
Einleitung zu diesem Artikel: „Zeilenhöhe“ bezieht sich auf die Höhe einer Textzeile, genauer gesagt auf den Abstand zwischen den Grundlinien zwischen zwei Textzeilen. In CSS wird die Zeilenhöhe verwendet, um den vertikalen Abstand zwischen Zeilen zu steuern. Das Attribut line-height beeinflusst das Layout von Zeilenfeldern. Wenn es auf ein Element auf Blockebene angewendet wird, definiert es den minimalen Abstand zwischen den Grundlinien in diesem Element und nicht den maximalen Abstand. Alle Browser unterstützen die Eigenschaft line-height.
1. Zeilenhöhensyntax
Die spezifische Definitionsliste des Zeilenhöhenattributs lautet wie folgt:
Syntax: normal |
Mögliche Werte:
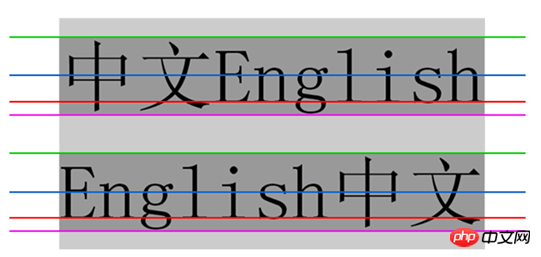
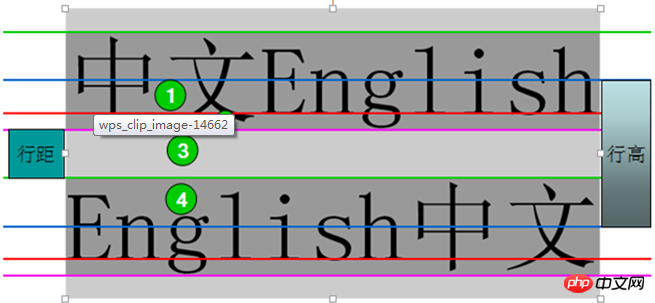
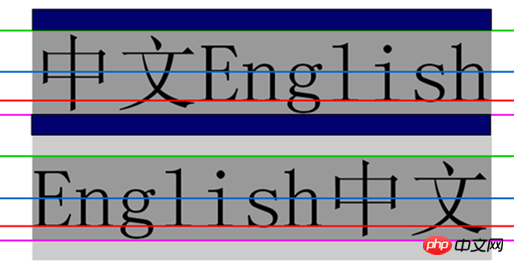
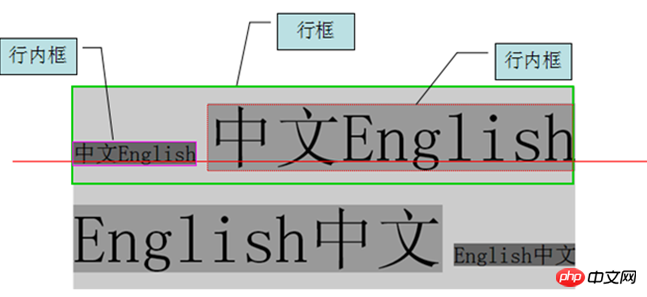
Beschreibung 2. Beispiele für Oberlinie, Mittellinie, Grundlinie und Unterlinie in Zeilenhöhe Illustration Die vier Linien von oben nach unten sind die obere Linie, die mittlere Linie, die Grundlinie und die untere Linie, die dem sehr ähnlich sind Vier Linien und drei Gitter, die beim Erlernen englischer Buchstaben verwendet werden. Wir wissen, dass die vertikal ausgerichteten Attribute „Oben“, „Mitte“, „Grundlinie“ und „Unten“ umfassen, die sich auf diese vier Linien beziehen. Denken Sie besonders daran, dass die Grundlinie nicht das Endergebnis ist, sondern das Endergebnis das Endergebnis. 3. Unter Zeilenhöhe versteht man Zeilenhöhe, Zeilenabstand und Halbzeilenabstand Zeilenhöhe zur Kontextlinie Der vertikale Abstand zwischen den Grundlinien, also der vertikale Abstand zwischen den beiden roten Linien in der Abbildung. Legging bezieht sich auf den vertikalen Abstand von der unteren Linie einer Reihe zur oberen Linie der nächsten Reihe, also den vertikalen Abstand zwischen der rosa Linie der ersten Reihe und der grünen Linie der zweiten Reihe . Der halbe Zeilenabstand ist die Hälfte des Zeilenabstands, also der vertikale Abstand von Bereich 3/2, die Summe der Abstände der Bereiche 1, 2, 3 und 4 ist die Zeilenhöhe und die Die Summe der Abstände der Bereiche 1, 2 und 4 ist die Schriftgröße, daher kann der halbe Zeilenabstand auch so berechnet werden: (Zeilenhöhe - Schriftgröße)/2 Bildbeschreibung 4. Inhaltsbereich, Inline-Box, Zeilenbox in Zeilenhöhe Inhaltsbereich: Umbrochener Bereich in der unteren und oberen Zeile, der dunkelgraue Hintergrundbereich in der Abbildung unten. Inline-Box Inline-Box ist ein Konzept im Browser-Rendering-Modell und kann nicht angezeigt werden Es gibt keine anderen Faktoren (Auffüllung usw.), die Inline-Box entspricht dem Inhaltsbereich, und wenn die Zeilenhöhe festgelegt ist, bleibt die Höhe der Inline-Box unverändert und der halbe Zeilenabstand [(Zeilenhöhe-Schriftart Größe)/2] vergrößert bzw. verkleinert sich auf den Inhalt (dunkelblauer Bereich) Linienfeld (Linienfeld), Linienfeld bezieht sich auf a Das virtuelle rechteckige Feld dieser Zeile ist ein Konzept im Browser-Rendering-Modus und wird nicht tatsächlich angezeigt. Die Höhe der Zeilenbox entspricht dem größten Wert der Inline-Box unter allen Elementen in dieser Zeile (die Inline-Box mit dem größten Zeilenhöhenwert wird als Benchmark verwendet, und andere Inline-Boxen werden anhand ihrer eigenen an der Benchmark ausgerichtet Ausrichtungsmethoden und die Höhe des Zeilenfelds wird schließlich berechnet. Bei mehreren Zeileninhalten verfügt jede Zeile über ein eigenes Zeilenfeld. Zum Beispiel Bildbeschreibung 5 . So definieren Sie die Zeilenhöhe 1. body { line-height:normal;🎜> 5. line-height kann auch als reine Zahl definiert werden (auch ohne Einheiten) p { line-height:1.2; } Das Obige ist das umfassende Verständnis der Verwendung von CSS line-height, das der Editor mit sich bringt. Ich hoffe, Sie unterstützen die chinesische PHP-Website
Wert
normal Standard: Legen Sie einen angemessenen Zeilenabstand fest.
Zahl
Legen Sie eine Zahl fest. Diese Zahl wird mit der aktuellen Schriftgröße multipliziert, um den Zeilenabstand festzulegen. Entspricht dem Vielfachen der
Länge
, um einen festen Zeilenabstand festzulegen.
%
Zeilenabstand in Prozent basierend auf der aktuellen Schriftgröße.
inherit
Gibt an, dass der Wert des Attributs „line-height“ vom übergeordneten Element geerbt werden soll.




Das obige ist der detaillierte Inhalt vonUmfassendes Verständnis der Verwendungshinweise für CSS-Zeilenhöhe. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Wie wäre es mit einem N5095-Prozessor?
Wie wäre es mit einem N5095-Prozessor?
 Wie viel ist Dimensity 8200 gleich Snapdragon?
Wie viel ist Dimensity 8200 gleich Snapdragon?
 Der Unterschied zwischen leichtgewichtigen Anwendungsservern und Cloud-Servern
Der Unterschied zwischen leichtgewichtigen Anwendungsservern und Cloud-Servern
 So lösen Sie err_connection_reset
So lösen Sie err_connection_reset
 js-Methode zum Löschen des Knotens
js-Methode zum Löschen des Knotens
 Welche Software ist Podcasting?
Welche Software ist Podcasting?
 Windows kann nicht auf den angegebenen Gerätepfad oder die angegebene Dateilösung zugreifen
Windows kann nicht auf den angegebenen Gerätepfad oder die angegebene Dateilösung zugreifen
 Linux fügt die Update-Quellenmethode hinzu
Linux fügt die Update-Quellenmethode hinzu




