
Im vorherigen Artikel ging es grob um einige Grundkenntnisse von DataList. Die Beherrschung dieses Wissens wird in zukünftigen Anwendungen eine große Rolle spielen. Jetzt beginnen wir, über die im vorherigen Artikel erwähnten Grundkenntnisse zu sprechen . .
Zunächst gibt es eine Personentabelle in der Datenbank meiner Maschine, wie in der folgenden Abbildung dargestellt.

Jetzt verwenden wir das DataList-Steuerelement, um die Informationen in der Tabelle anzuzeigen . Und Sie können die Tabellen in der Datenbank im DataList-Steuerelement bearbeiten.
1. Erstellen Sie zunächst eine Webanwendung mit vs, fügen Sie ein Webformular hinzu, ziehen Sie das DataList-Steuerelement in das Webformular, klicken Sie mit der rechten Maustaste auf das Steuerelement und wählen Sie die Elementvorlage „Hier“ aus Wir können vier Vorlagen sehen, von denen zwei „LinkButton“-Steuerelemente in die „ItemTemplate“-Vorlage einbinden. Eines ändert die Eigenschaft „Text“ in „Edit“ und die Eigenschaft „CommandName“. bearbeiten. Erstellen Sie dann eine SelectedItemTemplate-Vorlage auf der HTML-Seite und binden Sie alle Informationen des Mitarbeiters in die Vorlage ein. (Hier ist die Funktion zum Anzeigen von Mitarbeiterdetails).
2. Fügen Sie zwei LinkButton-Steuerelemente zum EditItemTemplate-Vorlagenelement hinzu, und die CommandName-Eigenschaften lauten „Update“ bzw. „Cancel“. Fügen Sie dann ein TextBox-Steuerelement für Enter hinzu den Namen, um hier die Funktion zum Ändern des Namens des Mitarbeiters zu implementieren.
3. Wir können auch den Stil der Tabelle, die Farbe der Schriftart und den Abstand des Rasters im Attributgenerator ändern. Ich werde hier nicht auf Details eingehen Endlich die Bearbeitung der Vorlage beenden.
4. Bearbeiten Sie den Front-End-HTML-Code
Der Code in der ItemTemplate-Vorlage (wird zur Anzeige des Namens des verwendet Mitarbeiter)
<ItemTemplate>
<asp:LinkButton ID="lbtnShowDetails" runat="server" CommandName="select" ForeColor="Red">查看</asp:LinkButton>
<asp:LinkButton ID="lbtnEdit" runat="server" CommandName="edit" ForeColor="Red">编辑</asp:LinkButton>
<%# DataBinder.Eval(Container.DataItem,"personName") %>
</ItemTemplate>Code in SelectedItemTemplate-Vorlage (wird verwendet, um detaillierte Informationen in Mitarbeitern anzuzeigen )
<SelectedItemTemplate>
员工编号: <%# DataBinder.Eval(Container.DataItem,"pID") %>
<br />
员工姓名: <%# DataBinder.Eval(Container.DataItem,"personName") %>
<br />
员工性别: <%# DataBinder.Eval(Container.DataItem,"personSex") %>
</SelectedItemTemplate>Code in der EditItemTemplate-Vorlage (wird zum Ändern von Mitarbeiternamen verwendet) Hinweis : Textfeld ändern Das Textattribut in ist an den Namen des Mitarbeiters gebunden.
<EditItemTemplate>
<asp:LinkButton ID="lbtnupdate" runat="server" CommandName="update">保存</asp:LinkButton>
<asp:LinkButton ID="lbtnCancel" runat="server" CommandName="cancel">取消</asp:LinkButton> <br />
员工编号:<%# DataBinder.Eval(Container.DataItem,"pID") %>
<br />姓名:<asp:TextBox ID="txtName" runat="server"
<span style="color:#FF0000;">Text='<%# DataBinder.Eval(Container.DataItem,"personName") %>'</span> Width="50px">
</asp:TextBox>
</EditItemTemplate> Schließlich gibt es noch die Kopf- und Fußzeile Vorlagen
<HeaderTemplate>
模板的页眉
</HeaderTemplate>
<FooterTemplate>
<br />
模板的页脚
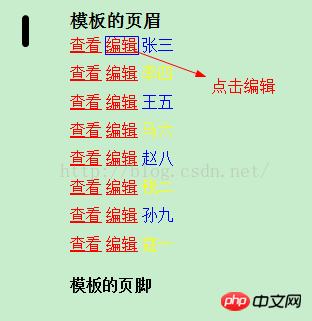
</FooterTemplate>5. Die bearbeitete Frontend-Schnittstelle ist wie folgt

6 . Backend-Code schreiben
6.1. Methode zum Schreiben von DataList-Datenbindung
private void dataBindToDataList()
{
SqlConnection con = DB.createConnection();
SqlDataAdapter sda = new SqlDataAdapter();
string sql = "select * from person ";
sda.SelectCommand = new SqlCommand(sql, con);
DataSet ds = new DataSet();
sda.Fill(ds, "per");
DataList1.DataKeyField = "pID"; //将主键存入到DataKeys集合当中,以便后面对某一条数据进行编辑。
DataList1.DataSource = ds.Tables["per"];
DataList1.DataBind();
} 6.2. Schreiben Sie das Page_Loda-Ereignis, um zu bestimmen, ob die Seite zum ersten Mal geladen wird, und um Daten zu binden, wenn die Seite zum ersten Mal geladen wird.
protected void Page_Load(object sender, EventArgs e)
{
if (!this.IsPostBack)
{
this.dataBindToDataList();
}
}6.3. Schreiben Sie das DataList1_ItemCommand-Ereignis, um die Funktion zum Anzeigen von Mitarbeiterdetails zu implementieren (vorausgesetzt, wir haben die Mitarbeiterdetails in der SelectedItemTemplate-Vorlage gebunden, rufen Sie jetzt einfach das auf Methode zur Anzeige)
protected void DataList1_ItemCommand(object source, DataListCommandEventArgs e)// e表示DataList传递给该函数的信息。
{
if (e.CommandName == "select")
{
this.DataList1.SelectedIndex = e.Item.ItemIndex;
this.dataBindToDataList();
}
}6.4. implementiert die Bearbeitungsfunktion und zeigt die Informationen in der EditItemTemplate-Vorlage an.
protected void DataList1_EditCommand(object source, DataListCommandEventArgs e)// e表示DataList传递给该函数的信息。
{
this.DataList1.EditItemIndex = e.Item.ItemIndex;//e.Item表示DataList中发生事件的那一项
this.dataBindToDataList();
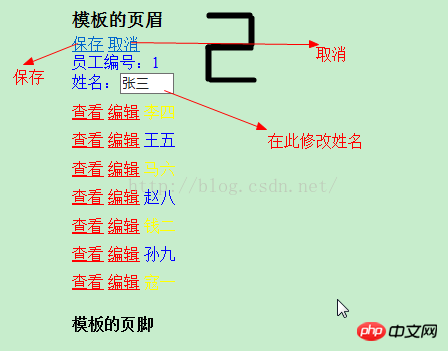
} 这时候,编辑模板项的绑定信息就会显示出来,我们可以在这更改姓名,或者取消编辑,效果图如下


最后是取消修改功能的代码、更新功能的代码、删除功能的代码,事件分别为DataList1_CancelCommand、DataList1_UpdateCommand、DataList1_DeleteCommand。
protected void DataList1_CancelCommand(object source, DataListCommandEventArgs e)// e表示DataList传递给该函数的信息。
{
DataList1.EditItemIndex = -1; //当EditItemIndex属性值为-1时,表示不显示EditItemTemplate模板
dataBindToDataList();
}
protected void DataList1_UpdateCommand(object source, DataListCommandEventArgs e)
{
string ID =DataList1.DataKeys[e.Item.ItemIndex].ToString();
string name = ((TextBox)e.Item.FindControl("txtName")).Text ;
SqlConnection con = DB.createConnection();
SqlCommand cmd = new SqlCommand("update person set personName='"+name+"'where pID='"+ID+"'",con);
cmd.ExecuteNonQuery();
DataList1.EditItemIndex = -1;
dataBindToDataList();
}
protected void DataList1_DeleteCommand(object source, DataListCommandEventArgs e)
{
string ID = DataList1.DataKeys[e.Item.ItemIndex].ToString();
SqlConnection con = DB.createConnection();
SqlCommand cmd = new SqlCommand("delete from person where pID='" + ID + "'", con);
cmd.ExecuteNonQuery();
DataList1.EditItemIndex = -1;
dataBindToDataList();
}总结
用DataList控件实现对数据库中person表的操作,实现查看详细信息,修改操作,大致流程是先修改DataList控件的各个模板中绑定的数据,然后等待具体的事件使该模板中的内容显示出来,最后再对数据进行操作。当数据适配器DateAdapter对象将数据源中的数据填充到DataSet中后,我么可以用DataList.DataKeyField=“主键字段名” 语句将主键添加到DataList的DataKeys集合中,当我们要修改数据的时候可以再从该集合中取出要编辑的数据项的主键,语句为DataList1.DataKeys[e.Item.ItemIndex]。这样我们就可以随心所欲的修改DataList表中的数据项了。
Das obige ist der detaillierte Inhalt von„ASP.NET'-Datenbindung – Detaillierte Erläuterung des Grafik- und Textcodes der DataList-Praxis. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die ASP-Entwicklungstools?
Was sind die ASP-Entwicklungstools?
 So erstellen Sie eine responsive Webseite
So erstellen Sie eine responsive Webseite
 Welche Datenkonvertierungsmethoden gibt es in Golang?
Welche Datenkonvertierungsmethoden gibt es in Golang?
 So öffnen Sie PSD-Dateien
So öffnen Sie PSD-Dateien
 Mit welchen Methoden kann Docker in den Container gelangen?
Mit welchen Methoden kann Docker in den Container gelangen?
 Windows kann diese drahtlose Verbindung nicht konfigurieren
Windows kann diese drahtlose Verbindung nicht konfigurieren
 Wie man mit langsamer Computerverzögerung und langsamer Reaktion umgeht
Wie man mit langsamer Computerverzögerung und langsamer Reaktion umgeht
 Ripple-Kaufprozess
Ripple-Kaufprozess




