
Dieser Artikel stellt eine Zusammenfassung der sorgfältigen Verwendung des Platzhalters Sternchen (*) in CSS vor
Die Verwendung von Platzhaltern wird in Artikeln über CSS3 erwähnt (wenn Sie an der Verwendung von Selektoren in CSS3 interessiert sind, Eine ausführliche Erläuterung der Attributselektoren in CSS3 finden Sie in „Meine Übersetzung“.
Es geht um die Verwendung verschiedener Übergabezeichen in CSS3, wie zum Beispiel Sternchen (*), Caretzeichen (^) und Dollarzeichen ($). Da das Sternchen (*) in CSS2.x von den meisten Browsern unterstützt wird, hat es den größten Einsatzbereich.
Unsere häufigste Art, Sternchen (*) zu verwenden, ist:
Der Code lautet wie folgt:
* {padding:0;margin:0;font-family:…}
Diese Methode ist sehr praktisch , da verschiedene Browser unterschiedliche Standardstile für dieselben Seitenelemente haben, daher ist es notwendig, das Platzhalter-Sternchen (*) zu verwenden, um alle Standardstile zu vereinheitlichen, die sich auf das Layout auswirken können. Das Sternchen (*) entspricht allen Elementen und erspart Ihnen die Mühe, die Elementnamen einzeln zu schreiben.
Ich glaube, dass es viele Menschen geben sollte, die diese Methode anwenden. Das Dudo-Blog-Theme hatte früher in verschiedenen Browsern inkonsistente Schriftarten, daher habe ich den Platzhalter Sternchen (*) verwendet, um diesen Effekt zu erzielen.
Aber... kann uns diese Methode wirklich ein für alle Mal retten? Schauen wir uns ein Beispiel an. Das Folgende ist ein mehrstufiger verschachtelter XHTML-Code (ich denke, dieser ist viel weniger verschachtelt als in tatsächlichen Anwendungen):
Der Code lautet wie folgt:
<p id="d1"> <p id="d2"> <p id="d3"> <p id="d4"> <p id="d5"> <p>jb51.net</p> </p> </p> </p> </p> </p>
Der CSS-Code, den ich verwende, ist sehr einfach:
Der Code lautet wie folgt:
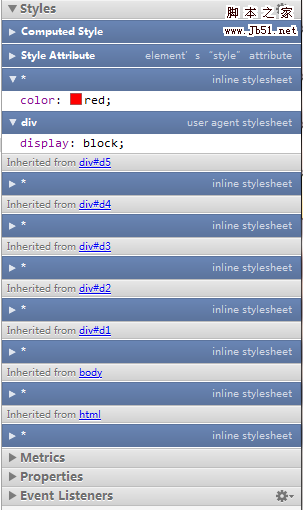
* {color:red;}Der Effekt im Der Browser zeigt die Zeichenfolge dudo.org in Rot an. Dann verwenden wir die Entwicklertools, die mit dem Chrome-Browser geliefert werden, um zu sehen, wie der Browser rendert:

Im Bild rechts sehen wir vom HTML-Tag bis zu p#d1 und schließlich bis p#d5 wird ein color:red-Attribut zugewiesen. Mit anderen Worten: Auch leere Elemente verfügen über Attribute. Manche Leute mögen sagen, dass dies normal ist, weil Sie das Platzhalterzeichen Sternchen (*) verwenden. Das Sternchen (*) setzt natürlich alle Tags als Platzhalter. Aber Sie sollten sich das vorherige „Geerbt von“ genau ansehen. Es wird nicht nur durch ein Sternchen (*) angegeben, es wird auch Schicht für Schicht vererbt. Darüber hinaus hat das Sternchen (*) eine sehr hohe Priorität und einen sehr großen Anwendungsbereich. Je komplexer Ihre Seitenhierarchie ist, desto häufiger müssen Sie die Vererbung und das Rendering wiederholen.
Was sind die Folgen davon? Beeinträchtigt die Leistung! Dies ist jedoch nicht die Ära von 296 und 386. Die heutigen Computer sind einfach ein Kinderspiel, wenn es Ihnen nicht so wichtig ist, Sie können es völlig ignorieren. Bei anspruchsvollen Designs sind solche Dinge jedoch absolut nicht erlaubt.
Dann kann das Platzhalterzeichen Sternchen (*) nicht verwendet werden, oder sollte es so wenig wie möglich verwendet werden? Natürlich nicht! Aber halten Sie sich an diesen Grundsatz: Verwenden Sie es nicht in tiefen Seitenstrukturen; verwenden Sie es nicht auf Knoten, die weit vom Zielknoten entfernt sind >. Am besten innerhalb eines übergeordneten Elements verwenden. Auf diese Weise können Sie sowohl Wirkung als auch Leistung erzielen.
Möglicherweise gab es bereits ähnliche Diskussionen, aber ich habe keine relevanten ausführlichen Einführungsartikel gefunden. Ich freue mich über Ihre Vorschläge.
Platzhalter werden in CSS2 unterstützt, wenn es nur zwei oder drei Ebenen gibt, ist es sehr praktisch, das Sternchen (*) zu verwenden, wenn es zu viele Verschachtelungen gibt
Das obige ist der detaillierte Inhalt vonZusammenfassung der Verwendung des Platzhalterzeichens Sternchen (*) in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So verbinden Sie Breitband mit einem Server
So verbinden Sie Breitband mit einem Server
 So richten Sie den virtuellen Speicher Ihres Computers ein
So richten Sie den virtuellen Speicher Ihres Computers ein
 Empfehlung für das Ranking von Computer-Hardware-Erkennungssoftware
Empfehlung für das Ranking von Computer-Hardware-Erkennungssoftware
 NullpointerException-Ausnahme
NullpointerException-Ausnahme
 Was ist freier Speicherplatz?
Was ist freier Speicherplatz?
 Welche Rolle spielt der SIP-Server?
Welche Rolle spielt der SIP-Server?
 ps Vollbild-Tastenkombination beenden
ps Vollbild-Tastenkombination beenden
 cmd-Befehl zum Bereinigen von Datenmüll auf Laufwerk C
cmd-Befehl zum Bereinigen von Datenmüll auf Laufwerk C




