
Es wird im Artikel „Mobile Application Status and Development Trends“ erwähnt, der die Kulisse des kürzlich veröffentlichten Films „Oz“ übernimmt (die Kulisse stammt aus der klassischen Geschichte „Der Zauberer von Oz“, Studenten, die Wer diesen Film gesehen hat, wird zutiefst berührt sein) und eine gleichwertige, großartige Spielwelt erschaffen. Gleichzeitig arbeitete Disney mit Google zusammen, um es als Vorzeigeobjekt für die Leistung des Chrome-Browsers und die HTML5-Technologie zu nutzen. Für ein solches HTML5-Spiel, das eine Vielzahl fortschrittlicher Technologien wie WebGL 3D, Kamera und 3D-Soundeffekte verwendet, Desktop- und Mobilterminals unterstützt und eine hervorragende Qualität aufweist, muss das Verständnis der dahinter stehenden Implementierungsprinzipien und -techniken für uns von großer Referenzbedeutung sein .
Ich wollte diesen Artikel schon lange übersetzen, um allen zu helfen, die Anwendung von HTML5 in der Spieleentwicklung und in Fremdanwendungen besser zu verstehen, aber dieser Artikel ist zu lang kann zum Nutzen der Leser nur in Raten veröffentlicht werden.
Dieses Tutorial gilt unter meinen letzten Artikeln zur Einführung von HTML5 als der Schwierigkeitsgrad für Fortgeschrittene und eignet sich zum Lesen und Lernen für Entwickler mit einer gewissen Erfahrung. 
Einführung
„Finding the Road to Oz“ ist ein neues Erlebnis, das Disney in Google Chrome gebracht hat. Es nimmt Sie mit auf eine interaktive Reise durch den Kansas Circus und durch einen riesigen Sturm ins Königreich Oz.
Unser Ziel ist es, die technischen Möglichkeiten des Browsers zu kombinieren, um ein unterhaltsames, immersives Erlebnis zu schaffen, bei dem Benutzer eine starke Verbindung mit dem Movie Connect herstellen können.
Die Arbeit für dieses Spiel ist wirklich riesig, daher können wir nur einige Kapitel auflisten und die technischen Geschichten aufschreiben, die wir für interessant halten. Der Schwierigkeitsgrad des Tutorials nimmt mit zunehmendem Fortschritt allmählich zu. 
Vorschau
„Looking for the Road to Find Oz“ ist eine reiche Welt voller Immersivität. Wir haben 3D- und traditionelle Filminspirationen kombiniert, um eine Szene mit mehreren Realitätsebenen zu schaffen. Die bekannteste Technologie ist die Einführung von WebGL mithilfe von Three.js, wobei CSS3-Funktionen zum Anpassen von Shader und DOM-Animationselementen verwendet werden. Darüber hinaus verbessert die getUserMedia API (WebRTC) das interaktive Erlebnis, indem sie es Benutzern ermöglicht, ihr eigenes Bild direkt von der Kamera hinzuzufügen, und WebAudio bringt 3D-Soundeffekte. Aber die Magie dieses Technologieerlebnisses liegt darin, wie alles zusammenkommt. Dies war eine der größten Herausforderungen: Wie lassen sich visuelle Effekte und interaktive Elemente kombinieren, um eine einheitliche Szene zu schaffen? Diese visuelle Komplexität ist sehr schwer zu bewältigen: Es ist schwer zu sagen, welche Szene wir zu einem bestimmten Zeitpunkt entwickeln müssen. Um dieses Problem der visuellen Darstellung und Optimierung anzugehen, nutzten wir intensiv ein Bedienfeld, das alle relevanten Einstellungen für den von uns untersuchten Zeitpunkt erfasste. Alles in der Szene kann in Echtzeit im Browser korrigiert werden, etwa Helligkeit, vertikale Tiefe, Gamma und mehr. Jeder kann mit der Erfahrung experimentieren, indem er die Werte wichtiger Parameter anpasst, mitmacht und herausfindet, was am besten funktioniert.
Bevor ich unser Geheimnis verrate, möchte ich Sie warnen, dass es zu Zusammenbrüchen führen kann. Stellen Sie sicher, dass Sie nichts Wichtiges durchsuchen, und fügen Sie beim Besuch der Website-URL ?debug=on hinzu. Warten Sie, bis die Website geladen ist. Drücken Sie dann Strg+I. Auf der rechten Seite wird ein Dropdown-Menü angezeigt. Wenn Sie die Option „Kamerapfad verlassen“ deaktivieren, können Sie sich mit den Tasten A, W, S, D und der Maus frei im Raum bewegen.
Wir gehen hier nicht im Detail auf alle Einstellungen ein, ermutigen Sie aber zum Experimentieren: Die Tasten zeigen in verschiedenen Szenarien unterschiedliche Einstellungen an. In der letzten Sturmszene gibt es einen zusätzlichen Tastensatz: Strg+A, der die abgespielte Animation umschaltet. Wenn Sie in dieser Szene Esc drücken (um die Maussperrfunktion zu verlassen), drücken Sie erneut Strg+I, um die speziellen Einstellungen der Sturmszene einzugeben. Schauen Sie sich um und machen Sie ein paar hübsche Postkarten wie die unten.
Um sicherzustellen, dass es flexibel genug für unsere Bedürfnisse ist, haben wir ein großartiges Framework namens dat.gui eingeführt (ein früheres Tutorial zur Verwendung finden Sie hier). Dadurch können wir die den Besuchern angezeigten Einstellungen schnell ändern.
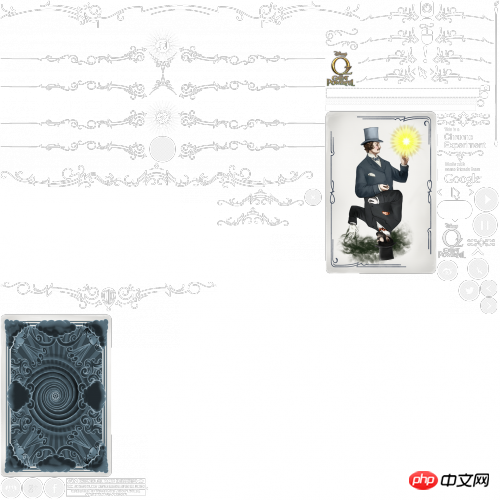
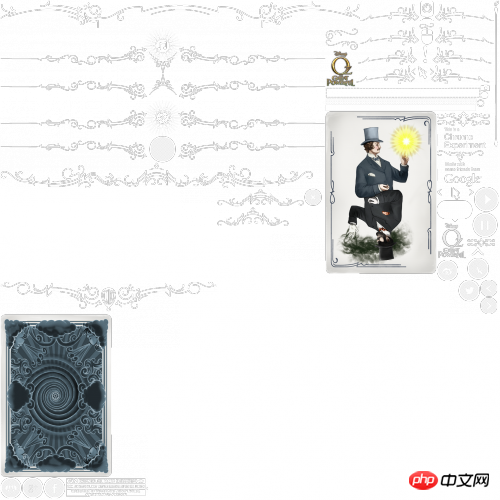
Ein bisschen wie die Malszene
Bei vielen klassischen Disney-Filmen und Animationsszenen müssen verschiedene Ebenen zusammengeführt werden. Es gibt Schichten von Außenflächen, Schichten von Einheitsanimationen und Schichten von physischen Umgebungen sowie obere Schichten, die durch Malen auf Glas erhalten werden: eine Technik, die Matte Painting genannt wird. In vielerlei Hinsicht ist die Struktur der von uns geschaffenen Erlebnisse ähnlich, auch wenn es einige „Ebenen“ gibt, die weit über statische Bilder hinausgehen. Tatsächlich beeinflussen sie die Art und Weise, wie die Dinge auf der Grundlage komplexerer Berechnungen aussehen. Zumindest auf der Ebene des Gesamtbildes haben wir es jedoch mit Ansichten zu tun, die sich gegenseitig überlagern. Oben sehen Sie eine UI-Ebene und darunter die 3D-Szene: Sie besteht aus verschiedenen Szenenkomponenten. Die oberste Schnittstellenschicht wird mit DOM und CSS 3 erstellt. Die Ereigniskommunikation verwendet den Backbone-Router + das HTML5-Ereignis onHashChange, um zu steuern, welcher Bereich auf die Animation reagiert. (Projektquellcode: /develop/coffee/router/Router.coffee).
Tutorial: Sprite Table und Retina-Unterstützung Wir setzen auf eine interessante Optimierungstechnologie, um mehrere Schnittstellenebenen von Bildern zu einem separaten PNG zu kombinieren Serveranfragen reduzieren. In diesem Projekt besteht die Benutzeroberfläche aus mehr als 70 Bildern (ohne 3D-Texturen), die alle vorinstalliert sind, um die Latenz der Website zu reduzieren. Das neueste Spritesheet können Sie hier sehen:
Normale Anzeige
 Retina-Anzeige
Retina-Anzeige
 Hier Hier finden Sie einige Tipps, wie Sie Sprite Sheets nutzen, wie Sie sie auf Retina-Geräten verwenden und wie Sie die Benutzeroberfläche so einfach und übersichtlich wie möglich gestalten.
Hier Hier finden Sie einige Tipps, wie Sie Sprite Sheets nutzen, wie Sie sie auf Retina-Geräten verwenden und wie Sie die Benutzeroberfläche so einfach und übersichtlich wie möglich gestalten.
Erstellen Sie die Sprite-Tabelle
Wir verwenden TexturePacker, um jedes Sprite-Format zu erstellen, das Sie benötigen. In diesem Fall verwenden wir EaselJS, das sehr übersichtlich ist und zum Erstellen animierter Sprites verwendet werden kann.
> Wobei:
images zeigt auf die Adresse der Sprite-Tabelle
{
"images": ["interface_2x.png"],
"frames": [
[2, 1837, 88, 130],
[2, 2, 1472, 112],
[1008, 774, 70, 68],
[562, 1960, 86, 86],
[473, 1960, 86, 86]
],
"animations": {
"allow_web":[0],
"bottomheader":[1],
"button_close":[2],
"button_facebook":[3],
"button_google":[4]
},
}Frames sind die Koordinaten jedes UI-Elements
[x, y, Breite, Höhe]<br/>
Beachten Sie, dass wir zum Erstellen des Sprite-Sheets ein HD-Bild verwendet haben. Anschließend erstellen wir einfach die normale Version, indem wir die Größe des Bildes auf die halbe Größe ändern.
Jetzt benötigen wir nur noch einen Abschnitt des JavaScript-Codes, um ihn zu verwenden.
<br/> Dies ist der Code für die Verwendung:
Laden Sie das vollständige Beispiel hier herunter Wenn Sie mehr über variable Pixeldichte erfahren möchten, können Sie diesen Artikel von Boris SMUS lesen.
<br/>
var SSAsset = function (asset, p) {
var css, x, y, w, h;
// pide the coordinates by 2 as retina devices have 2x density
x = Math.round(asset.x / 2);
y = Math.round(asset.y / 2);
w = Math.round(asset.width / 2);
h = Math.round(asset.height / 2);
// Create an Object to store CSS attributes
css = {
width : w,
height : h,
'background-image' : "url(" + asset.image_1x_url + ")",
'background-size' : "" + asset.fullSize[0] + "px " + asset.fullSize[1] + "px",
'background-position': "-" + x + "px -" + y + "px"
};
// If retina devices
if (window.devicePixelRatio === 2) {
/*
set -webkit-image-set
for 1x and 2x
All the calculations of X, Y, WIDTH and HEIGHT is taken care by the browser
*/
css['background-image'] = "-webkit-image-set(url(" + asset.image_1x_url + ") 1x,";
css['background-image'] += "url(" + asset.image_2x_url + ") 2x)";
}
// Set the CSS to the p
p.css(css);
};3D-Content-Pipeline
<br/>
<br/>
logo = new SSAsset(
{
fullSize : [1024, 1024], // image 1x dimensions Array [x,y]
x : 1790, // asset x coordinate on SpriteSheet
y : 603, // asset y coordinate on SpriteSheet
width : 122, // asset width
height : 150, // asset height
image_1x_url : 'img/spritesheet_1x.png', // background image 1x URL
image_2x_url : 'img/spritesheet_2x.png' // background image 2x URL
},$('#logo'));Wir wollen eine aufregende Welt erschaffen, deshalb brauchen wir einen zuverlässigen Prozess, der 3D-Künstlern bei der Erstellung hilft. Sie müssen ihrer 3D-Modellierungs- und Animationssoftware so viel Freiheit wie möglich geben, und wir müssen sie durch Code auf den Bildschirm bringen.
Wir arbeiten schon seit einiger Zeit an dieser Art von Problem, da wir in der Vergangenheit jedes Mal, wenn wir eine 3D-Website erstellt haben, einige Einschränkungen der zuvor verwendeten Tools festgestellt haben. Später haben wir dieses Tool namens 3D Librarian erstellt und waren gerade dabei, es in Betrieb zu nehmen. Dieses Tool hat eine gewisse Geschichte: Es wurde ursprünglich für Flash erstellt und ermöglicht es Ihnen, eine große Maya-Szene als einzelne komprimierte Datei zu konvertieren, die für das Entpacken zur Laufzeit optimiert ist. Der Grund dafür, dass dies optimal ist, liegt darin, dass es die Szene effektiv in im Wesentlichen dieselbe Datenstruktur einschließt, die zum Zeitpunkt des Renderns und der Animation manipuliert wird. Auf diese Weise muss beim Laden der Datei nur sehr wenig Parsing durchgeführt werden. Das Entpacken in Flash geht sehr schnell, da die Datei im AMF-Format vorliegt und Flash sie nativ dekomprimieren kann. Die Verwendung desselben Formats in WebGL erfordert etwas mehr Arbeit an der CPU. Wir mussten tatsächlich eine Schicht entpackten Daten-JavaScript-Codes neu erstellen, der im Grunde diese Dateien entpackt und die für WebGL erforderlichen Datenstrukturen neu erstellt. Das Dekomprimieren der gesamten 3D-Szene ist etwas anstrengend für die CPU: Das Dekomprimieren von Szene 1 des Spiels dauert auf Mittel- bis High-End-Rechnern etwa 2 Sekunden. Daher verwenden wir die Web Workers-Technologie, um sie zum Zeitpunkt der „Szeneneinstellung“ (eigentlich bevor die Szene erscheint) zu implementieren, sodass die Benutzererfahrung nicht beeinträchtigt wird. Dieses praktische Tool kann 3D-Szenen importieren: Modelle, Texturen und Skelettanimationen. Sie können eine einzelne Bibliotheksdatei erstellen, die später von der 3D-Engine geladen werden kann.
Aber wir sind einmal auf ein Problem gestoßen und jetzt verwenden wir WebGL, um es zu lösen. Deshalb haben wir eine spezielle JavaScript-Ebene erstellt, die die 3D-Bibliothek verwendet, um die 3D-Szenendateien zu komprimieren und sie in das richtige Format zu übersetzen, das WebGL versteht.
Tutorial: Es muss Wind geben
Ein wiederkehrendes Thema in „Auf der Suche nach der Straße von Oz“ ist der Wind. Der Hauptstrang der Handlung ist von schwachen bis starken Winden aneinandergereiht. Die erste Szene des Karnevals verläuft relativ ereignislos. Beim Durchlaufen verschiedener Szenen erlebt der Benutzer nach und nach starke Winde und gelangt schließlich zur letzten Szene, einem Sturm.
Daher ist es wichtig, für einen immersiven Windeffekt zu sorgen. Um diesen Effekt zu erzielen, haben wir die 3 Karnevalsszenen mit weichen Gegenständen wie Zelten und Luftballons gefüllt.Das obige ist der detaillierte Inhalt vonSo entwickeln Sie hervorragende HTML5-Spiele – Ausführliche Erklärung der Disney-Spieltechnologie „Finding Road to Oz' (1). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 Laravel-Tutorial
Laravel-Tutorial
 So überprüfen Sie, ob Port 445 geschlossen ist
So überprüfen Sie, ob Port 445 geschlossen ist
 Welche Datenanalysemethoden gibt es?
Welche Datenanalysemethoden gibt es?
 So erstellen Sie ein HTML-Projekt mit vscode
So erstellen Sie ein HTML-Projekt mit vscode
 So setzen Sie Chinesisch in Eclipse ein
So setzen Sie Chinesisch in Eclipse ein
 Was bedeutet Klasse in der C-Sprache?
Was bedeutet Klasse in der C-Sprache?




