
1. Der prozentuale Wert des Randes wird im Verhältnis zur Breite (Breite) des Containerelements berechnet.
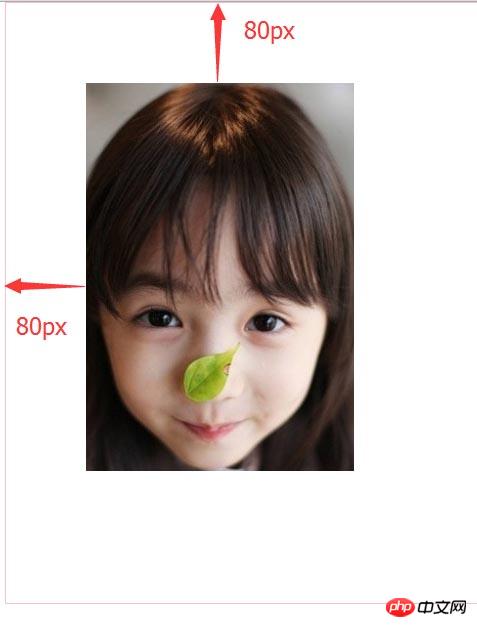
Hier setzen wir einen Container mit einer Breite und Höhe von 800 * 600 außerhalb des Bildes. Set img{ margin: 10%; }
Das Ergebnis ist wie folgt

Der Ergebnismargenwert beträgt 800 * 10 % = 80 Pixel; Hier sind also die Breitenberechnungen des Containers im Verhältnis zur Breite des -Containers. Sagen Sie dreimal
2. Der prozentuale Hauptwert der absoluten Positionierung


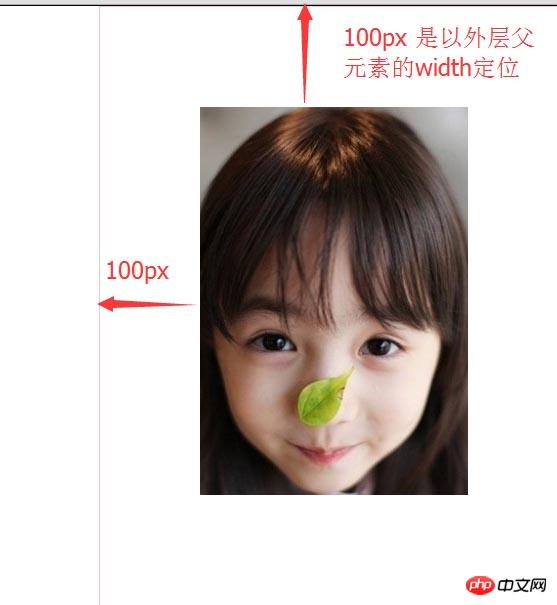
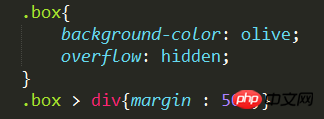
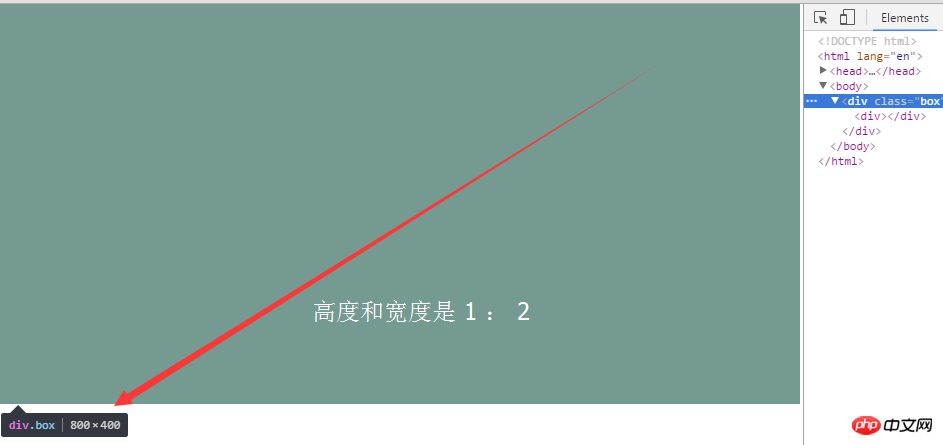
Berechnet aus dem Breitenwert des ersten positionierten Vorgängerelements . Es ist die Breite des übergeordneten Elements = 1000 Pixel. Sie können den Rand verwenden, um eine 2:1-Anpassung zu erreichen Beispiel: Zwei Container
Die Höhe der Box ist hier nicht angegeben. Aufgrund der Einstellung der Marge 50 %. Seine Höhe beträgt die Hälfte des übergeordneten Containers, daher beträgt das Seitenverhältnis 1:2.
 4 🎜 >
4 🎜 >
A) Die beiden überlappenden Merkmale des Randes
 treten nur auf den horizontalen Elementen des Blocks auf. (Ausgenommen Float- und absolute Elemente)
treten nur auf den horizontalen Elementen des Blocks auf. (Ausgenommen Float- und absolute Elemente)
Berücksichtigt nicht den Schreibmodus (d. h. Schreibformat) Tritt nur in vertikaler Richtung auf (Rand-oben, Rand-unten) B) Tritt auf Fall
1> benachbarte Geschwisterelemente
2> erstes und letztes untergeordnetes Element des Elternteils3> Leerer Block.
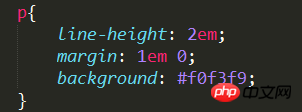
Beispiel 1 Benachbarte Geschwisterelemente
Hier sind zwei Geschwisterelemente.
Zwischen den beiden p steht hier nur ein Geviert, nicht zwei Geviert. Weil sich der erste Rand unten und der zweite Rand oben überlappen.
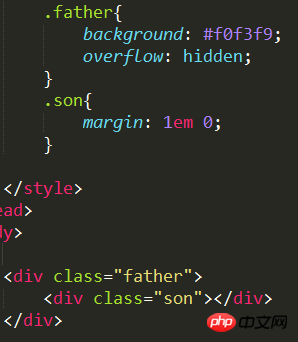
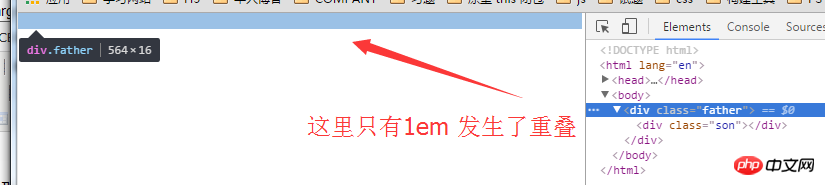
Beispiel: Das zweite übergeordnete Element überlappt das letzte untergeordnete Element 




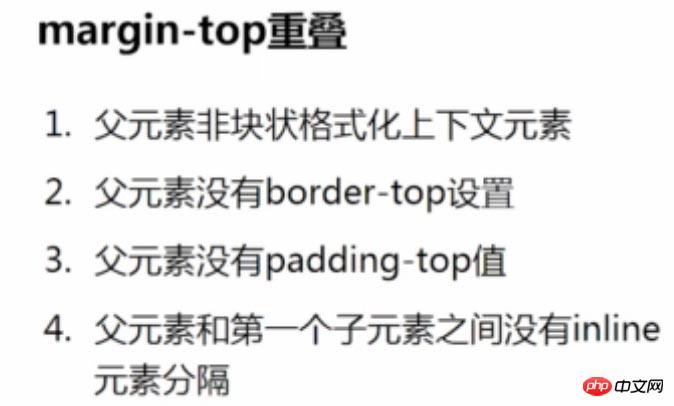
Wie kann man also die Überlappung zwischen Rand und Oberseite beseitigen?
Lassen Sie es einfach nicht zu, dass es diese Bedingungen erfüllt.
Das übergeordnete Element fügt overflow: versteckt; border-top padding-top (fügen Sie ein Leerzeichen dazwischen hinzu);
Beispiel 3 Die Ränder leerer Blockelemente überlappen.


Beachten Sie, dass ein leeres Element ohne Inhalt in ist. Bedingungen für Randüberlappung leerer Elemente

4 Berechnungsregeln für Randüberlappung.
A) Nimm den größeren positiven Wert
B) Addiere die positiven und negativen Werte
C) Nimm den negativsten Wert.
5. Die Bedeutung der Randüberlappung
A) Fortlaufende Absätze oder Listen sehen wie 1:2 aus, wenn es keine Randüberlappung gibt das Ende Unkoordiniert
B) Das Verschachteln oder Platzieren von p an einer beliebigen Stelle im Web hat keinen Einfluss auf das ursprüngliche Layout
C) Eine beliebige Anzahl zurückgelassener leerer p-Elemente sollte sich nicht auf den ursprünglichen Lesesatz auswirken
Praktische Anwendung
Kontrollieren Sie beim Erstellen einer Liste den Abstand jeder Liste in

.list{
margin- oben: 15px;
Rand unten: 15px;
}
Robuster, selbst wenn das letzte entfernt wird, hat es keine Auswirkungen auf das Layout
Ausführlichere Artikel zu CSS-Margin-Wissenspunkten finden Sie auf der chinesischen PHP-Website!




