
Dieser Artikel stellt eine ausführliche Erklärung des Lebenszyklus der WeChat-Miniprogrammentwicklungsserie (4) Seiten vor
Diese Serie ist eine ausführliche Erklärung des Autors von Anfang an und eignet sich für Anfänger und lernen Sie Schritt für Schritt gemäß der Serie;
1: Der Lebenszyklus der Seite
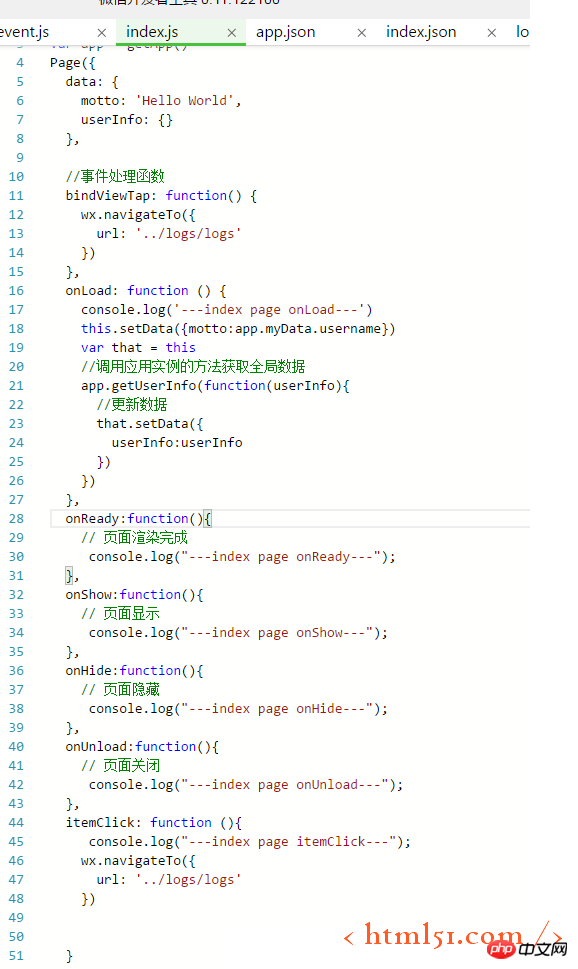
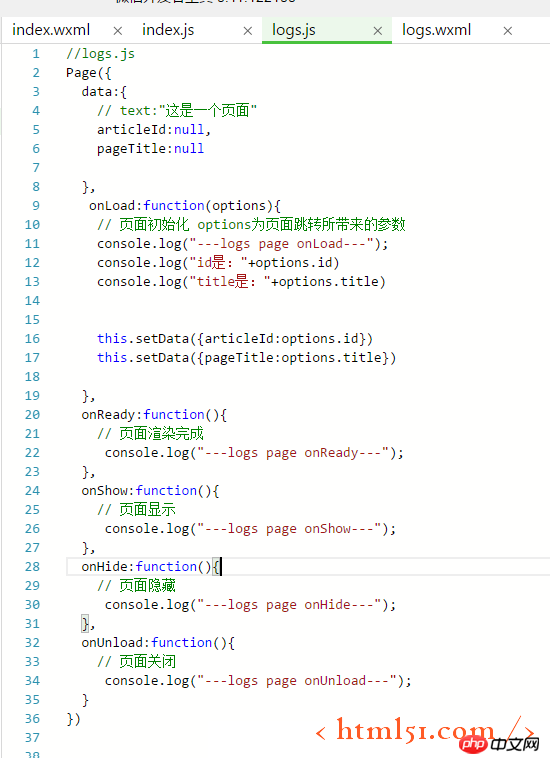
Fügen Sie den in Abbildung 1 gezeigten Code zur Startseite hinzu: index.js

Abbildung 1
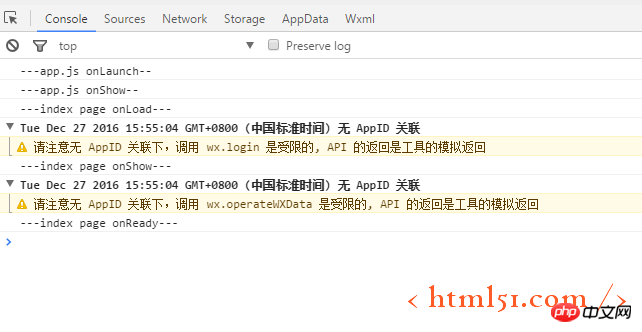
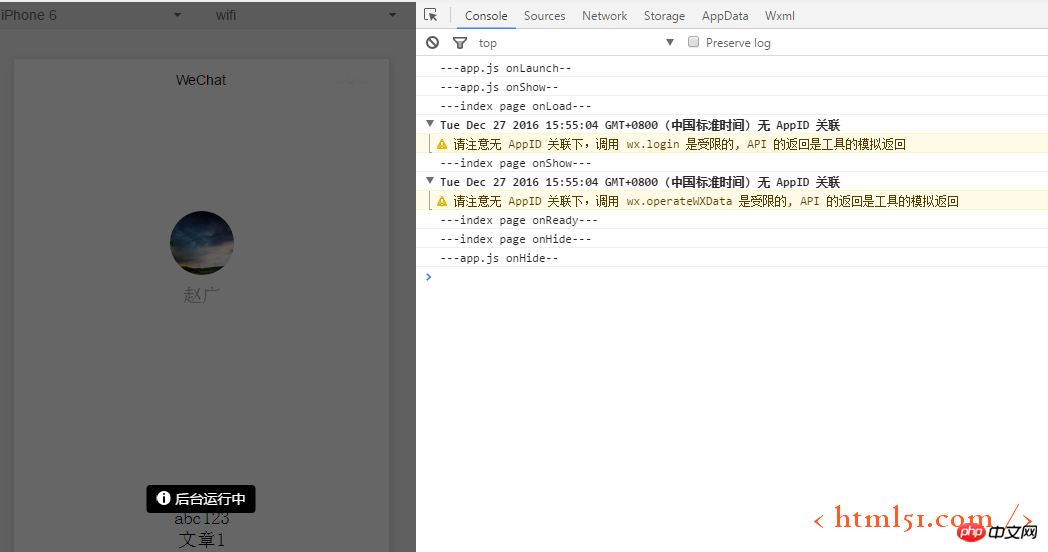
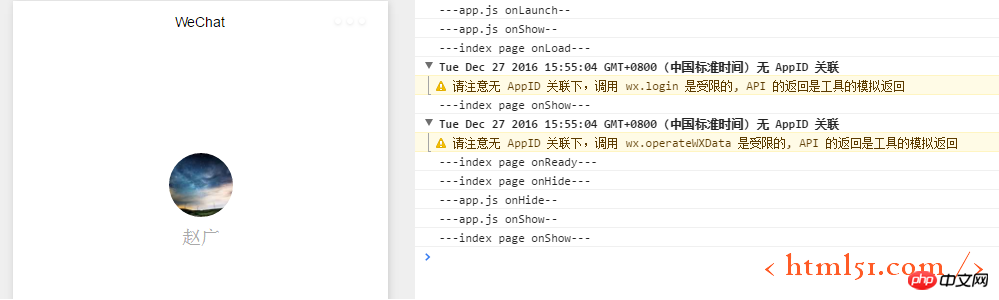
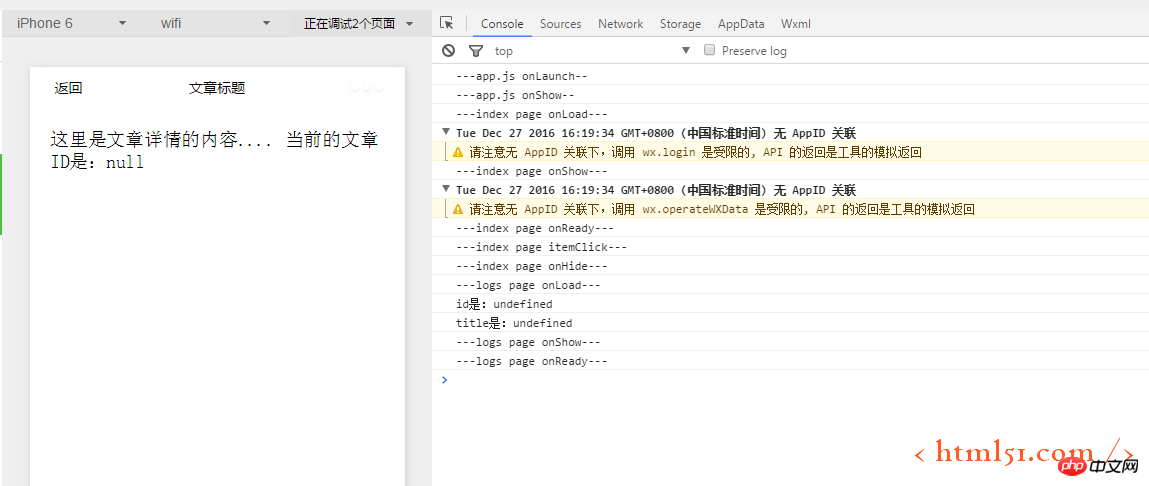
Nachdem Sie auf „Kompilieren“ geklickt haben, führen Sie dieses kleine Programm aus: Das Protokoll ist in Abbildung 2 dargestellt: Der erste Start der Seite index.js beginnt im Lebenszyklus Methodenaufruf in app,js: onLaunch---onShow, und dann mit dem Aufruf von index.js beginnen Die Lebenszyklusmethode auf der Seite: onLoad---onShow---onReady Wenn Sie auf „Hintergrund“ klicken, wird die Seite index.js aufgerufen tritt in den Hintergrund ein. Zu diesem Zeitpunkt wird die Lebenszyklusmethode onHide zurückgerufen, wie in Abbildung 3 dargestellt. Wenn Sie erneut auf „Vordergrund“ klicken, wird die Seite wieder in den Vordergrund gebracht und dann die Seitenlebenszyklusmethode zurückgerufen: onShow (beachten Sie, dass onLoad zu diesem Zeitpunkt nicht mehr aufgerufen wird), wie in Abbildung 4 gezeigt

Abbildung 2

Abbildung 3

Abbildung 4
2: Seitensprung
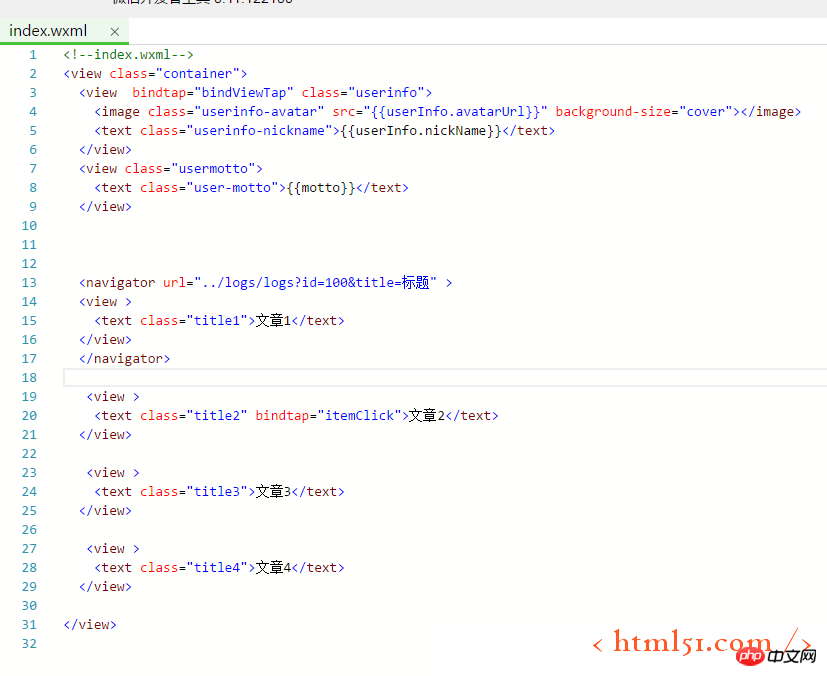
Schreiben Sie die index.wxml-Code, wie in Abbildung 5 dargestellt. Es ist ersichtlich, dass die Textkomponente an ein Ereignis gebunden ist: itemClick. Die Implementierung der itemClick-Methode ist in Abbildung 1 detailliert dargestellt:
itemClick: function (){
console.log("---index page itemClick---");
wx.navigateTo({
url: '../logs/logs'
})Unter ihnen: wx.navigateTo stellt das Springen von der Seite „index.js“ zur Seite „pages/logs/logs“ dar. Hinweis: „navigateTo“ stellt das Springen zur Seite „logs“ dar. Übergeben Sie unter der Seite „logs“ die Schaltfläche „Zurück“. Ecke der Protokollseite kann zur Indexseite zurückkehren. Wenn es sich um wx.redirectTo handelt, wird die Indexseite zerstört und kann nicht von der Protokollseite zur Indexseite zurückgegeben werden. Hier nehmen wir nur wx.navigateTo als Beispiel



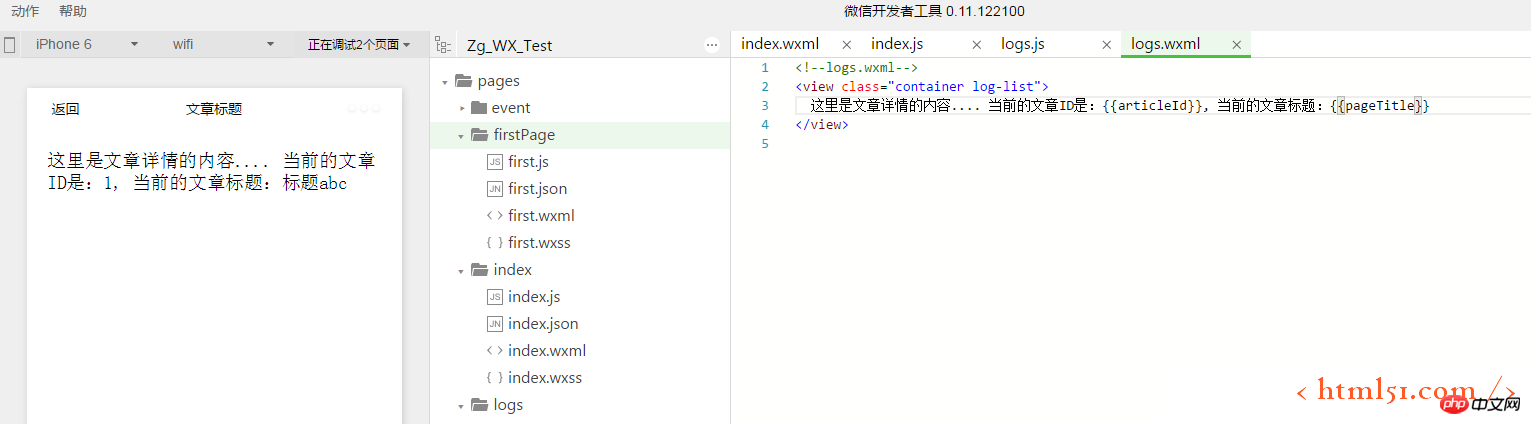
url: "../logs/logs?id=1&title=title abc"
})

<navigator url="../logs/logs?id=100&title=标题" >
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung des Lebenszyklus der Seite in der WeChat Mini Program Development Series (4). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Der Unterschied zwischen Artikel-Tag und Abschnitts-Tag
Der Unterschied zwischen Artikel-Tag und Abschnitts-Tag
 Emule-Server-Link
Emule-Server-Link
 So erhalten Sie Douyin Xiaohuoren
So erhalten Sie Douyin Xiaohuoren
 Einführung in den Javascript-Spezialeffektcode
Einführung in den Javascript-Spezialeffektcode
 Was tun, wenn der Remote-Desktop keine Verbindung herstellen kann?
Was tun, wenn der Remote-Desktop keine Verbindung herstellen kann?
 Welche Office-Software gibt es?
Welche Office-Software gibt es?
 Der Unterschied zwischen dem selbst betriebenen Flagship-Store von JD.com und seinem offiziellen Flagship-Store
Der Unterschied zwischen dem selbst betriebenen Flagship-Store von JD.com und seinem offiziellen Flagship-Store
 So kaufen und verkaufen Sie Bitcoin in China
So kaufen und verkaufen Sie Bitcoin in China




