
In CSS gibt es mehrere Hintergrundattribute wie folgt
| 属性 | 描述 | CSS |
|---|---|---|
| background | 在一个声明中设置所有的背景属性。 | 1 |
| background-attachment | 设置背景图像是否固定或者随着页面的其余部分滚动。 | 1 |
| background-color | 设置元素的背景颜色。 | 1 |
| background-image | 设置元素的背景图像。 | 1 |
| background-position | 设置背景图像的开始位置。 | 1 |
| background-repeat | 设置是否及如何重复背景图像。 | 1 |
| background-clip | 规定背景的绘制区域。 | 3 |
| background-origin | 规定背景图片的定位区域。 | 3 |
| background-size | 规定背景图片的尺寸。 | 3 |
Aus der Tabelle können wir ersehen, dass „Hintergrundclip“, „Hintergrundursprung“ und „Hintergrundgröße“ in CSS3 enthalten sind Neue Eigenschaften.
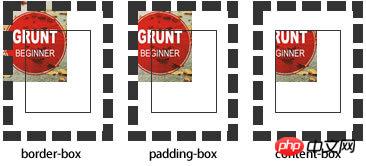
`background`-`clip`:border-box | padding-box | content-box | no-clip
wird verwendet, um den Zuschneidebereich des Hintergrunds zu bestimmen.
Engine-Typ Gecko Webkit Presto:
background-clip -moz-background-clip -webkit-background-clip -o-background-clip
Hinweis: Dieses Attribut unterstützt IE6, 7, 8 nicht
Verstehen Sie den Unterschied zwischen den drei Attributwerten mit einem Bild: 
background-size :[ <length> | <percentage> | auto ]{1,2} | cover | containAbdeckung: Erweitern Sie das Hintergrundbild so groß, dass das Hintergrundbild den Hintergrundbereich vollständig abdeckt.
Einige Teile des Hintergrundbilds werden möglicherweise nicht im Hintergrundpositionierungsbereich angezeigt.
enthalten: Erweitern Sie das Bild auf seine maximale Größe, sodass seine Breite und Höhe vollständig in den Inhaltsbereich passen.
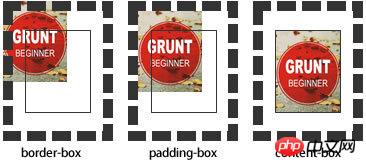
background-origin : border | padding | content
Wert:
Rand: Zeigt den Hintergrund ausgehend vom Randbereich an.
Padding: Zeigt den Hintergrund beginnend mit dem Padding-Bereich an.
Inhalt: Zeigt den Hintergrund beginnend mit dem Inhaltsbereich an. 
CSS3-Hintergrundbildeinstellungen
1. Hintergrundbild-Startposition, Hintergrund-Ursprung
| background-origin | 值 |
|---|---|
| border-box | 边框 |
| padding-box | 内边距(默认值) |
| content-box | 内容区域 |
background-origin: border-box |.
Hinweis: Der Hintergrund muss auf „Hintergrundbild zuschneiden“ eingestellt sein -clip
| background-clip | 值 |
|---|---|
| border-box | 边框(默认值) |
| padding-box | 内边距 |
| content-box | 内容区域 |
| no-clip | 不裁剪,与border-box效果相同 |
3. Stellen Sie die Größe des Hintergrundbilds ein
Das obige ist der detaillierte Inhalt vonZusammenfassung und Freigabe der CSS-Hintergrundeigenschaft und der CSS3-Hintergrundbildeinstellungen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 besonderer Symbolpunkt
besonderer Symbolpunkt
 file_get_contents
file_get_contents
 So entfernen Sie Personen von der Blacklist auf WeChat
So entfernen Sie Personen von der Blacklist auf WeChat
 So importieren Sie MDF-Dateien in die Datenbank
So importieren Sie MDF-Dateien in die Datenbank
 Der Geschwindigkeitsunterschied zwischen USB2.0 und 3.0
Der Geschwindigkeitsunterschied zwischen USB2.0 und 3.0
 Welche Rolle spielt die Kafka-Verbrauchergruppe?
Welche Rolle spielt die Kafka-Verbrauchergruppe?
 So beheben Sie den HTTP-Fehler 503
So beheben Sie den HTTP-Fehler 503
 Warum kann Swoole im Speicher verbleiben?
Warum kann Swoole im Speicher verbleiben?




