
1. Übergänge verwenden
Übergangseffekte werden im Allgemeinen dadurch erreicht, dass der Browser die CSS-Eigenschaften des Elements direkt ändert. Wenn Sie beispielsweise den :hover-Selektor verwenden, wendet der Browser die mit dem Selektor verknüpften Eigenschaften an, sobald der Benutzer mit der Maus über das Element fährt.
Wenn der Benutzer mit der Maus über das Span-Element fährt, reagiert der Browser und wendet die neuen Attribute direkt an. Die Änderungen werden unten angezeigt:

CCS-Übergangseigenschaften ermöglichen die Steuerung, wie schnell neue Eigenschaftswerte angewendet werden. Beispielsweise können Sie das Erscheinungsbild des Span-Elements im Beispiel schrittweise ändern, sodass der Effekt beim Bewegen der Maus über das Wort „Banane“ harmonischer ist.

Die Eigenschaften „Übergangsverzögerung“ und „Übergangsdauer“ werden als CSS-Zeit angegeben, bei der es sich um eine Zahl in ms (Millisekunden) oder s (Sekunden) handelt. .
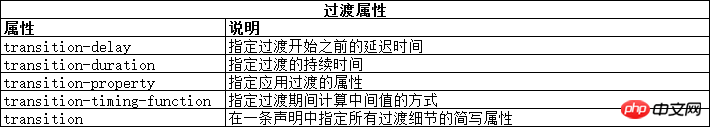
Das Format des Übergangsabkürzungsattributs ist wie folgt:
transition: <transition-property> <transition-duration> <transition-timing-function> <transition-delay>
Ändern Sie den CSS-Code des vorheriges Beispiel wie folgt:
p { padding: 5px; border: medium double black; background-color: lightgray; font-family: sans-serif;}
#banana { font-size: large; border: medium solid green;}
#banana:hover {
font-size: x-large; border: medium solid white; background-color: #1fa6e6; color: white; padding: 4px;
transition-delay: 100ms;
transition-property: background-color,color,padding,font-size,border;
transition-duration: 500ms;
}In diesem Beispiel wird dem Stil ein Übergang hinzugefügt, der über den Selektor #banana:hover angewendet wird. Der Übergang beginnt 100 ms, nachdem der Benutzer mit der Maus über das Span-Element fährt, und dauert 500 ms. Der Übergang wird auf die Eigenschaften „Hintergrundfarbe“, „Farbe“, „Auffüllung“, „Schriftgröße“ und „Rahmen“ angewendet. Die folgende Darstellung zeigt den schrittweisen Verlauf dieses Übergangs:

Beachten Sie, wie in diesem Beispiel mehrere Eigenschaften angegeben werden. Die Werte der Übergangseigenschaften werden durch Kommas getrennt, sodass die Übergangseffekte gleichzeitig angezeigt werden. Für die Verzögerungszeit und -dauer können mehrere Werte angegeben werden, was bedeutet, dass verschiedene Eigenschaften zu unterschiedlichen Zeitpunkten mit dem Übergang beginnen und unterschiedliche Dauer haben.
1.1 Einen umgekehrten Übergang erstellen
Übergänge werden nur wirksam, wenn der ihnen zugeordnete Stil angewendet wird. Der :hover-Selektor wird in den Beispielstilen verwendet, was bedeutet, dass der Stil nur angewendet wird, wenn der Benutzer mit der Maus über das span-Element fährt. Sobald der Benutzer die Maus vom Span-Element wegbewegt, bleibt nur noch der #banana-Stil übrig. Standardmäßig kehrt das Erscheinungsbild des Elements sofort in seinen ursprünglichen Zustand zurück.
Aus diesem Grund erfolgen die meisten Übergänge paarweise: ein Übergang in einen temporären Zustand und ein umgekehrter Übergang in die entgegengesetzte Richtung. Ändern Sie den CCS-Code des vorherigen Beispiels, um zu zeigen, wie Sie durch Anwenden eines anderen Übergangsstils reibungslos zum ursprünglichen Stil zurückkehren können.
p { padding: 5px; border: medium double black; background-color: lightgray; font-family: sans-serif;}
#banana {
font-size: large; border: medium solid green;
transition-delay: 100ms;
transition-duration: 500ms;}
#banana:hover {
font-size: x-large; border: medium solid white; background-color: #1fa6e6; color: white; padding: 4px;
transition-delay: 100ms;
transition-property: background-color,color,padding,font-size,border;
transition-duration: 500ms;
}
1.2 Wählen Sie die Berechnungsmethode des Zwischenwerts
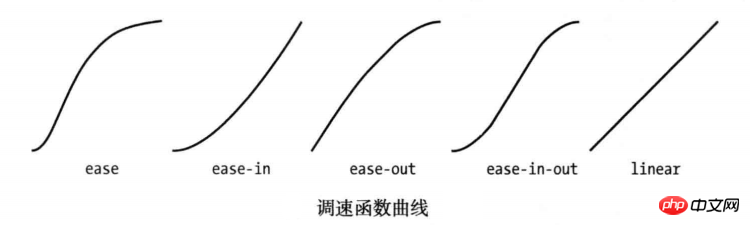
Bei Verwendung des Übergangs wird der Browser erfordert Berechnen Sie den Zwischenwert zwischen dem Anfangswert und dem Endwert für jedes Attribut. Verwenden Sie das Attribut „transition-timing-function“, um anzugeben, wie der Zwischenwert berechnet werden soll, ausgedrückt als kubische Bezier-Kurve, die durch vier Punkte gesteuert wird. Es stehen fünf voreingestellte Kurven zur Auswahl, die durch die folgenden Werte dargestellt werden:
* Ease (Standard)
* linear
* Ease-in
* Ease-out
* Ease-in-out
Sie können diese fünf Kurven in der Abbildung unten sehen, die die Geschwindigkeit zeigen, mit der sich der Zwischenwert im Laufe der Zeit zum Endwert ändert. .

Der einfachste Weg, diese Werte herauszufinden, besteht darin, in Ihrem eigenen HTML-Dokument zu experimentieren. Es gibt einen weiteren Wert, Kubikbezier, der zur Angabe einer benutzerdefinierten Kurve verwendet werden kann.
Ändern Sie den CSS-Stil des vorherigen Beispiels wie folgt, um die Anwendung des Attributs „transition-timing-function“ zu zeigen:
p { padding: 5px; border: medium double black; background-color: lightgray; font-family: sans-serif;}
#banana {
font-size: large; border: medium solid green;
transition-delay: 10ms;
transition-duration: 250ms;;
}
#banana:hover {
font-size: x-large; border: medium solid white; background-color: #1fa6e6; color: white; padding: 4px;
transition-delay: 100ms;
transition-property: background-color,color,padding,font-size,border;
transition-duration: 500ms;
transition-timing-function: linear;
}2. Animationen verwenden
CSS-Animationen sind im Wesentlichen erweiterte Übergänge. Mehr Auswahl, mehr Kontrolle und mehr Flexibilität beim Übergang von einem Stil zum anderen.

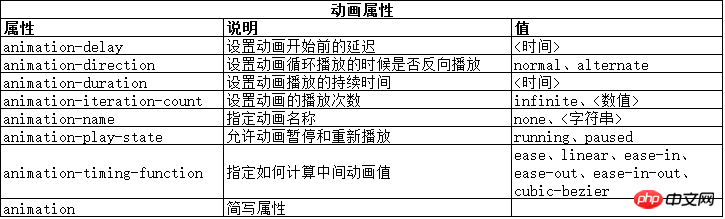
Das Animationsabkürzungsattribut hat das folgende Format:
animation: <animation-name> <animation-duration> <animation-timing-function> <animation-delay> <animation-iteration-count>
注意,这些属性都不是用来指定要作为动画的CSS属性的。这是因为动画是在两部分定义的。第一部分包含在样式声明中,使用了上面表中列出的属性。它们定义了动画的样式,但并没有定义哪些属性是动画。第二部分使用@key-frames规则窗口,用来定义定义动画的属性。从下面代码中可以看到定义动画的这两部分。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Example</title>
<style type="text/css">
#ball{
width: 180px; height: 180px; background-color:green; margin:20px auto;border-radius: 90px;
-webkit-animation-delay: 100ms;
-webkit-animation-duration: 2000ms;
-webkit-animation-iteration-count: infinite;
-webkit-animation-timing-function: linear;
-webkit-animation-name:'GrowQuare';
}
@-webkit-keyframes GrowQuare {
to {
background-color: yellow;
border-radius: 0;
}
}
</style>
</head>
<body>
<p id="ball"></p>
</body>
</html>要明白在这个示例中做了什么,应该仔细研究一下动画的两部分。第一部分是在样式中定义动画属性,是跟#ball选择器一起的。先看看基本属性:选择器样式应用100ms后开始播放动画属性,持续时间2000ms,无限重复播放,中间值使用linear函数计算。除了重复播放动画,这些属性在过渡中都有对应属性。
这些基本的属性并没有指出为哪些CSS属性应用动画。为此,要使用 animation-name 属性给动画属性起个名字,这里叫 GrowsQuare 。这样,就相当于告诉浏览器找一组名为 GrowQuare 的关键帧,然后将这些基本属性的值应用到 @keyframes指定的动画属性上。下面是此例代码中关键帧的声明(这里省略了-webkit前缀):
@-webkit-keyframes GrowQuare {
to {
background-color: yellow;
border-radius: 0;
}
}声明的开始是@keyframes,接着指定了这组关键帧的名字 GrowQuare。声明内部指定了一组要应用的动画效果。to 声明定义了一组设置动画样式的属性,同时也定义了动画结束时这些属性的最终值。动画的初始值来自进行动画处理的元素在应用样式之前的属性值。
此例的效果是一个大小为180像素的圆形,渐变成正方形。其显示效果如下图所示:

以上这篇浅谈CSS过渡、动画和变换就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持PHP中文网。
更多Eine kurze Diskussion über CSS-Übergangs-, Animations- und Transformationsmethoden相关文章请关注PHP中文网!
 So erstellen Sie Diagramme und Datenanalysediagramme in PPT
So erstellen Sie Diagramme und Datenanalysediagramme in PPT
 Implementierungsmethode für die Android-Sprachwiedergabefunktion
Implementierungsmethode für die Android-Sprachwiedergabefunktion
 Verwendung von Wechselstromschützen
Verwendung von Wechselstromschützen
 Der Unterschied zwischen vscode und Visual Studio
Der Unterschied zwischen vscode und Visual Studio
 Der Unterschied zwischen Java und Java
Der Unterschied zwischen Java und Java
 Einführung in Festplattenschnittstellentypen
Einführung in Festplattenschnittstellentypen
 Nagios-Konfigurationsmethode
Nagios-Konfigurationsmethode
 So löschen Sie einen Ordner unter Linux
So löschen Sie einen Ordner unter Linux




