
Das Buch „The Definitive Guide to JavaScript“ begann von der vierten bis zur sechsten Auflage. Ich habe jede Auflage mehrmals gelesen, aber das Gefühl nach dem Lesen ist völlig anders. Am Montag letzter Woche habe ich dieses Rhino-Buch erneut mit kritischem Geist und Forschergeist aufgeschlagen, also habe ich beim Lesen auch einige Punkte aufgeschrieben, die leicht übersehen werden können nicht im Rhino-Buch erwähnt werden.
Ich habe es schon einmal auf Weibo gepostet, ich habe es ein wenig sortiert und hier zur leichteren Lektüre abgelegt.
Verstehen Sie Anweisungen (Anweisungen) und Ausdrücke (Ausdrücke) aus einem anderen Blickwinkel: Ausdrücke ändern nicht den laufenden Status des Programms, Anweisungen jedoch schon. Es gibt auch eine sogenannte Ausdrucksanweisung, die als Schnittmenge von Ausdrücken und Aussagen wie ({a:1}), "use strict;" usw. verstanden werden kann. Ich denke nicht, dass es notwendig ist, sich daran zu halten, und das ist auch nicht der Fall machen viel Sinn.
ES3 erfordert JS zur Implementierung von Unicode 2.1 und späteren Versionen, während ES5 nur Unterstützung für Unicode 3 und spätere Versionen erfordert. Im Jahr 2005 überstieg die Zahl der Unicode-Zeichen 100.000 Zeichen und wird immer noch kontinuierlich überarbeitet. Die neueste Version ist 8.0.
Wenn Sie beim Schreiben von JS-Code keine Semikolons mögen, aber nicht herausfinden können, wann Sie Semikolons hinzufügen müssen, können Sie Folgendes tun: Beginnen Sie mit „(“, „ [" , "/", "+", "-" wird ein Semikolon vorangestellt, z. B. ;(a + b).toString()
beginnen, besonders leicht verwechselt werden können Sollte die Maschine beispielsweise auch leicht verwechselt werden, oder sollte sie nicht direkt in hexadezimaler Form gemeldet werden, z. B. 0x98? Weitere Informationen finden Sie unter 009 Präzision
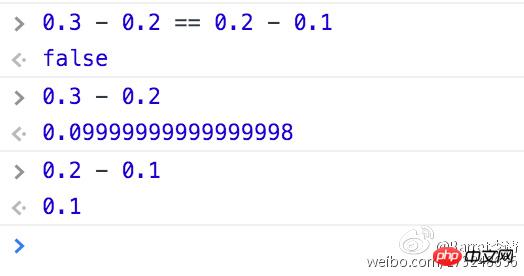
-Darstellung. Aus Präzisionsgründen kann JS nicht alle reellen Zahlen darstellen Die Anzeige ist eingeschränkt, z. B. Es kann kein Drittel der numerischen Literale genau darstellen. Dies führt auch zu Fehlern bei der Berechnung von Gleitkommazahlen, z. B. , da es während des Berechnungsprozesses zu einem Datenüberlauf kommt die Genauigkeit geht verloren. 🎜>0.3-0.2 != 0.2-0.1
null/undefiniert
Nachdem dieser Code ausgeführt wurde , b.x ist immer noch gleich 2, weil {x: 2} Dieses Objekt wird sowohl von a als auch von b referenziert. Die Löschanweisung löscht nur den Verweis von a darauf und der Verweis auf b ist weiterhin vorhanden. Dieses Problem kann zu Speicherverlusten führen. Die Freeze-Methode von
Object erweitert
/a = {n: {x: 2}}, b = a.n; delete a.n;lookupGetter
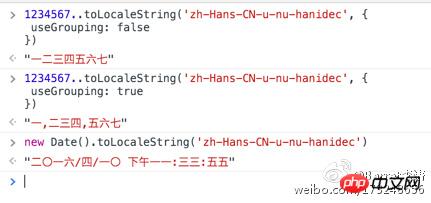
toLocalStringWie im Bild gezeigt, wissen Sie möglicherweise nicht, dass toLocaleString von JavaScript immer noch so abgespielt werden kann.

dieser Kontext hat nur zwei Semantiken, eine wird als Methode aufgerufen, diese zeigt auf das Objekt, das sie aufruft, die andere wird aufgerufen als Funktion, die auf das globale Objekt zeigt (im strikten Modus undefiniert). Es gibt keine Einschränkungen hinsichtlich des Gültigkeitsbereichs. Da a als Funktion aufgerufen wird, zeigt es auf das Fenster und gibt daher „false“ zurück.

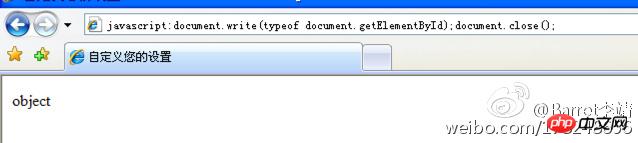
Was JavaScript aufrufen und ausführen kann, sind alle Funktionstypen, aber es gibt auch aufrufbare Objekte, wie z. B. einige Hostobjekte in niedrigeren Versionen von IE: document.getElementById, Alert usw., in Viele Browser. Der Typ von RegExp ist ebenfalls Object. Dies ist definitiv eine nicht standardmäßige Implementierung und man sollte sich so wenig wie möglich darauf verlassen, bis Browser diese Fehlertypen verwerfen/beheben.

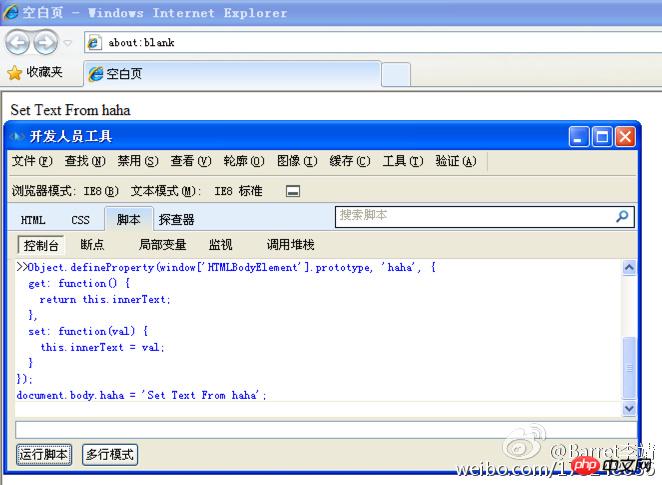
Object.defineProperty Obwohl es sich um eine ES5-Sache handelt, wurde sie bereits in IE8 unterstützt, aber die Unterstützung ist nicht perfekt , wie z. B. Die Einstellungen dieser Konfigurationselemente wie beschreibbar, aufzählbar und konfigurierbar sind ungültig. IE8 unterstützt hauptsächlich Getter/Setter.

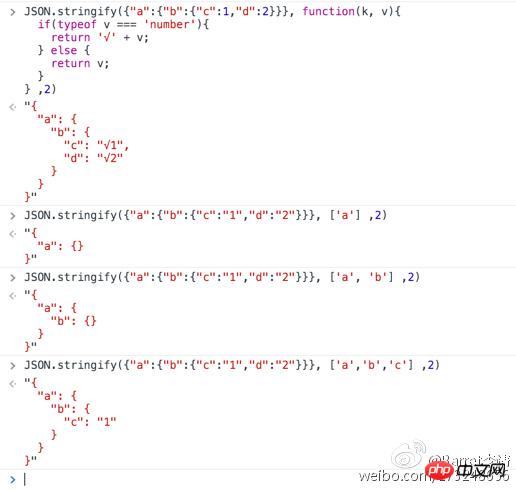
JSON.stringify akzeptiert drei Parameter. Viele Leute wissen, dass der dritte Parameter Leerzeichen festlegen kann, um die Ausgabe zu verschönern, aber Sie Möglicherweise ist die Rolle des zweiten Parameters nicht bekannt. Er ist vom Typ {Array|Function} und wird zum Filtern des Schlüssels verwendet. Wenn es sich um eine Funktion handelt, kann er den Wert verarbeiten, wie in der Abbildung gezeigt .

ES6 fügt einen neuen Datentyp hinzu, Symbol, bei dem es sich um einen primitiven Datentyp (Abbildung 1) mit Objektfunktionen (Abbildung 2) handelt kann auf dieselbe Referenz verweisen (Abbildung 3), kann als Schlüssel eines Objekts verwendet werden, kann aber nicht aufgezählt werden (Abbildung 4), das integrierte Symbol wirkt sich auf die Ausführung des Programms aus (Abbildung 5), Symbol.iterator ist Sehr wichtig: Symbole können dazu führen, dass Elemente iterative Attribute haben (Abbildung 6), und es gibt viele Tricks.
Siehe beigefügte Bilder: //m.sbmmt.com/
Mehrere Möglichkeiten, Symbol.iterator zu Pseudo-Arrays hinzuzufügen: Iteratorfunktion vom Typ Duck, Yield-Funktion und direkte Verwendung von Array-Traversal-Symbolen .
Siehe beigefügtes Bild: //m.sbmmt.com/
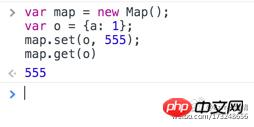
Set/WeakSet Diese Datenstruktur kann nicht als nutzlos bezeichnet werden, aber sie ist es Ersteres ist nur ein Array, das keine doppelten Mitglieder zulässt. Letzteres kann zwar bis zu einem gewissen Grad Speicherverluste verhindern, es ist jedoch auch fehleranfällig Wurde der Garbage Collection durchgeführt, gibt er möglicherweise null zurück, wenn Sie ihn erneut verwenden. Sie alle unterstützen Produkte von ES6. Map/WeakMap sind zwei sehr gute Designs. Die reguläre Objektstruktur ist ein String-Val-Schlüssel-Wert-Paar und wird auf AllType-Val erweitert. Jeder Typ kann als Schlüssel verwendet werden, unabhängig davon, ob es sich um serverseitige Programmierung oder clientseitige Programmierung handelt. Auf der Programmierseite bringt dieses Attribut großen Komfort.

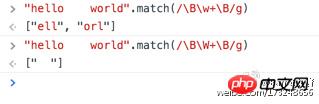
Verstehen Sie die Bedeutung der regulären Nullbreite: Die sogenannten Nullbreiten-Behauptungen in regulären Ausdrücken ähneln Ankerzeichen. Sie stimmen überein Die angegebene Position ohne Übereinstimmung mit dem Inhalt, z. B. ^ entspricht dem Anfang, $ entspricht dem Ende, b entspricht der Wortgrenze (?=p) entspricht der Position von „Das nächste Zeichen entspricht p“, (?!p) entspricht „; Das nächste Zeichen stimmt nicht mit der p-Position überein. Das b-Zeichen entspricht einer Wortgrenze, die tatsächlich der Position zwischen w und W entspricht (w entspricht [a-zA-Z0-9]). Nur wenige Leute verwenden B. Es entspricht den Nicht-Wort-Grenzpositionen. Ein einfaches Verständnis ist die Position zwischen w und w oder die Position zwischen W und W.

Der Inhalt wird in Fragmenten geteilt, es gibt viele und es ist kompliziert, daher habe ich es nicht aufgelistet Für alle Interessierten können Studierende meinem Weibo folgen und meine Gedanken und Notizen werden darauf synchronisiert.
Ich habe das Rhinoceros-Buch schon fast sechs oder sieben Mal gelesen. Viele der Inhalte haben sich tief in mein Gedächtnis eingebrannt, aber mit der Zeit werde ich einiges und manchmal vergessen Konsolidieren Sie sie, schließlich ist es der grundlegendste Teil des Frontends.
Wenn Sie ein Buch mit Fragen im Hinterkopf lesen, werden Sie völlig andere Ergebnisse erzielen. Das Rhino-Buch ist nicht schwer zu lesen. Was schwierig ist, ist die Tiefe Ihres Verständnisses dieser Wissenspunkte.
Das obige ist der detaillierte Inhalt vonEine detaillierte Zusammenfassung von JavaScript-Details, die leicht übersehen werden. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




