
Beim Stillayout müssen wir häufig Elemente zentrieren. Es ist relativ einfach, eine horizontale Zentrierung von Elementen über CSS zu erreichen: Für Text müssen Sie nur text-align: center für das übergeordnete Element festlegen, und für Elemente auf Blockebene wie p müssen Sie nur die Randwerte festlegen von links und rechts auf automatisch. Um eine vertikale Zentrierung von Elementen zu erreichen, denken manche Leute an das Vertical-Align-Attribut in CSS, aber es wirkt sich nur auf Elemente mit Valign-Attributen wie
haben nicht das valign-Attribut, daher funktioniert die Verwendung von Vertical-Align nicht. Daher müssen wir andere Methoden verwenden, um eine vertikale Zentrierung von Elementen zu erreichen. Im Folgenden habe ich einige häufig verwendete vertikale Zentrierungsmethoden zusammengefasst.
Einzeiliger Text ist vertikal zentriert
Für einzeiligen Text müssen wir nur die Textzeilenhöhe (line-height) und festlegen Die Bereichshöhe (Höhe) soll einfach konsistent sein:
<!--html代码-->
<p id="p1">
这是单行文本垂直居中
</p>
/*css代码*/
#p1{
width: 300px;
height: 100px;
margin: 50px auto;
border: 1px solid red;
line-height: 100px; /*设置line-height与父级元素的height相等*/
text-align: center; /*设置文本水平居中*/
overflow: hidden; /*防止内容超出容器或者产生自动换行*/
}
Mehrere Textzeilen vertikal zentriert
Mehrere Zeilen Es gibt zwei Situationen für die vertikale Zentrierung von Text: Zum einen ist die Höhe des übergeordneten Elements nicht festgelegt und ändert sich mit dem Inhalt. Zum anderen ist die Höhe des übergeordneten Elements festgelegt.
Die Höhe des übergeordneten Elements ist nicht festgelegt
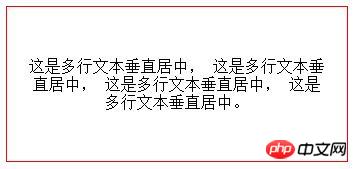
Wenn die Höhe des übergeordneten Elements nicht festgelegt ist, kann die Höhe nur gestreckt werden durch den internen Text. Auf diese Weise können wir dafür sorgen, dass der Text vertikal zentriert erscheint, indem wir den Wert von padding-top und padding-bottom so einstellen, dass er gleich ist:
<!--html代码-->
<p id="p1">
这是多行文本垂直居中,
这是多行文本垂直居中,
这是多行文本垂直居中,
这是多行文本垂直居中。
</p>
/*css代码*/
#p1{
width: 300px;
margin: 50px auto;
border: 1px solid red;
text-align: center; /*设置文本水平居中*/
padding: 50px 20px;
}
Das übergeordnete Element hat eine feste Höhe
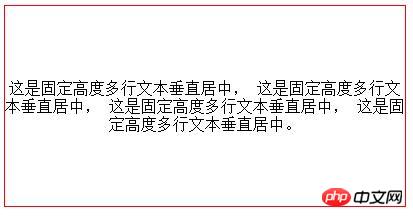
Das Vertical-Align-Attribut in CSS wurde am Anfang dieses Artikels erwähnt, es wirkt sich jedoch nur auf Elemente mit dem Valign-Attribut aus. In Kombination mit display: table; kann p verwendet werden Wird zur Simulation des Tabellenattributs verwendet. Daher können wir das Anzeigeattribut des übergeordneten p festlegen: display: table;; und dann ein p mit Textinhalt hinzufügen und dessen display: table-cell; festlegen. Der spezifische Code lautet wie folgt:
<!--html代码-->
<p id="outer">
<p id="middle">
这是固定高度多行文本垂直居中,
这是固定高度多行文本垂直居中,
这是固定高度多行文本垂直居中,
这是固定高度多行文本垂直居中。
</p>
</p>
/*css代码*/
#outer{
width: 400px;
height: 200px;
margin: 50px auto;
border: 1px solid red;
display: table;
}
#middle{
display:table-cell;
vertical-align:middle;
text-align: center; /*设置文本水平居中*/
width:100%;
}
Jedoch der Anzeigeeffekt in IE7 lautet wie folgt:

Dies liegt daran, dass IE7 und niedrigere Versionen die Attribute display:table und display:table-cell nicht sehr gut unterstützen Betrachten Sie IE7 und niedrigere Versionen. Für Browser kann mit der oben genannten Methode eine vertikale Zentrierung erreicht werden. Wenn wir IE7 und niedriger berücksichtigen, können wir das Wissen über CSS-Hacks nutzen, um Eigenschaften für verschiedene Browser festzulegen.
<!--html代码-->
<p id="outer">
<p id="middle">
<p id="content">
这是固定高度多行文本垂直居中(兼容IE7),
这是固定高度多行文本垂直居中(兼容IE7),
这是固定高度多行文本垂直居中(兼容IE7),
这是固定高度多行文本垂直居中(兼容IE7)。
</p>
</p>
</p>
/*css代码*/
#outer{
width: 400px;
height: 200px;
margin: 50px auto;
border: 1px solid red;
display: table;
*position:relative; //兼容IE7及以下版本
}
#middle{
display:table-cell;
vertical-align:middle;
text-align: center; /*设置文本水平居中*/
width:100%;
*position:absolute; //兼容IE7及以下版本
*top:50%;
}
#content {
*position:relative; //兼容IE7及以下版本
*top:-50%;
}Das Sub-P ist vertikal zentriert
1 die spezifische Größe des Unter-p
Wenn das untergeordnete p eine feste Größe hat, stellen Sie den horizontalen und vertikalen Versatz auf 50 % des übergeordneten Elements ein und verschieben Sie dann das untergeordnete Element um die halbe Größe nach oben und links zurück entsprechend der tatsächlichen Länge
<!--html代码-->
<p id="outer">
<p id="middle">
子p(固定大小)垂直居中
</p>
</p>
/*css代码*/
#outer{
background-color: #13CDF4;
width: 300px;
height: 200px;
position: relative;
}
#middle{
background-color: #E41627;
width: 100px;
height: 100px;
margin: auto;
position: absolute;
left: 50%;
top: 50%;
margin-left: -50px;
margin-top: -50px;
}
Diese Methode ist mit IE7 und IE6 kompatibel, aber nur gültig, wenn die Größe von Sub-P festgelegt ist. In den meisten Fällen ist die Größe von Sub-P nicht festgelegt. Im Folgenden wird die Methode beschrieben, wenn die Größe von Sub-P nicht festgelegt ist. Da der Anzeigeeffekt im Grunde derselbe ist, werden die Renderings nicht einzeln veröffentlicht. Leser können den Code kopieren, um ihn selbst zu überprüfen.
2. Verwenden Sie Translate
Nach dem horizontalen und vertikalen Versatz von 50 % des übergeordneten Elements in der ersten Methode legen Sie nicht den Randwert fest, sondern verwenden Sie das Transformationsattribut in CSS3, um den Übersetzungswert festzulegen , der CSS-Codeteil wird wie folgt geändert:
#middle{
background-color: #E41627;
width: 100px;
height: 100px;
margin: auto;
position: absolute;
left: 50%;
top: 50%;
transform: translateX(-50%) translateY(-50%);
-webkit-transform: translateX(-50%) translateY(-50%);
}Diese Methode muss bei der Verwendung darauf achten, dass Transformation ein Attribut in CSS3 ist. Achten Sie auf die Kompatibilität des Browsers, IE9 Vorgängerversionen werden nicht unterstützt.
3. Absolutes Layout verwenden
<!--html代码-->
<p id="outer">
<p id="middle">
利用绝对定位实现子p大小不固定垂直居中
</p>
</p>
/*css代码*/
#outer{
background-color: #13CDF4;
width: 300px;
height: 200px;
position: relative;
}
#middle{
background-color: #E41627;
width: 100px; //子p大小可随意设置
height: 100px;
margin: auto;
position: absolute;
top: 0;left: 0;right: 0;bottom: 0;
}4. Verwenden Sie die vertikale Ausrichtung
<!--html代码-->
<p id="outer">
<p id="middle">
利用vertical-align属性实现子p大小不固定垂直居中
</p>
</p>
/*css代码*/
#outer{
background-color: #13CDF4;
width: 300px;
height: 200px;
display: table-cell;
vertical-align: middle;
}
#middle{
background-color: #E41627;
width: 100px;
height: 100px;
margin: 0 auto;
}5、利用display: flex
<!--html代码-->
<p id="outer">
<p id="middle">
利用display: flex实现子p大小不固定垂直居中
</p>
</p>
/*css代码*/
#outer{
background-color: #13CDF4;
width: 300px;
height: 200px;
display: flex;
justify-content: center;/*实现水平居中*/
align-items:center; /*实现垂直居中*/
}
#middle{
background-color: #E41627;
width: 100px;
height: 100px;
}这种方法只需要在父级p中加上这三句话就行,但是在IE中兼容性不好,IE9及以下IE浏览器版本都不支持。
以上是我总结的一些常用到的垂直居中的设计方法,大家可以根据自己的需要选择合适的设计方式。
Das obige ist der detaillierte Inhalt vonBeispielanalyse für CSS-Text und vertikale Div-Zentrierungsmethode. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So wechseln Sie die Einstellungen zwischen Huawei-Dual-Systemen
So wechseln Sie die Einstellungen zwischen Huawei-Dual-Systemen
 Welche mobilen Betriebssysteme gibt es?
Welche mobilen Betriebssysteme gibt es?
 So verwenden Sie den Rahmenrahmen
So verwenden Sie den Rahmenrahmen
 Die Direct3D-Funktion ist nicht verfügbar
Die Direct3D-Funktion ist nicht verfügbar
 So summieren Sie dreidimensionale Arrays in PHP
So summieren Sie dreidimensionale Arrays in PHP
 So öffnen Sie Torrent-Dateien
So öffnen Sie Torrent-Dateien
 Tools zur Talentbewertung
Tools zur Talentbewertung
 Was sind die vier Big-Data-Analysetools?
Was sind die vier Big-Data-Analysetools?




