
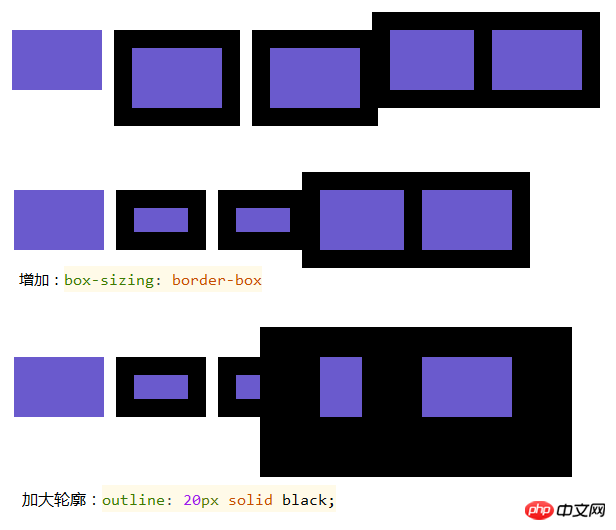
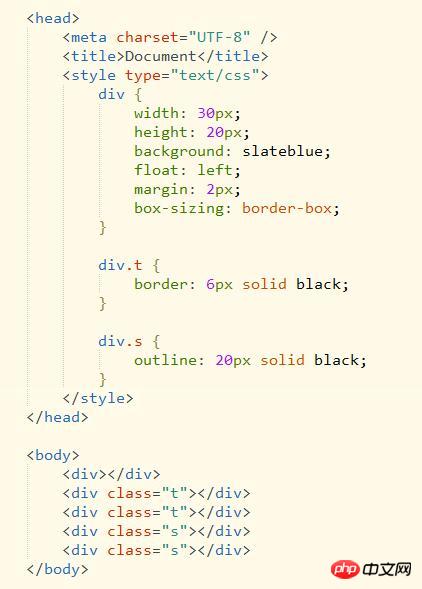
Rahmen unterstützt Box-Sizing: Border-Box. Wenn ein Rand vorhanden ist, wird der Rand gemäß dem vorherigen Rand hinzugefügt und verarbeitet.
Outline unterstützt keine Box-Größe: Border-. box; verarbeitet zuerst die Ränder und fügt dann den Umriss hinzu, was in gewisser Weise der Skalierung ähnelt (Transform: Scale(1.2);). Unabhängig von der Größe des Umrisses hat der Stil keinen Einfluss auf das Layout.


Umriss mit Zusammenfassung des Unterschieds zwischen Rahmen
Border kann auf fast alle greifbaren HTML-Elemente angewendet werden, während Outline für Elemente wie Links, Formularsteuerelemente und ImageMap konzipiert ist. Daraus lässt sich auch ein weiterer Unterschied ableiten: Der Umrisseffekt erscheint automatisch mit dem Fokus des Elements und verschwindet automatisch mit der Unschärfe. Dies sind die Standardverhaltensweisen des Browsers und erfordern keine Steuerung von JavaScript oder CSS.
Das obige ist der detaillierte Inhalt vonAusführliche Erklärung des Unterschieds zwischen Rand und Umriss. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was ist ein MySQL-Index?
Was ist ein MySQL-Index?
 Was wird in jquery hervorgehoben?
Was wird in jquery hervorgehoben?
 Blockchain-Abfrage des Ethereum-Browsers
Blockchain-Abfrage des Ethereum-Browsers
 Wie kann man Douyin-Flammen wiederherstellen, nachdem sie verschwunden sind?
Wie kann man Douyin-Flammen wiederherstellen, nachdem sie verschwunden sind?
 So lösen Sie das Problem von 400 fehlerhaften Anfragen, wenn die Webseite angezeigt wird
So lösen Sie das Problem von 400 fehlerhaften Anfragen, wenn die Webseite angezeigt wird
 Häufig verwendete Suchwerkzeuge
Häufig verwendete Suchwerkzeuge
 Kostenlose Software zum Erstellen von Websites
Kostenlose Software zum Erstellen von Websites
 Was ist das Grundkonzept der künstlichen Intelligenz?
Was ist das Grundkonzept der künstlichen Intelligenz?




