis des Projekts ablegen, müssen Sie „DIRS“ in TEMPLATES in der Einstellungsdatei festlegen: [os.path.join(BASE_DIR,'templates')], andernfalls kann die Vorlage nicht verwendet werden.

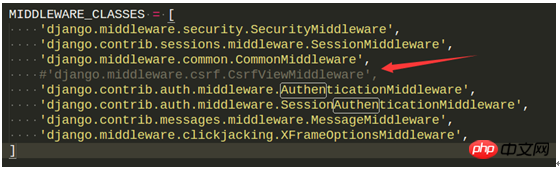
Da dieses Projekt außerdem Seitensprungprobleme aufweist, gibt es in der Vorlage relevante Einstellungen, um CSRF-Angriffe sicher zu verhindern. Ich weiß noch nicht, wie ich dieses Ding verwenden soll. Es wird gesagt, dass das Hinzufügen des Tags {% csrf_token %} zum Formular möglich ist, aber es ist mir nicht gelungen. Ignorieren Sie also zunächst dieses Problem, kommentieren Sie die Middleware „django.middleware.csrf.CsrfViewMiddleware“ in see

aus und erstellen Sie dann die entsprechende im Modell entsprechendes Programm zur Datenbank:
class User(models.Model): username = models.CharField(max_length=50) password = models.CharField(max_length=50) email = models.EmailField()
Ansicht. Pdb wurde für das Breakpoint-Debugging verwendet. Es hat mir sehr gut gefallen. Wenn Sie kein Interesse haben, kommentieren Sie einfach direkt.
#coding=utf-8
from django.shortcuts import render,render_to_response
from django import forms
from django.http import HttpResponse,HttpResponseRedirect
from django.template import RequestContext
from django.contrib import auth
from models import User
import pdb
def login(request):
if request.method == "POST":
uf = UserFormLogin(request.POST)
if uf.is_valid():
#获取表单信息
username = uf.cleaned_data['username']
password = uf.cleaned_data['password']
userResult = User.objects.filter(username=username,password=password)
#pdb.set_trace()
if (len(userResult)>0):
return render_to_response('success.html',{'operation':"登录"})
else:
return HttpResponse("该用户不存在")
else:
uf = UserFormLogin()
return render_to_response("userlogin.html",{'uf':uf})
def register(request):
curtime=time.strftime("%Y-%m-%d %H:%M:%S",time.localtime());
if request.method == "POST":
uf = UserForm(request.POST)
if uf.is_valid():
#获取表单信息
username = uf.cleaned_data['username']
#pdb.set_trace()
#try:
filterResult = User.objects.filter(username = username)
if len(filterResult)>0:
return render_to_response('register.html',{"errors":"用户名已存在"})
else:
password1 = uf.cleaned_data['password1']
password2 = uf.cleaned_data['password2']
errors = []
if (password2 != password1):
errors.append("两次输入的密码不一致!")
return render_to_response('register.html',{'errors':errors})
#return HttpResponse('两次输入的密码不一致!,请重新输入密码')
password = password2
email = uf.cleaned_data['email']
#将表单写入数据库
user = User.objects.create(username=username,password=password1)
#user = User(username=username,password=password,email=email)
user.save()
pdb.set_trace()
#返回注册成功页面
return render_to_response('success.html',{'username':username,'operation':"注册"})
else:
uf = UserForm()
return render_to_response('register.html',{'uf':uf})
class UserForm(forms.Form):
username = forms.CharField(label='用户名',max_length=100)
password1 = forms.CharField(label='密码',widget=forms.PasswordInput())
password2 = forms.CharField(label='确认密码',widget=forms.PasswordInput())
email = forms.EmailField(label='电子邮件')
class UserFormLogin(forms.Form):
username = forms.CharField(label='用户名',max_length=100)
password = forms.CharField(label='密码',widget=forms.PasswordInput())Unter dem Tempaltes-Ordner befinden sich insgesamt 3 Seiten:
Register.html
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>用户注册</title>
</head>
<style type="text/css">
body{color:#efd;background:#453;padding:0 5em;margin:0}
h1{padding:2em 1em;background:#675}
h2{color:#bf8;border-top:1px dotted #fff;margin-top:2em}
p{margin:1em 0}
</style>
<body>
<h1>注册页面:</h1>
<form method = 'post' enctype="multipart/form-data">
{{uf.as_p}}
{{errors}}
</br>
<input type="submit" value = "ok" />
</form>
</body>
</html>Userlogin.html
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>用户注册</title>
</head>
<style type="text/css">
body{color:#efd;background:#453;padding:0 5em;margin:0}
h1{padding:2em 1em;background:#675}
h2{color:#bf8;border-top:1px dotted #fff;margin-top:2em}
p{margin:1em 0}
</style>
<body>
<h1>登录页面:</h1>
<form method = 'post' enctype="multipart/form-data">
{{uf.as_p}}
<input type="submit" value = "ok" />
</form>
</body>
</html>Success.html
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title></title>
</head>
<body>
<form method = 'post'>
<h1>恭喜,{{operation}}成功!</h1>
</form>
</body>
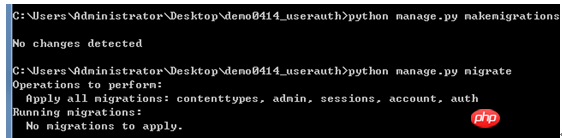
</html>Datenbank aktualisieren:

Server ausführen:

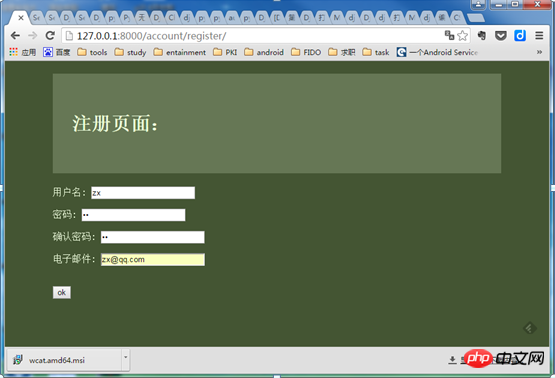
Registrierungsseite:

Wenn sich der registrierte Benutzer noch nicht registriert hat, können Sie sich erfolgreich registrieren und auf OK klicken Geben Sie die Erfolgsoberfläche ein
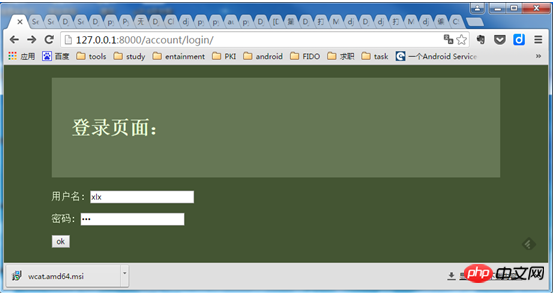
Anmeldeseite:

Klicken Sie auf OK, um die Erfolgsseite aufzurufen
Dies ist das Ende des Tutorials zur Django-Benutzerregistrierung und -Anmeldung. Ich hoffe, es wird Ihnen hilfreich sein!
Das obige ist der detaillierte Inhalt vonDjango-Tutorial: Django-Benutzerregistrierungs- und Anmeldemethode. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Localstorage-Nutzung
Localstorage-Nutzung
 So stellen Sie den automatischen Zeilenumbruch in Word ein
So stellen Sie den automatischen Zeilenumbruch in Word ein
 Implementierungsmethode für die Python-Online-Wiedergabefunktion
Implementierungsmethode für die Python-Online-Wiedergabefunktion
 Was ist der Unterschied zwischen Sonnenfinsternis und Idee?
Was ist der Unterschied zwischen Sonnenfinsternis und Idee?
 Der Hauptgrund, warum Computer Binärdateien verwenden
Der Hauptgrund, warum Computer Binärdateien verwenden
 So beginnen Sie mit dem Kauf von Kryptowährungen
So beginnen Sie mit dem Kauf von Kryptowährungen
 So verwenden Sie die Python-Bibliothek
So verwenden Sie die Python-Bibliothek
 Art der Verwendung in JavaScript
Art der Verwendung in JavaScript




