
Der folgende Editor bietet Ihnen eine Zusammenfassung der empfohlenen Methoden zur horizontalen Zentrierung von CSS. Der Herausgeber findet es ziemlich gut, deshalb werde ich es jetzt mit Ihnen teilen und es allen als Referenz geben. Folgen wir dem Herausgeber und werfen wir einen Blick darauf
Manchmal werden Sie jedoch feststellen, dass das Schreiben auf diese Weise keine Wirkung hat. Was ist der Grund? Schauen Sie bitte nach unten.
Horizontale Zentrierung: unterteilt in Elementzentrierung auf Blockebene und Linienelementzentrierung
Inline-Elemente:
Inline-Elemente sind innerhalb verbundener Elemente. Zum Beispiel , ,
Erstellen Sie direkt einen Container mit dem Stil „text-align:center“, dann werden alle darin enthaltenen Inline-Elemente zentriert.
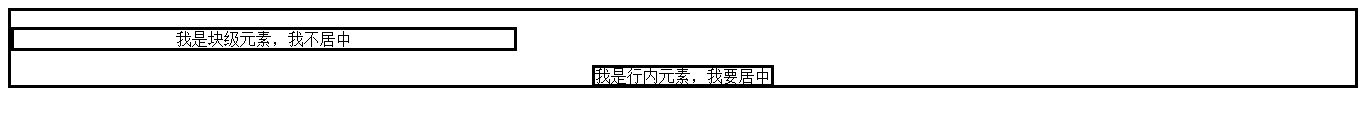
<p style="text-align:center;border-style:solid">
<p style="border-style:solid">我是块级元素,我不居中</p>
<span style="border-style:solid">我是行内元素,我要居中</span>
</p>Der Effekt ist wie folgt:

Warum funktioniert das Element auf Blockebene nicht? „schauen“ zentriert? Nach dem Hinzufügen der Breite zu
:
<p style="text-align:center;border-style:solid">
<p style="border-style:solid;width:500px">我是块级元素,我不居中</p>
<span style="border-style:solid">我是行内元素,我要居中</span>
</p>Der Effekt ist wie folgt:

Es stellt sich heraus, dass Der Text darin ist zentriert.
Dann schauen wir uns an, wie die Elemente auf Blockebene zentriert werden. Jeder weiß, dass Elemente auf Blockebene Höhe und Breite festlegen können, daher ist dies
in feste Breite und variable Breite unterteilt.
Feste Breite:
Feste Breite ist eigentlich eine sehr einfache Lösung. Verwenden Sie einfach margin:0 auto, um den Container zu zentrieren, und fügen Sie text-align:center hinzu, um den Text zu zentrieren.
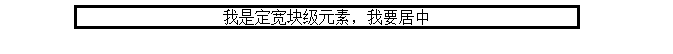
<p style="border-style:solid;text-align:center;margin:0 auto;width:500px">我是定宽块级元素,我要居中</p>
Der Effekt ist wie gezeigt:

Variable Breite:
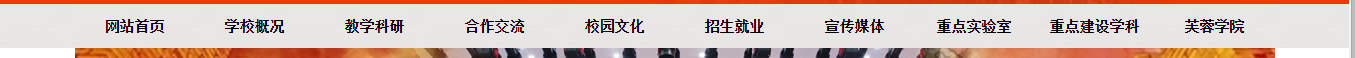
Variable Breite wird tatsächlich am häufigsten verwendet, wie zum Beispiel diese Navigationsleiste:

Da sich der Inhalt in der Navigationsleiste ändert, kann sich die Breite nicht ändern Auf jeden Fall tot. Es gibt drei Möglichkeiten zum Zentrieren. Eine davon besteht darin, die Eigenschaften des Tabellen-Tags zu verwenden. Ich bin der Meinung, dass die Anwendbarkeit nicht sehr gut ist, daher werde ich sie nicht vorstellen.
1. Ändern Sie das Element direkt in ein Inline-Element, d. h. display:inline, und verwenden Sie dann text-align:center. Dann können Breite und Höhe aber nicht eingestellt werden.
CSS:
.container{
text-align:center;
}
.container ul{
list-style:none;
padding:0;
display:inline;
}
.container li{
margin-right:8px;
border-style: solid;
display:inline;
}Körper:
<p class="container">
<ul>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
</ul>
</p>Wirkung:

2. Als nächstes verwenden Sie die schwebende und relative Positionierung des übergeordneten Elements und lelf:50%. Die untergeordneten Elemente sind noch gesetzt, aber übrig: -50 %.
Der korrigierte CSS-Code:
.container ul{
list-style:none;
float: left;
position: relative;left: 50%;
padding:0;
}
.container li{
margin-right:8px;
float: left;
position: relative;left:-50%;
}Der Effekt ist derselbe, keine Bilder mehr . (Zuerst wird ul auf „Left Floating“ eingestellt, sodass die Breite von ul nicht 100 % beträgt, sondern die Summe der Breiten mehrerer li. Anschließend wird bei der relativen Positionierung von ul „left“ verwendet, um ul an die Position im Spiel zu verschieben. Da bei der relativen Positionierung die ursprüngliche Position als Ursprung verwendet wird, verschieben Sie zunächst die Mitte als Ganzes, sodass die linke Seite des Unterelements die Mittellinie ist, und dann solange links: -50 % oder rechts: 50 %. es wird zentriert)
Jede der oben genannten CSS-Horizontalzentrierungen Diese Methodenzusammenfassung (Empfehlung) ist der gesamte vom Herausgeber geteilte Inhalt. Ich hoffe, dass er Ihnen eine Referenz geben kann, und ich hoffe auch, dass Sie wird die chinesische PHP-Website unterstützen.
Das obige ist der detaillierte Inhalt vonZusammenfassung der empfohlenen Methoden zur horizontalen Zentrierung von CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Tool für reguläre Ausdrücke
Tool für reguläre Ausdrücke
 So ändern Sie den Dateinamen unter Linux
So ändern Sie den Dateinamen unter Linux
 Absolute Referenzeingabemethode
Absolute Referenzeingabemethode
 Einführung in die Eigenschaften des virtuellen Raums
Einführung in die Eigenschaften des virtuellen Raums
 Die Rolle des „Bitte nicht stören'-Modus von Apple
Die Rolle des „Bitte nicht stören'-Modus von Apple
 So lösen Sie das Problem, dass Teamviewer keine Verbindung herstellen kann
So lösen Sie das Problem, dass Teamviewer keine Verbindung herstellen kann
 div-Bildlaufleiste
div-Bildlaufleiste
 Verwendung der Isalpha-Funktion
Verwendung der Isalpha-Funktion




