
Die Implementierung des Holy Grail-Layouts und des Double Flying Wing-Layouts zielt auf eine feste Breite der linken und rechten Spalte und einen adaptiven Mittelteil ab. Als nächstes werde ich Ihnen das Holy Grail-Layout und das Double Flying Wing-Layout des CSS-Layouts durch dieses Tutorial vorstellen. Interessierte Freunde können gemeinsam lernen
Nach meinem Verständnis ist es tatsächlich der Zweck, das Heilige zu verwirklichen Das Grail-Layout und das Double Flying Wing-Layout sind sowohl links als auch rechts. Die beiden Spalten haben eine feste Breite und der mittlere Teil ist adaptiv.
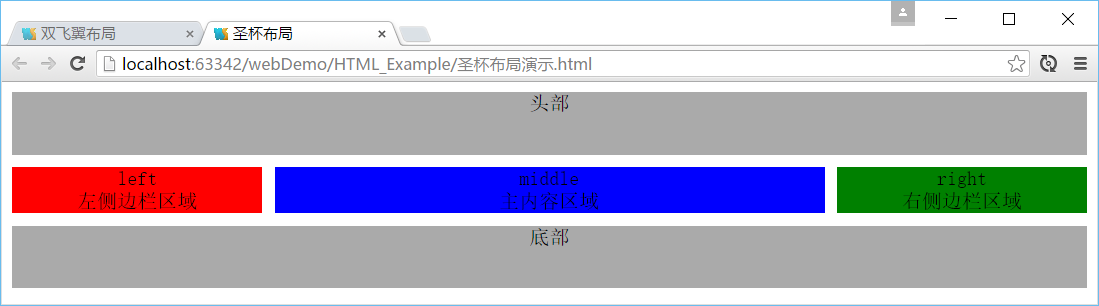
Heiliges Gral-Layout

Implementierungsprinzip
Im HTML Code: Der mittlere Teil muss zuerst im vorderen Teil des Containers platziert werden, dann links und rechts
1. Setzen Sie alle drei auf float:left, position:relative (da später die relative Positionierung verwendet wird)
2 .middle set width :100% belegt eine Zeile
3 Zu diesem Zeitpunkt belegt die Mitte eine Zeile, daher müssen Sie die linke Seite ganz nach links in die Zeile ziehen, in der sich die Mitte befindet, und margin-left verwenden: -100 %
4. Zu diesem Zeitpunkt wird der linke Teil der Zeile, in dem sich die Mitte befindet, zurückgezogen, aber er deckt das linke Ende des mittleren Inhalts ab Fügen Sie padding: 0 210px zum äußeren Container hinzu, aber der linke wird ebenfalls herausgezogen. Verwenden Sie zum Wiederherstellen die relative Positionierung left:-210px
6 , right sollte ganz nach rechts in der Zeile verschoben werden, in der sich die Mitte befindet, und margin-left:-210px, right:-210px
verwenden, um den Code
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title>圣杯布局</title>
<style type="text/css">
body {
text-align: center;;
}
#demo {
margin: auto;
}
#header, #footer {
height: 50px;
background-color: #aaa;
}
#container {
overflow: hidden;
margin: 10px 0;
padding:0 210px;
}
#left {
background-color: red;
float:left;
position:relative;
left:-210px;
width:200px;
margin-left:-100%;
}
#right {
background-color: green;
width: 200px;
margin-left: -200px;
float: left;
right: -210px;
position: relative;
}
#middle {
background-color: blue;
float:left;
width:100%;
}
</style>
</head>
<body>
<p id="demo">
<header id="header">头部</header>
<p id="container">
<p id="middle">
middle<br>主内容区域
</p>
<p id="left">
left<br>左侧边栏区域
</p>
<p id="right">
right<br>右侧边栏区域
</p>
</p>
<footer id="footer">底部</footer>
</p>
</body>
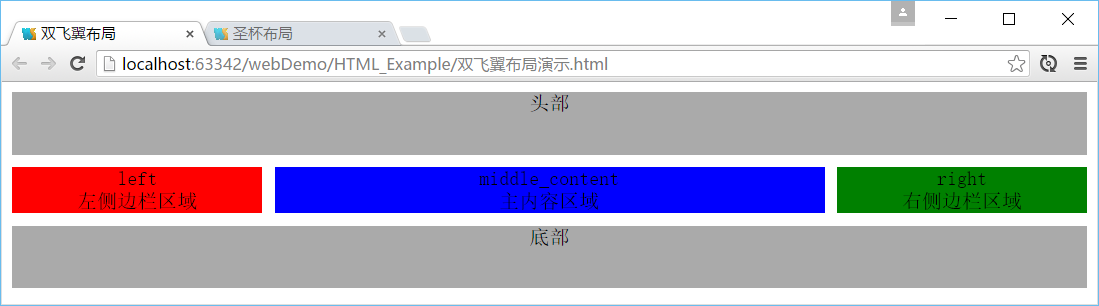
</html>Doppeltflügelanordnung

Im HTML-Code muss zuerst der mittlere Teil an der Vorderseite des Containers platziert werden, dann left, right
1. Setzen Sie alle drei auf float:left 2. Middle setzt width: 100 %, um eine Zeile zu füllen
3. Zu diesem Zeitpunkt belegt die Mitte eine Zeile, daher müssen Sie nach links ganz nach links in die Zeile ziehen, in der sich die Mitte befindet, margin-left:-100% verwenden und margin-left für rechts in der Zeile verwenden Auf die gleiche Weise. :-200px
4. Um den Inhalt der Mitte abzudecken, können Sie neben der Polsterung des peripheren Containers auch die Verwendung von margin in Betracht ziehen Fügen Sie der Mitte eine innere Ebene p hinzu - middle_content, und legen Sie dann margin:0 210px
Implementierungscode
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title>双飞翼布局</title>
<style type="text/css">
body {
text-align: center;;
}
#header, #footer {
height: 50px;
background-color: #aaa;
}
#container {
overflow: hidden;
margin: 10px 0;
}
#left {
background-color: red;
float:left;
width:200px;
margin-left: -100%;
}
#right {
background-color: green;
width: 200px;
float: left;
margin-left: -200px;
}
#middle {
float: left;
width: 100%;
}
#middle_content {
background-color: blue;
margin: 0 210px;
}
</style>
</head>
<body>
<p id="demo">
<header id="header">头部</header>
<p id="container">
<p id="middle">
<p id="middle_content">
middle_content<br>主内容区域
</p>
</p>
<p id="left">
left<br>左侧边栏区域
</p>
<p id="right">
right<br>右侧边栏区域
</p>
</p>
<footer id="footer">底部</footer>
</p>
</body>
</html>Ich werde es vorstellen Ich hoffe, es hilft allen!
Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung des Holy Grail-Layouts und Beispiele für Doppelflügel-Layouts des CSS-Layouts. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die acht am häufigsten verwendeten Funktionen in Excel
Die acht am häufigsten verwendeten Funktionen in Excel
 So runden Sie in Matlab
So runden Sie in Matlab
 Was sind die Webserver?
Was sind die Webserver?
 Der Unterschied zwischen statischen Webseiten und dynamischen Webseiten
Der Unterschied zwischen statischen Webseiten und dynamischen Webseiten
 Welche Rolle spielt der SIP-Server?
Welche Rolle spielt der SIP-Server?
 So lösen Sie das Problem, dass document.cookie nicht abgerufen werden kann
So lösen Sie das Problem, dass document.cookie nicht abgerufen werden kann
 So öffnen Sie eine ISO-Datei
So öffnen Sie eine ISO-Datei
 So kommentieren Sie Code in HTML
So kommentieren Sie Code in HTML




