
HTML5 ist wirklich eine hervorragende Webtechnologie, mit der Sie nicht nur Seitenelemente bequemer bearbeiten, sondern auch mehr Animationseffekte über Canvas erzielen können. Nach der Einführung des HTML5-Standards kann CSS3 auch eine größere Rolle spielen . Wirkung. In diesem Artikel werden hauptsächlich einige auf HTML5 Canvas basierende Animationsspezialeffekte vorgestellt und ich hoffe, sie gefallen Ihnen.
Dies ist eine sehr realistische HTML5-Wasserfallanimation, die auf Canvas basiert, und der Effekt ist ziemlich cool.

Online-Demo-Quellcode-Download
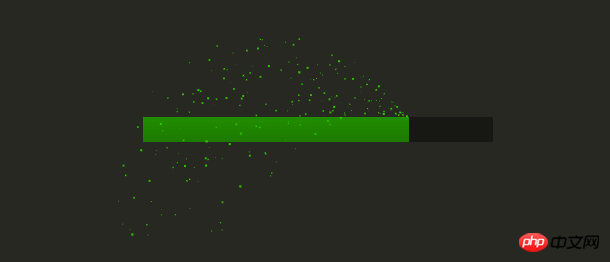
Dies ist auch ein Animations-Spezialeffekt, der auf basiert HTML5 Canvas ist ein sehr kreativer HTML5-Fortschrittsbalken, den Sie ausprobieren können.

Online-Demo-Quellcode-Download
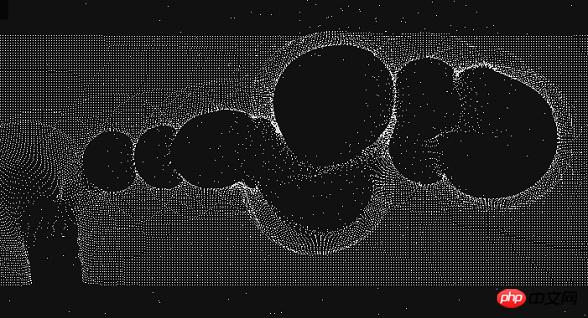
Dies ist ein 30.000-Partikel-Simulationseffekt mit HTML5-Canvas-Partikeln Animation: Wenn Sie die Maus verwenden, um sich auf der Leinwand zu bewegen, bewegen sich einige Partikel um die Maus herum mit Ihnen und bilden ein bestimmtes Muster, genau wie beim Sandmalen. Der Effekt ist sehr gut. Hier wenden wir einige HTML5-Funktionen an, um dieser Partikelanimation ein recht dynamisches Aussehen zu verleihen.

Online-Demo-Quellcode-Download
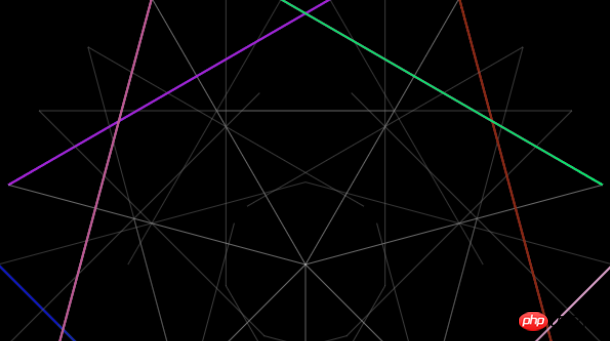
Obwohl dieses HTML5-Canvas nicht sehr praktisch ist, können Sie es herunterladen Dadurch habe ich in der Mittelschule viel über HTML5 gelernt, unter anderem, wie man dynamische gerade Linien zeichnet, den Abstand zwischen Knoten berechnet usw.

Online-Demo-Quellcode-Download
Dies ist eine sehr realistische und coole HTML5-Flamme Animation ähnelt die Bewegung der Flamme der einer echten Kerzenflamme.

Online-Demo-Quellcode-Download
Dieses HTML5-Diagramm ist etwas ganz Besonderes Es basiert auf Canvas und verfügt zweitens über eine 3D-Polylinienanimation.

Online-Demo-Quellcode-Download
Es ist ein Baum, der sich automatisch verzweigen kann. Die Animation wird in Form eines Binärbaums entfaltet. Diese drei SVG-Bäume verwenden zunächst den g-Pinsel von SVG, um diese Zweige zu definieren, und verwenden dann JavaScript, um g dynamisch zu ändern, um die Verzweigungs- und Erweiterungsanimation der Zweige zu erreichen.

Online-Download des Demo-Quellcodes
Das obige ist der detaillierte Inhalt vonDetaillierte Einführung in 7 coole HTML5 Canvas-Animationseffekte. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 So aktivieren Sie den TFTP-Server
So aktivieren Sie den TFTP-Server
 InvocationTargetException-Ausnahmebehandlung
InvocationTargetException-Ausnahmebehandlung
 Verschlüsselung komprimierter Dateien
Verschlüsselung komprimierter Dateien
 So ändern Sie den Dateityp in Win7
So ändern Sie den Dateityp in Win7
 Was ist der Zweck der Speicherverwaltung?
Was ist der Zweck der Speicherverwaltung?




