
Dieser Beitrag hätte schon vor 2 Monaten erscheinen sollen, aber ich fühlte mich nie motiviert genug, ihn zu schreiben. Bis ich kürzlich Zhihu spielte und ein ähnliches Problem sah. Außerdem ist es ein langweiliger Kurzurlaub, deshalb habe ich diesen Artikel geschrieben.
Dieser Artikel ist in vier Teile gegliedert:
Grundkenntnisse: 3D-Welt und Quaternionen
A Hello, World
Anwendung – Fortgeschrittenes Beispiel
Da ich nur das Oculus DK2 des Unternehmens gespielt habe, basiert dieser Artikel auf DK2.

Tatsächlich ist es sehr einfach, JavaScript zu verwenden, um VR-Programme zu verwenden:
Use Node .js, um Sensordaten auf Oculus zu lesen und einen Dienst mithilfe des WebSocket-Protokolls bereitzustellen.
Suchen Sie nach einer 3D-Spiele-Engine wie Three.js, um eine 3D-Welt zu erstellen.
Liest den Wert des Sensors, um ihn in der 3D-Welt darzustellen.
Dies kann auch in Hybridanwendungen verwendet werden, Sie benötigen lediglich ein CardBoard. Verwenden Sie Cordova, um die Daten vom Mobiltelefonsensor zu lesen, und verwenden Sie diese Daten dann, um den Status von WebView zu ändern. Abgesehen davon, dass die Hitze schwerwiegend ist, sollten keine anderen Auswirkungen auftreten.
In den uns bekannten 3D-Spielen wird die Position eines Punktes durch drei Koordinaten (x, y, z) bestimmt, wie im gezeigt Abbildung unten Anzeige:

Diese drei Koordinaten können nur unsere Position in dieser Welt darstellen, aber nicht die Welt von oben nach unten betrachten.

Oculus DK2 verwendet den MPU-Chip (Motion Processing Unit) MPU6500, der die zweite integrierte 6-Achsen-Bewegungsverarbeitungskomponente ist (die erste ist MPU6050). Es kann 6-Achsen- oder 9-Achsen-Rotationsmatrix-, Quaternion- und Fusionsberechnungsdaten im Euler-Winkel-Format digital ausgeben.
Zu diesem Zeitpunkt benötigen wir Euler-Winkel und Quaternionen, um den Zustand des Objekts in der virtuellen Welt darzustellen. (PS: Verzeihen Sie, dass ich es kurz erwähne)
Euler-Winkel sind eine Reihe von Winkeln, die zur Beschreibung der Lage eines starren Körpers verwendet werden. Euler schlug vor, dass jede Ausrichtung eines starren Körpers in einem dreidimensionalen euklidischen Raum möglich ist bestimmt werden durch: Die Drehung zweier Achsen wird zusammengesetzt. Normalerweise sind die drei Achsen orthogonal zueinander.
Die entsprechenden drei Winkel sind Roll (Rollwinkel), Pitch (Nickwinkel) und Gier (Gierwinkel).

Das Quaternion ist:
Quaternion kann verwendet werden, um Rotation im dreidimensionalen Raum darzustellen. Die beiden anderen häufig verwendeten Darstellungen davon (dreidimensionale orthogonale Matrizen und Euler-Winkel) sind äquivalent. Menschen verwenden Quaternionen zur Darstellung von Rotationen, um zwei Probleme zu lösen. Das eine besteht darin, Quaternionen zur Darstellung von Punkten im dreidimensionalen Raum zu verwenden, und das andere darin, wie Quaternionen zur Darstellung von Rotationen im dreidimensionalen Raum verwendet werden.
Der 6050, den ich zuvor gespielt habe, sah wahrscheinlich so aus. Wenn Sie einen Quadcopter spielen, sollten Sie auch so spielen:

Kopieren/Einfügen Nachdem Sie den obigen Inhalt fertiggestellt haben, haben Sie möglicherweise keine Ahnung. Lassen Sie uns ein Beispiel für „Hallo Welt“ geben.
Kehren wir zu den drei eingangs erwähnten Schritten zurück. Wir müssen drei Dinge tun:
Auf der Suche nach einer Oculus-Erweiterung für Node – aber das kann man nun WebVR überlassen.
Suche nach einer Web-3D-Bibliothek und dem entsprechenden Oculus-Anzeige-Plug-in.
Sensordaten auslesen und in der virtuellen Welt darstellen.
Wie unten gezeigt:

Also habe ich die entsprechende Knotenbibliothek gefunden: Node-HMD, die Sensordaten lesen kann.
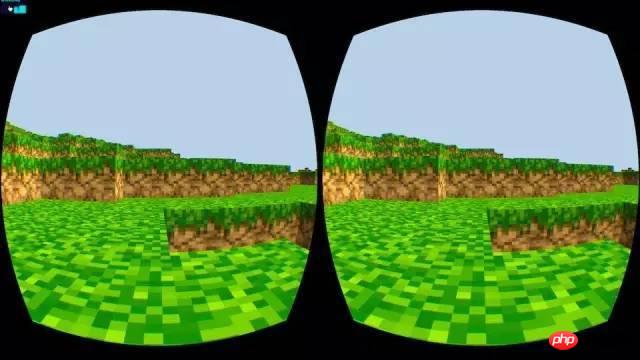
Es gibt auch Three.js- und Oculus Effect-Plugins, die folgende Ansicht anzeigen können:

Auf diese Weise liest unser DK2 Control die Sensordaten, Sie können in dieser virtuellen Welt spielen~~.
Eine ausführlichere Einführung finden Sie unter: //m.sbmmt.com/
Das obige Anwendungsbeispiel ist noch zu einfach Schauen wir uns eine fortgeschrittene Anwendung an – das ist eine weitere Hackday-Idee, die wir vor zwei Monaten gemacht haben, das ist ein weiterer „Mars Rover“:
Stellen Sie sich vor, Sie möchten den Mars sehen, haben aber nicht das Geld dafür . Und Sie können einen solchen Roboter mieten und dann auf dem Mars herumlaufen.
Also, zuerst brauchen wir eine Echtzeit-Videokommunikation, hier verwenden wir WebRTC:

Über WebRTC können wir Echtzeitkommunikation im Computerbrowser erreichen und dann über Three.js dieses Video in eine ungefähre 3D-Perspektive umwandeln. Dieses Video kann über den Browser auf dem Mobiltelefon aufgenommen werden oder die entsprechende Webanwendung kann auf dem Mobiltelefon geschrieben werden.
Hier ist eine Online-Demo: //m.sbmmt.com/
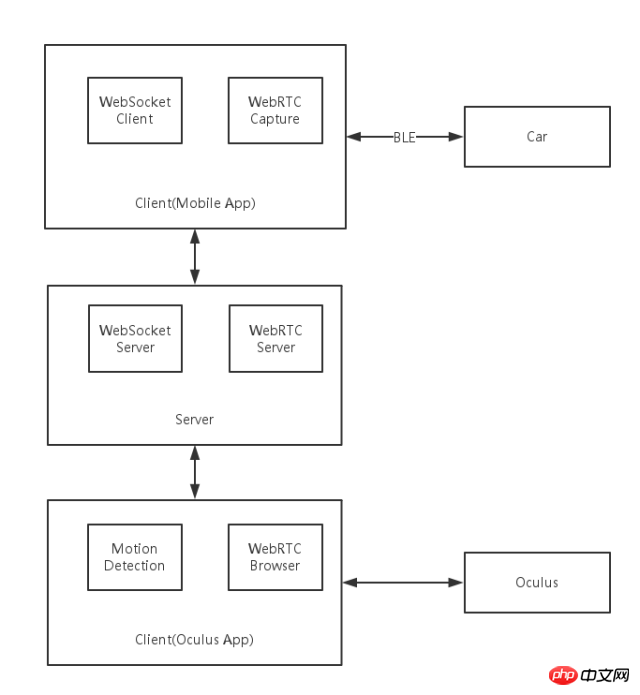
Die Architektur ist ungefähr wie unten dargestellt:

Auf diese Weise lösen wir das Problem des Echtzeitvideos und müssen dann auch die Hardware steuern:
Verwenden Sie das WebSocket-Protokoll, um Oculus nach oben, unten, links und rechts bereitzustellen Bewegungsdaten
Lesen Sie diese Sensordaten auf Ihrem Mobiltelefon und übertragen Sie diese Daten über BLE an das Auto.
Das Auto kann durch Anweisungen entsprechende Bewegungen ausführen.
Weitere Informationen zu diesem Teil finden Sie in meinem vorherigen Artikel „Wie habe ich einen Roboter gehackt?“ 》
Im Vergleich zu C++ (C++) eignet sich JavaScript besser zum Erstellen von Prototypen – schnell, direkt und effektiv. Schließlich braucht die C++-Kompilierung Zeit. Der Betriebseffekt ist wie erwartet. Ich weiß nicht, ob das nur beim Mac der Fall ist. Ich denke jedoch, dass dieses Leistungsproblem schon immer da war.
Das obige ist der detaillierte Inhalt vonWarum JavaScript auch die VR-Welt erobern wird. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




